在书写形参时,可以直接给形参赋值,赋的值及为默认值,默认值当在函数调用时,如果没有给该参数赋值(给它的值为undefined)的时候将自动使用默认值
形参和es6的let与const声明一样,具有作用域,并且根据参数声明顺序,存在暂时性死去,说白啦不能再形参声明前调用
**
function sum(a, b = 1, c = 2) {return a + b + c;}console.log(sum(10, undefined, undefined)) // 输出结果为 13
扩展:对argument的影响
当个函数加上参数默认值时,该函数将自动变量严格模式下的规则,会让argument与其形参脱离,
function sum(a, b = 1, c = 2) {console.log(arguments)console.log('a的值:'+a,'b的值:'+b,'c的值:'+c)return a + b + c;}console.log(sum(10, undefined, undefined)) // 输出结果为 13
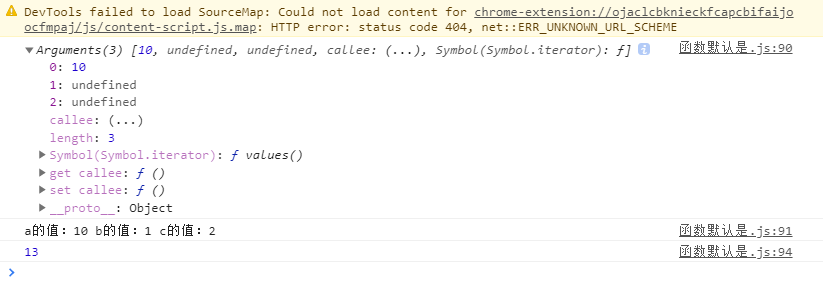
argument的参数如下图
从图中可以看出argument的第二参数与第三个参数为undefined 但是第二参数与第三个参数都是默认值

