知名符号是一些具有特殊含义的共享符号,通过 Symbol 的静态属性得到
ES6 用知名符号暴露了某些场景的内部实现
知名符号都是系统定义好的
如以下例子
instanceof
function a (){}const b = new a();

b instanceof a 等效于aSymbol.hasInstance
Symbol.isConcatSpreadable
该知名符号会影响数组的 concat 方法
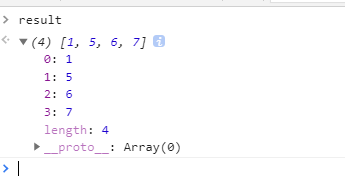
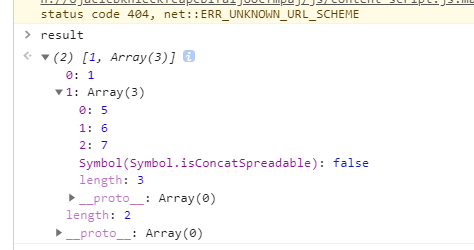
const arr = [1]const arr1 = [5,6,7]arr1[Symbol.isConcatSpreadable] = false; //改变concat的拼接数组的方法const result = arr.concat(arr1)
正常效果 现在的效果

Symbol.toPrimitive
const obj ={a:123,b:1}obj[Symbol.toPrimitive] = function(){return 2}console.log(obj * 222)

正常情况下
之所以是NaN是因为obj是个一个对象,会隐士类型转换为number 字符串转为number是NaN NaN * number 还会NaN
Symbol.toStringTag
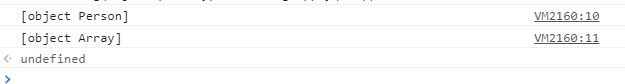
该知名符号会影响 Object.prototype.toString 的返回值
class Person {[Symbol.toStringTag] = "Person"}const p = new Person();const arr = [32424, 45654, 32]console.log(Object.prototype.toString.apply(p));console.log(Object.prototype.toString.apply(arr))