画弧
arc()
参数
1: x轴位置
2:y轴位置
3:r 半径
4:起始弧度
5:结束弧度
6:方向 0:顺时针
<body><canvas class="canvas" width="500" height="500" style="width: 500px; height: 500px; border: 1px solid #000;"></canvas><script>var canvas =document.getElementsByClassName('canvas')[0];var ctx = canvas.getContext('2d');// X Y r 弧度(起始弧度,结束弧度)方向(顺时针,逆时针)ctx.arc(100,100,50,0,Math.PI,0)ctx.stroke()</script></body>
画圆
var canvas =document.getElementsByClassName('canvas')[0];var ctx = canvas.getContext('2d');// X Y r 弧度(起始弧度,结束弧度)方向(顺时针,逆时针)ctx.arc(100,100,50,0,360,0)ctx.fill()ctx.stroke()
圆角矩形
arcTo()
参数
1:B点坐标
2:C点坐标
3:圆角大小
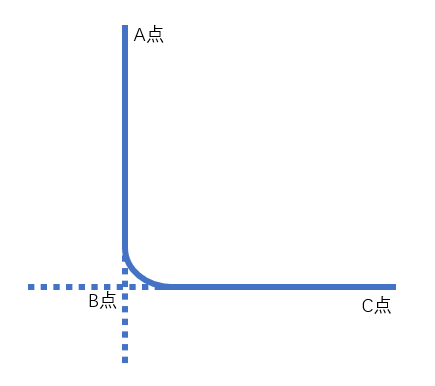
如下图
var canvas = document.getElementsByClassName('canvas')[0];var ctx = canvas.getContext('2d');ctx.moveTo(100,108);ctx.arcTo(100,200,200,200,10); // B点坐标, C点坐标ctx.stroke()

如图,绘制一条直线加一个圆角,其中B点的位置蓝色线的图,B点就是两条边相交的直角的那个位置,而C点只是一个参照点,这个参照点将决定圆角的方向。
绘制圆角矩形
<canvas class="canvas" width="500" height="500"style="width: 500px; height: 500px; border: 1px solid #000;"></canvas><script>var canvas = document.getElementsByClassName('canvas')[0];var ctx = canvas.getContext('2d');ctx.moveTo(100,108);ctx.arcTo(100,200,200,200,10);ctx.arcTo(200,200,200,100,10)ctx.arcTo(200,100,100,100,10)ctx.arcTo(100,100,100,200,10)ctx.stroke()</script>