js代码的压缩用的是: Terser
这个压缩webpack已经内置,当为生产环境时会自动压缩 名称为:terser-webpack-plugin
Terser官网:https://terser.org/
关于副作用 side effect//纯函数与压缩
副作用:函数运行过程中,可能会对外部环境造成影响的功能
如果函数中包含以下代码,该函数叫做副作用函数:
- 异步代码
- localStorage
- 对外部数据的修改
如果一个函数没有副作用,同时,函数的返回结果仅依赖参数,则该函数叫做纯函数(pure function)
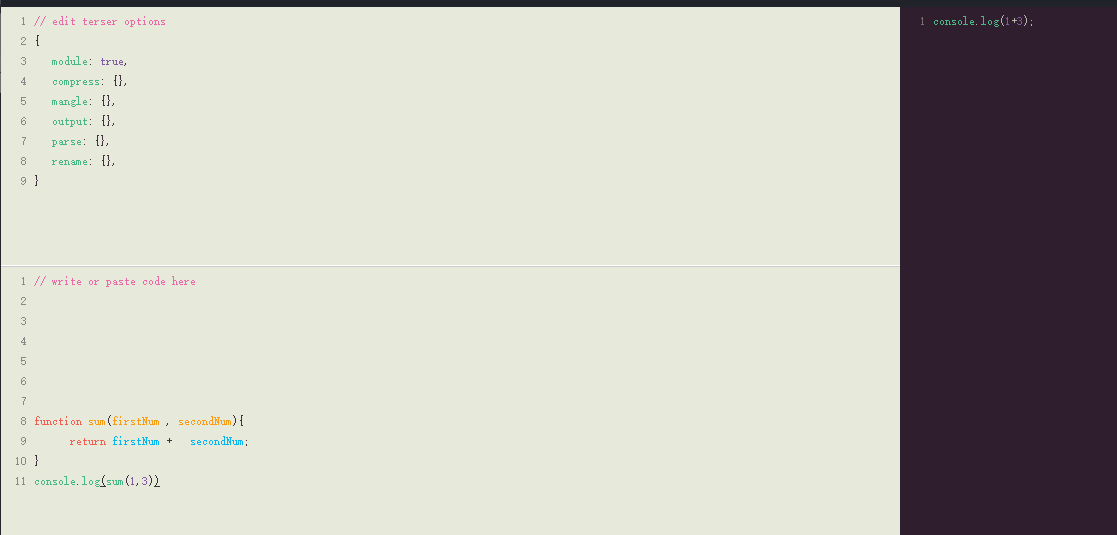
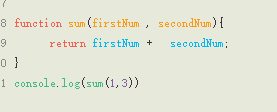
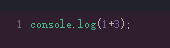
当为纯函数压缩结果为
详细图 压缩后
压缩后 
css代码压缩
使用的插件为 : optimize-css-assets-webpack-plugin
不用跟着npm上显示的配置,可以不用配置也会让css代码就行压缩
参考文档webpack压缩.md

