静态方法
Array.of(…args): 使用指定的数组项创建一个新数组
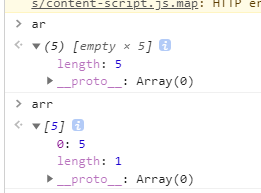
// 区别const arr = Array.of(5) // 数组第一位的值为5const ar = new Array(5) // 数组的长度为5// 其他方面与new Array() 一样

Array.from(arg): 通过给定的类数组 或 可迭代对象 创建一个新的数组。
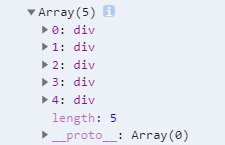
<div></div><div></div><div></div><div></div><div></div><script>const div = document.getElementsByTagName('div');const arr = Array.from(div)console.log(arr)</script>
实例方法
find(callback): 用于查找满足条件的第一个元素
findIndex(callback):用于查找满足条件的第一个元素的下标
find与filter的区别 find是查找单个,filter会查找整个数组中所有满足条件的的元素
findIndex与indexOf 当数组中有对象时indexOf差找不到,因为indexOf的参数为一个给定的元素,对象即使长得一样,当时内存空间中储存的地址不一样,故indexOf 无法查找对象
const arr = [{name: "a",id: 1},{name: "b",id: 2},{name: "c",id: 3},{name: "d",id: 4},{name: "e",id: 5},{name: "f",id: 6},{name: "g",id: 7}]//找到id为5的对象const result = arr.find(item => item.id === 5)const resultIndex = arr.findIndex(item => item.id === 5)console.log(result, resultIndex);
fill(data):用指定的数据填充满数组所有的内容
// 创建了一个长度为100的数组,数组的每一项是"abc"const arr = new Array(100);arr.fill("abc");
copyWithin(target, start?, end?): 在数组内部完成复制
第一项的值为 从下标多少开始,
第二项的值为 从数组下标开始取值
第三项的值为 从数组下标多少结束取值
const arr = [1, 2, 3, 4, 5, 6];//从下标2开始,改变数组的数据,数据来自于下标0位置开始arr.copyWithin(2); // [1, 2, 1, 2, 3, 4]arr.copyWithin(2, 1); // [1, 2, 2, 3, 4, 5]arr.copyWithin(2, 1, 3); // [1, 2, 2, 3, 5, 6]console.log(arr)
es7api -includes(data):判断数组中是否包含某个值,使用Object.is匹配
const arr = [45, 21, 356, 66 , 6, NaN, 723, 54];// 区别console.log(arr.indexOf(66) >= 0)console.log(arr.includes(NaN));// 比indexOf更好