ES2020
可选链操作符(Optional Chaining)
person?.addr?.province
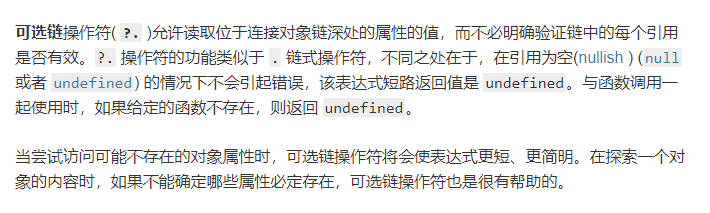
mdn 的解释
练习
const obj = {person:{addr:{province :"adfs",}}}console.log(obj?.person?.addr?.province) // 当obj不存在时赋值为undefinedconsole.log(obj.person.addr.province)
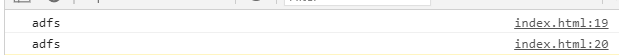
控制台打印效果
const obj = {peron:{ //此处修改名字使其下面的代码报错addr:{province :"adfs",}}}console.log(obj?.person?.addr?.province) // 当obj不存在时赋值为undefinedconsole.log(obj.person.addr.province
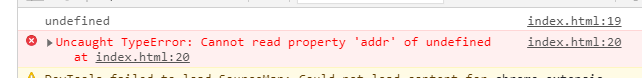
控制台打印效果
从控制台打印效果来看,第一个输出语句没有识别到该属性会自动复制为undefined,第二个输出语句直接报错
空位合并操作符(Nullish coalescing Operator)
mdn 的解释
a ?? b// 等同于a === undefined ? b : a
练习
const foo = null ?? 'default string';console.log(foo);// 等效于下面的代码const fo = null;fo === null ? "default string" : fo;console.log(fo === null ? "default string 2" : fo)
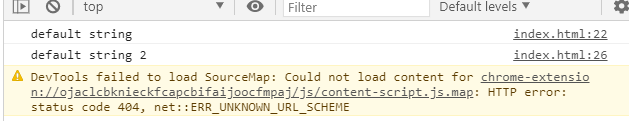
控制台打印效果