符号是es6新增的一个数据类型,它通过使用函数Symbol(符号描述)来创建
const s = Symbol('这是符号描述')
符号设计的初衷是为啦给对象设置私有属性
私有属性
只能在对象内部访问,外面无法访问
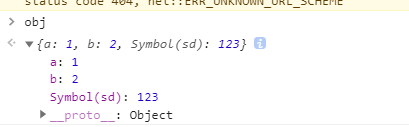
const s = Symbol('sd')const obj = {a: 1,b: 2,[s]: 123,}
在其控制台显示为
从图中可以看出 【s】的属性名被替换啦,没有正确的属性名就无法获取到此属性值,虽然在其控制台中显示啦属性值但是你无法获取到,但是他定义在全局可以凭借obj[s]访问到,需要包裹在立即执行函数内
const obj = (() => {const s = Symbol('sd')return {a: 1,b: 2,[s]: 123,}})()
符号具有以下特点
1:没有字面量
const s = Symbol('sd')const a = 'asdfsdaf'console.log(s)console.log(a)
2:使用 typeof 得到的类型是 symbol
3:每次调用 Symbol 函数得到的符号永远不相等,无论符号名是否相同
const s = Symbol('sd')const a = Symbol('sd')console.log(s === a)
4:符号可以作为对象的属性名存在,这种属性称之为符号属性
开发者可以通过精心的设计,让这些属性无法通过常规方式被外界访问
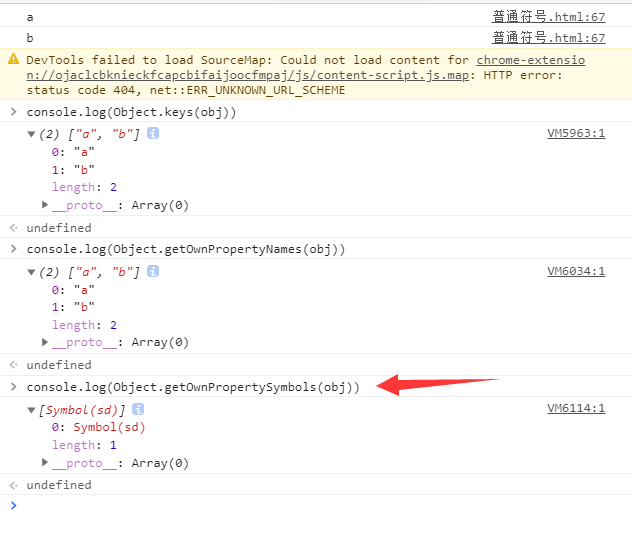
符号属性是不能枚举的,因此在 for-in 循环中无法读取到符号属性,Object.keys 方法也无法读取到符号属性
Object.getOwnPropertyNames 尽管可以得到所有无法枚举的属性,但是仍然无法读取到符号属性
const s = Symbol('sd')const obj = {a: 1,b: 2,[s]: 123,[s](){console.log('asd')}}for (const prop in obj) {console.log(prop)}
ES6 新增 Object.getOwnPropertySymbols 方法,可以读取符号

示例
const Hero = (() => {const getRandom = Symbol();return class {constructor(attack, hp, defence) {this.attack = attack;this.hp = hp;this.defence = defence;}gongji() {//伤害:攻击力*随机数(0.8~1.1)const dmg = this.attack * this[getRandom](0.8, 1.1);console.log(dmg);}[getRandom](min, max) { //根据最小值和最大值产生一个随机数return Math.random() * (max - min) + min;}}})();const h = new Hero(3, 6, 3);const sybs = Object.getOwnPropertySymbols(Hero.prototype);const prop = sybs[0];console.log(h[prop](3, 5))</script>
5:符号无法被隐式转换,因此不能被用于数学运算、字符串拼接或其他隐式转换的场景,但符号可以显式的转换为字符串,通过 String 构造函数进行转换即可,console.log 之所以可以输出符号,是它在内部进行了显式转换
示例
//对象的使用方式// const hero = (function () {// const getRandom = Symbol();// return {// attack: 30,// hp: 300,// defence: 10,// gongji() { //攻击// //伤害:攻击力*随机数(0.8~1.1)// const dmg = this.attack * this[getRandom](0.8, 1.1);// console.log(dmg);// },// [getRandom](min, max) { //根据最小值和最大值产生一个随机数// return Math.random() * (max - min) + min;// }// }// })()// console.log(hero);//类的使用方式const Hero = (() => {const getRandom = Symbol();return class {constructor(attack, hp, defence) {this.attack = attack;this.hp = hp;this.defence = defence;}gongji() {//伤害:攻击力*随机数(0.8~1.1)const dmg = this.attack * this[getRandom](0.8, 1.1);console.log(dmg);}[getRandom](min, max) { //根据最小值和最大值产生一个随机数return Math.random() * (max - min) + min;}}})();const h = new Hero(3, 6, 3);console.log(h);