原生js发送ajax
var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest();} else {xhr = new ActiveXObject("Microsoft.XMLHttp");}xhr.open("get", "http://developer.duyiedu.com/edu/testAjaxCrossOrigin", false);xhr.onreadystatechange = function () {//readyState == 4表示请求完成,已经接收到数据。//status == 200 网络请求,结果都会有一个状态码。来表示这个请求是否正常//200表示请求成功// http状态码//2**表示成功//3**表示重定向//4**表示客户端错误,404页面没找到。//5**表示服务端错误if (xhr.readyState == 4 && xhr.status == 200) {var data = JSON.parse(xhr.responseText);console.log(data);}}xhr.send();//如果open第三个参数传true,或者不传,为异步模式。如果传false,为同步模式。//在计算机的世界里,异步与同步和现实世界中是相反的。// 在计算机的世界里,同步表示串行。异步表示同时进行。可以理解为同线程和异线程。
使用原生封装一个简单的Ajax
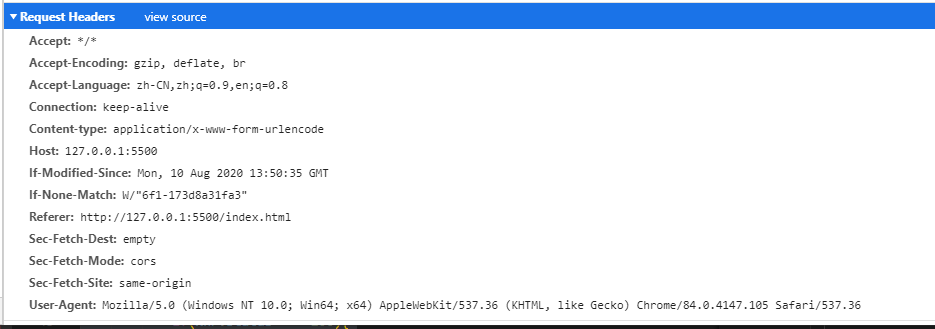
简单请求的Ajax的请求头部只能有
其中Content-Type 可以有也可以无 她只有三个值 application/x-www-form-urlencode ; multipart/form-data; text/plain;
/*** ajax请求数据* @param {object} option 对象* 简单请求的ajax* 请求方式 : get / post* url:请求地址* data:请求数据(请求的参数)参数以'?key = value&'的形式连接在一起* method: Get* isAync:是否异步请求数据* success:数据请求成功后的回调函数**/function ajax(option){// 首先判断浏览器是否支持XMLHTTPRequest() 或 ie浏览器的 ActiveXObject("Microsoft.XMLHttp")var xhr = null;if(window.XMLHttpRequest){xhr = new window.XMLHttpRequest;}else if ( window.ActiveXObject("Microsoft.XMLHttp")){xhr = new window.ActiveXObject("Microsoft.XMLHttp");}else{alert('浏览器不支持访问数据')}var method = '';var deta = '';var url = option.url;var isAync = typeof option.isAync === 'undefined'? true : option.isAync;var success = typeof option.success === 'function' ? option.success : function(){};// 判断请求方式 如果是小写将其改为大写if(option.method){method = option.method.toUpperCase();}else{method = 'GET'}// 判断请求参数,并将对象类型的参数修改为字符串if(typeof option.deta === 'object'){for(var prop in option.deta){deta += prop +'='+ option.deta[prop]+'&';}}else{deta = option.data;}// 判断是否请求成功xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status === 200){success(JSON.parse(xhr.responseText))}}}//是否为getif(option.option === 'GET'){// 请求数据xhr.open(method,url+'?'+deta ,isAync );xhr.send();}else{// 此处为postxhr.open(method,url,isAync)xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencode');//以字符串的形式xhr.send()}}
jquery发送Ajax
jsonp的原理在笔记中的跨域中有详细记载
//jsonp格式哪里特殊?//发送的时候,会带上一个参数callback//返回的结果不是json//callback的名 + ( + json + );$.ajax({url: "http://developer.duyiedu.com/edu/testJsonp",type: "post",dataType: "jsonp",success: function (data) {console.log(data);}});//jsonp跨域,只能使用get方法,如果我们设置的是post方法,jquery会自动转为get方法。//是不是在jsonp里面我只能使用get方法?是不是我设置的post方法都会转为get方法?//不是。//jquery会先判断是否同源,如果同源,那么设置的是get就是get,设置的post就是post//如果不是同源,无论设置的什么,都改为get.
检测是否使用啦jsnp
https://www.baidu.com/sugrec?prod=pc&wd=牛&cb=ab

