jsonp跨域原理
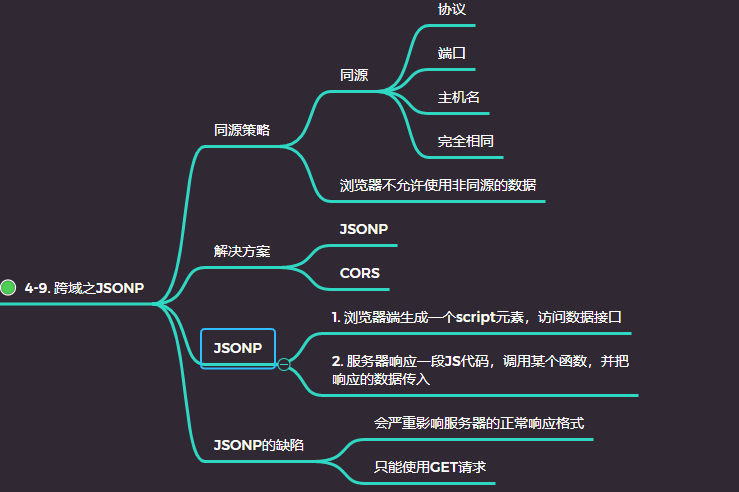
jsonp之所以能跨域请求数据,它是通过script元素去请求过来的js代码,实际上我么用jsonp请求过啦的不是真正意义上的数据,而将服务器将数据转换成js代码,将其用一个函数包裹将其返回到客户端来运行,以此来解决跨域问题,但是是jsonp也是有缺陷的,jsonp只能用于get模式,而且这样服务器返回的数据很怪异
服务器实现jsonp
router.get("/", async (req, res) => {const page = req.query.page || 1;const limit = req.query.limit || 10;const sex = req.query.sex || -1;const name = req.query.name || "";const result = await stuServ.getStudents(page, limit, sex, name);// 将数据json格式的字符串const json = JSON.stringify(result);// 将数据作为callback函数的参数const script = `callback(${json})`;// 将callback函数返回到客户端res.header("content-type", "application/javascript").send(script);});

