setAttribute(要获取的属性,属性值)
获取元素属性
<img src="" alt=""><script>var img = document.querySelector('img');img.setAttribute('src','./1.jpg')
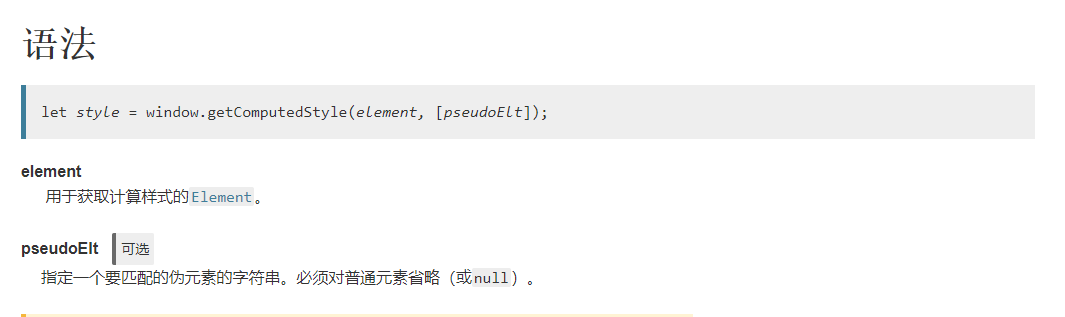
window.getComputedStyle
可以获取计算过后的css属性值,使用style获取的是行间样式
currentStyle
ie独有
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.move{width: 100px;height: 100px;position: absolute;background: red;opacity: 0.5;}</style></head><body><div class="move"></div><script>var div = document.getElementsByClassName('move')[0];function getStyle(dom,attr){if(window.getComputedStyle){return window.getComputedStyle(dom,null)[attr];}else{return dom.currentStyle[attr];}}console.log(getStyle(div,'opacity'))</script></body>

