基本使用
当我们在一个多标签的界面中,在不同组件之间进行动态切换是非常有用的。
示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../src/vue.js"></script></head><body><section id="app"><button v-for='page in pages' :key='page.id' @click='pagesActive = page.cmp'>{{page.name}}</button><component :is='pagesActive'></component></section><script>Vue.component('base-post', {data(){return{posts:[{ title: "标题1", content: { template: `<div>内容1</div>`}, id: 11},{ title: "标题2", content: { template: `<div>内容2</div>`}, id: 12},{ title: "标题3", content: { template: `<div>内容3</div>`}, id: 13},],postsActive:'',}},created(){this.postsActive = this.posts[0].content},template: `<div><button v-for='post in posts' :key='post.id' @click='postsActive = post.content'>{{ post.title}}</button><component :is='postsActive'></component></div>`})Vue.component('base-more', {template: `<div>更多</div>`})const vm = new Vue({el: "#app",data: {pages: [{name: '博客',cmp: 'base-post',id: 0},{name: '更多',cmp: 'base-more',id: 1}],pagesActive:'base-post'}});</script></body></html>
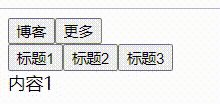
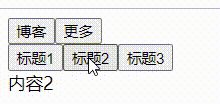
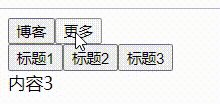
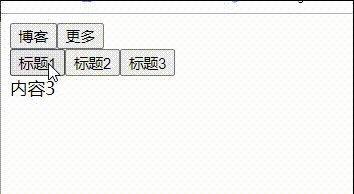
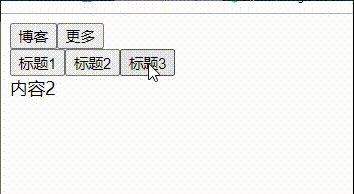
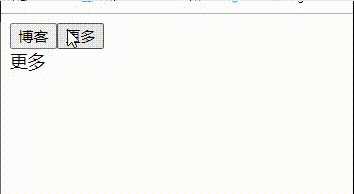
效果图
通过上面方法,我们可以实现组件间的切换,能够注意到的是:每一次切换标签时,都会创建一个新的组件实例,重新创建动态组件在更多情况下是非常有用的,但是在这个案例中,我们会更希望哪些标签的组件实例能够在它们第一次被创建的时候缓存下来。为了解决这个问题,我们可以用一个<keep-alive>元素将动态组件包裹起来。如:
<keep-alive><component :is='pagesActive'></component></keep-alive>
注意:<keep-alive> 要求被切换到的组件都有自己的名字,不论是通过组件的 name 选项还是局部/全局注册。
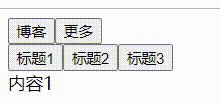
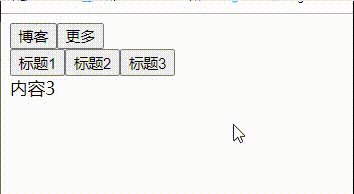
效果如下
使用啦 keep-alive 后你会效果图中,博客与更多按钮直接的切换不会让博客按钮恢复到初始状态,博客按钮下的初始状态为输出标题1的内容,但是我点击标题三后再让博客与更多两个按钮切换选中效果后回到博客按钮的触发的效果,你会发现它展示的标题三的内容

