三层架构
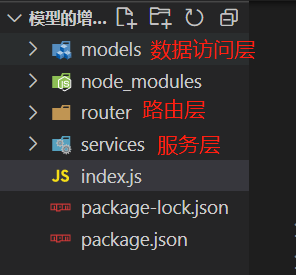
路由层
服务层
数据访问层
跟数据库或其他保存数据的文件打交道,sequelize就在数据访问层
项目示范结构为
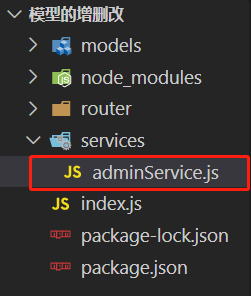
拿添加修改删除管理员为例
项目目录
代码示例
const Admin = require('../models/Admin');/*** 添加管理员* 业务逻辑举例* 账号名称不能重复* 判断数据库中是否有管理员,如果没有,自动添加一个默认管理员** @param {*} obj*/exports.addAdmin = async function (obj) {// 应该判断adminObj的各种属性是否合理,以及账号是否已存在/**第一种 */// // 1.得到实例 将模型就行修改// const ins = Admin.build(obj);// // 2. 保存 才会写入数据库// ins.save().then(() => {// console.log('success')// })/**第二种 */// 他会自己保存,无需手动保存const jace = await Admin.create(obj);console.log('success', jace);// 想要一个纯粹的对象return jace.toJSON();};/*** 删除管理员* @param {*} id* 业务逻辑举例* 能否把管理员删除,假如就剩一个管理员能否删除*/exports.delAdmin = async function (id) {/**第一种 */// const ins = await Admin.findByPk(id)// if(ins) {// const res = await ins.destroy();// console.log('success', res)// }await Admin.destroy({where: {id,},}).then(() => {console.log('success');});};/*** 修改管理员* @param {*} id* @param {*} obj* 业务逻辑举例* 修改管理员只能修改密码不能修改账号*/exports.updateAdmin = async function (id, obj) {// const ins = await Admin.findByPk(id)// if (ins) {// ins.loginId = obj.loginId;// }// ins.save().then(() => {// console.log('success')// })const res = await Admin.update(obj, {where: {id,},});console.log('success', res)};
验证
一个完整的系统,最重要的验证,一定在服务器。
三次验证
- 客户端验证,客户端验证主要是为啦用户有一个体验
- 服务器逻端辑验证:(业务逻辑层的验证):为了业务逻辑的完整性,安全性
- 数据库验证: 为了保证数据完整性