在CMD中,导入和导出模块的代码,都必须放置在define函数中
define(function(require, exports, module){//模块内部的代码})

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="./sea.js"></script><script>// 设置引导文件seajs.use('./index')</script></body></html>
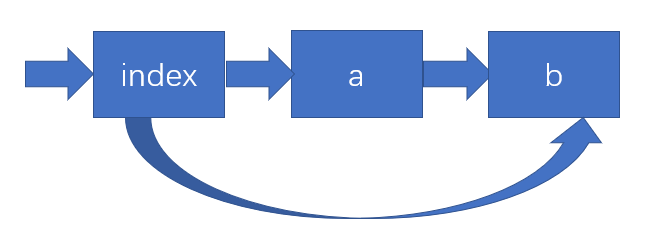
index.js
define(function(require, exports, module){// 异步的方式导入const b = require.async('./b/b',function(b){console.log(b)});const a = require.async('a',function(a){console.log(a)})})
a.js
define(function(require, exports, module){const b = require('./b/b'); // 同步的方式导入console.log('这是a模块的数据');module.exports = {data: '这是a模块的数据'}})
b.js
define(function(require, exports, module){console.log('这是b模块')module.exports = {name: ' b模块',data: '这是b模块的数据'}})
这样会发现他的方式与 AMD 的方式差不多,AMD 是后面添加的。
CMD 也会动态引入js文件,但是会在缓存后删除

