底层基于媒体查询 ,Bootstra v4.0的版本使用的弹性盒模型,v3.0的版本使用的flex布局也就是流式布局
初始化
<div class="container"><div class="row"><div class="col-sm">One of three columns</div><div class="col-sm">Two of three columns</div><div class="col-sm">Three of three columns</div></div></div
Containers
Container 有两个个类型
1,Container
width不是固定值,会根据用户屏幕尺寸进行变化
2,Container -fluid
width百分百,继承body的width
当满足多个媒体特性的时候会取最大值做为container宽高
Grid options

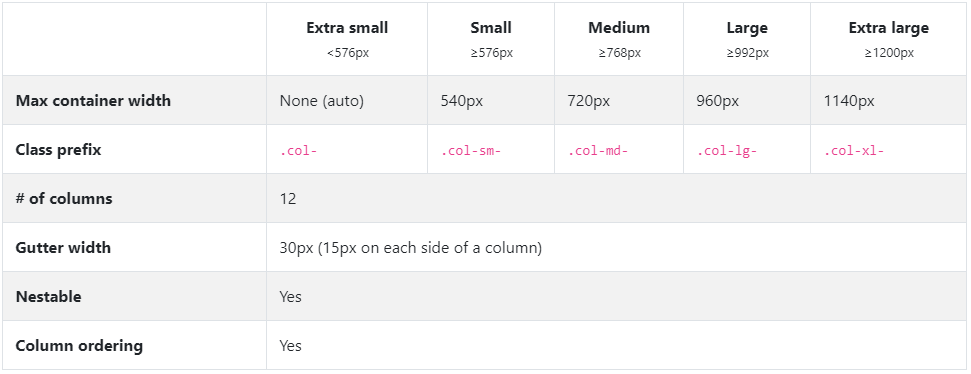
如上图 在boostrap v4.3的版本中,有五个响应层都有其对应的 Class prefix
五个响应层为 Extra large 超大屏 **Large 大屏 Medium中等屏 Small 小屏 **Extra small超小屏
第一行 媒体查询中的媒体特性的条件
第二行 当满足媒体特性的条件时,container的宽度
第三 其对应的类名
第四行 每行支持的列数
第五行 padding 0 15px
第六行 是否支持嵌套
第七行 列的排序
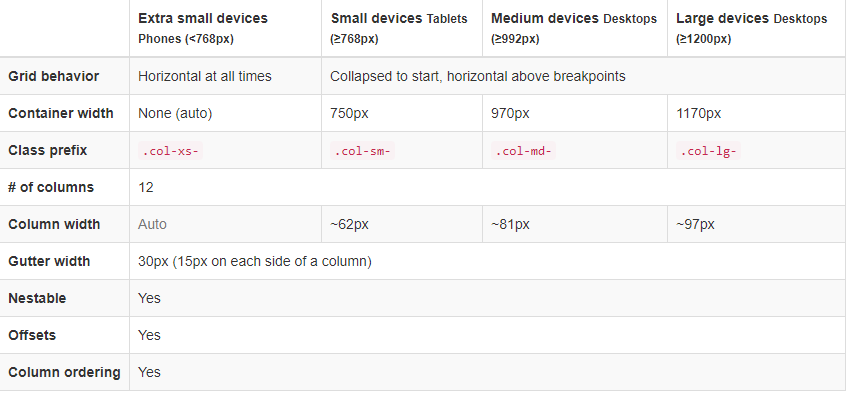
在boostrap v3.3的版本中**
3.3的版本中响应层只有4个想对于4.3.3的版本少啦一个,container的宽度也有变化
div class="col-xl-12">第一列</div>
如上面的代码,当满足于>= 1200px container的宽度为1140px col-xl 为响应层的缩写,后面的跟的数字是占据多少列,最大12列
当一行多列,且溢出时,自动换行
当一行一列,且溢出时,使用默认样式
实例代码
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"><title></title><style>body{padding-bottom: 1000px;}.row div{height: 100px;background: green;border: 1px solid #000;color: #fff;}</style></head><body><div class="container"><div class="row"><div class="col-xl-3">xl为超大屏。屏幕宽度>=1200,容器的宽度固定为1140px,一行可以设置12个列。屏幕尺寸<1200的时候,一行只能设置1列</div><div class="col-xl-3"></div><div class="col-xl-3"></div><div class="col-xl-3"></div></div><div class="row mt-5"><div class="col-lg-4">lg为大屏。屏幕宽度>=992px,容器的宽度固定为960px,一行可以设置12个列。屏幕尺寸<992的时候,一行只能设置1列</div><div class="col-lg-4"></div><div class="col-lg-4"></div></div><div class="row mt-5"><div class="col-md-6">md为中等屏。屏幕宽度>=768px,容器的宽度固定为720px,一行可以设置12个列。屏幕尺寸<768的时候,一行只能设置1列</div><div class="col-md-6"></div></div><div class="row mt-5"><div class="col-sm-3">sm为小屏。屏幕宽度>=576px,容器的宽度固定为540px,一行可以设置12个列。屏幕尺寸<576的时候,一行只能设置1列</div><div class="col-sm-3"></div><div class="col-sm-3"></div><div class="col-sm-3"></div></div><div class="row mt-5"><div class="col-4">col为超小屏。屏幕宽度<576px,容器的宽度为auto,一行永远可以设置12列,当其缩小后,不会换行,而是自行伸缩</div><div class="col-4"></div><div class="col-4"></div></div><!-- 设置等宽列,平分宽度,通过.col的class去设置 --><div class="row mt-5"><div class="col">等宽列</div><div class="col">等宽列</div><div class="col">等宽列</div><div class="col">等宽列</div><div class="col">等宽列</div><div class="col">等宽列</div><div class="col">等宽列</div></div><!-- 设置多行等宽列,在希望断开的地方添加一个.w-100的class,能够让后面的列换行 --><div class="row mt-5"><div class="col">等宽列1</div><div class="col">等宽列2</div><--! 独占一行,由于自己的css规定啦div的样式,将其高度与border不然其显示--><div class="w-100" style="height: auto;border: none;"></div><div class="col">等宽列3</div><div class="col">等宽列4</div></div></div></body></html>

