问题:在使用vue3的官方构建工具webpack与vite做对比时会发现,在开发环境下vite打包的速度与热跟新的速度比webpack快多啦,这是为什么?
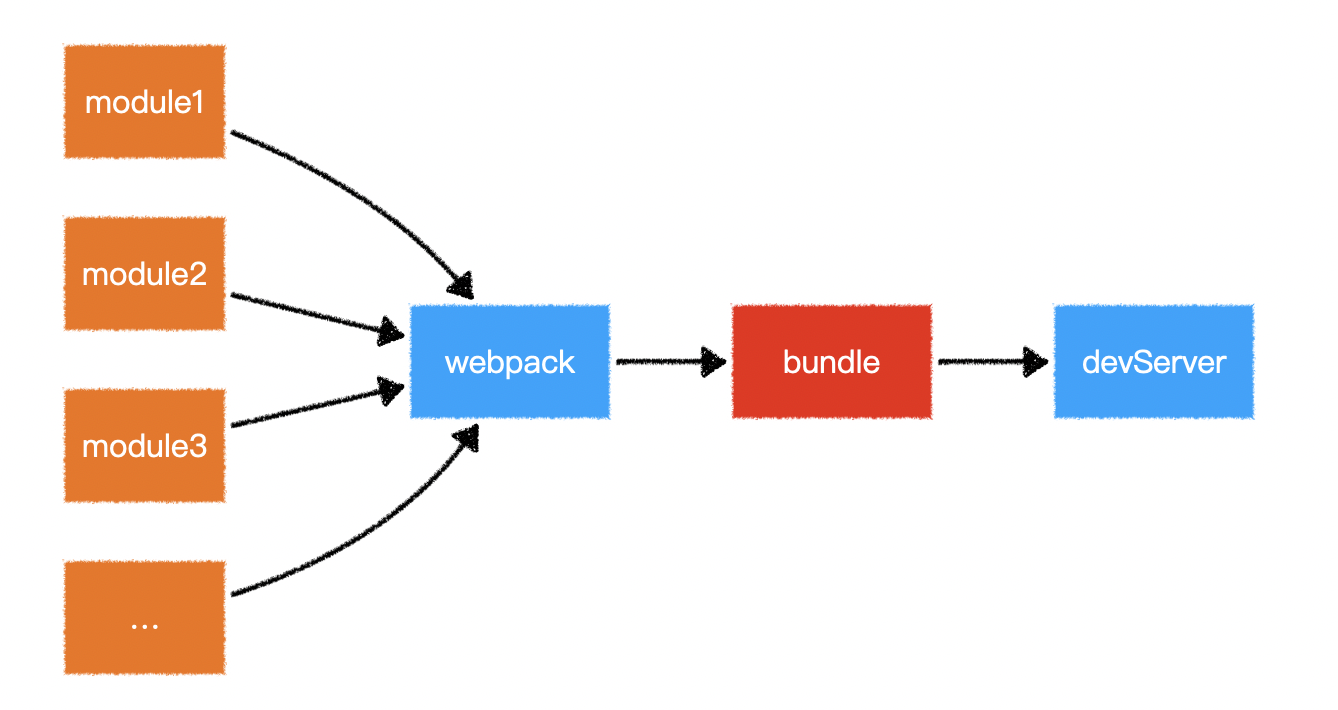
我们来看一下webpack原理图

你会发现从上图发现webpack将所有模块进行bundle(打包),bundle之后在交给开发服务器。当模比较多的时候,打包过程就会很慢,这也就是在vue2使用过程中打包慢的原因
HMR(热更新) 当进行HMR时webpack再次分析模块之间的依赖,重新进行打包,这样也会导致HMR也会很慢
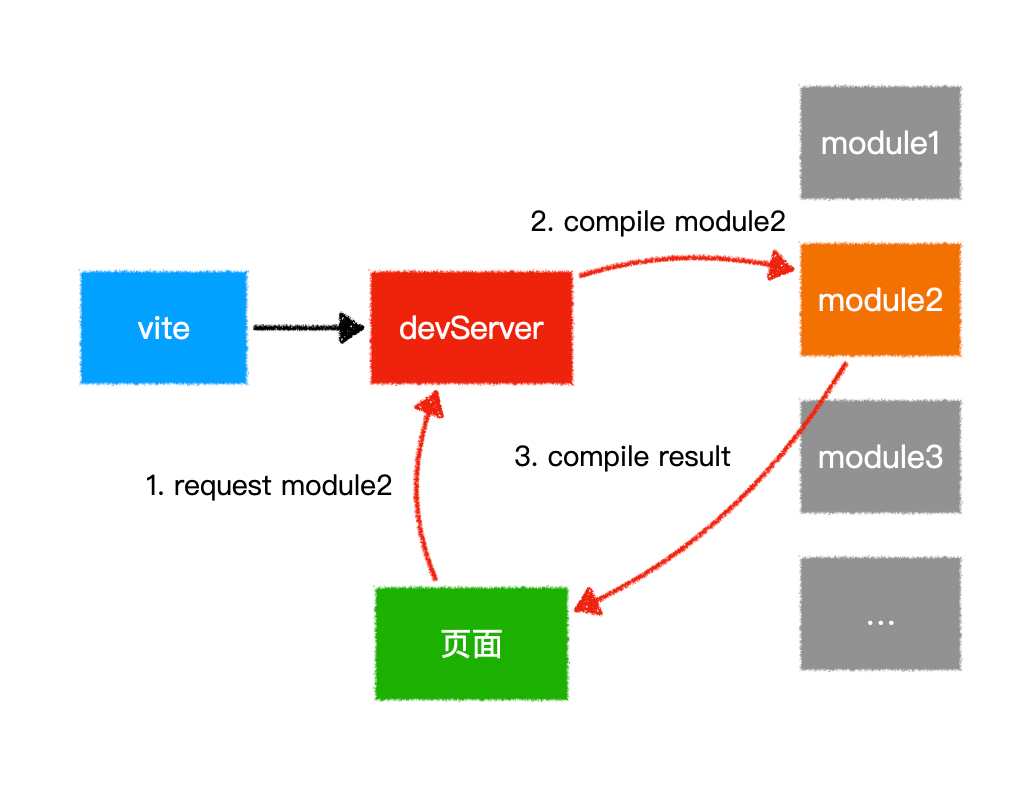
Vite的原理图

从上Vite的原理图中可以看出,Vite并没有进行bundle 而是直接启动DevServe,页面需要哪个模块回去请求DevServe,DevServe会去编译所需要的模块才会给页面,而且HMR(热更新)只需要重新请求一下所需要的模块就可以啦
总结
webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。而vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。由于现代浏览器本身就支持ES Module,会自动向依赖的Module发出请求。vite充分利用这一点,将开发环境下的模块文件,就作为浏览器要执行的文件,而不是像webpack那样进行打包合并。由于vite在启动的时候不需要打包,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快。当浏览器请求某个模块时,再根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩减了编译时间,项目越复杂、模块越多,vite的优势越明显。在HMR方面,当改动了一个模块后,仅需让浏览器重新请求该模块即可,不像webpack那样需要把该模块的相关依赖模块全部编译一次,效率更高。当需要打包到生产环境时,vite使用传统的rollup进行打包,因此,vite的主要优势在开发阶段。另外,由于vite利用的是ES Module,因此在代码中不可以使用CommonJS

