前面的准备的代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>canvas{border: 1px solid #000;}</style></head><body><canvas id="canvas" width="500" height="500"></canvas><script>/**@type{HTMLCanvasElement}*/const canvas = document.getElementById('canvas')const ctx = canvas.getContext('2d')const img = new Image()img.src = './images/img_01.jpg'img.onload = function(e){// 下方代码全在此处添加}</script></body></html>
在canvas里画图
drawImage()
参数数量为 9
当为三参数时、
drawImage(图片对象, 图片起点x轴, 图片起点y轴,);
ctx.drawImage(img,50,50)
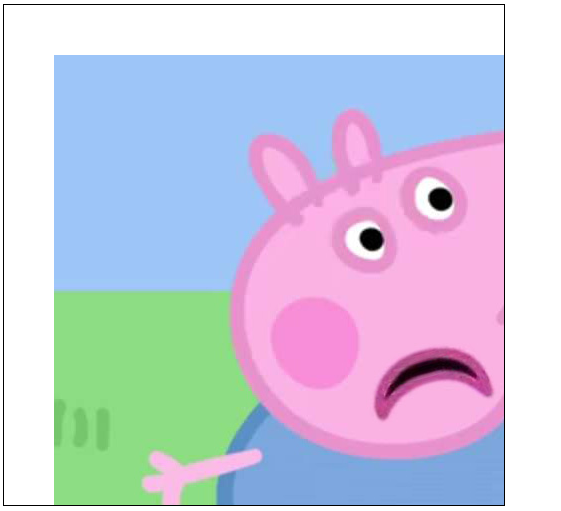
效果如图
当为五个参数时
drawImage(图片对象, 图片起点x轴, 图片起点y轴, 图片宽度, 图片高度);
ctx.drawImage(img,50,50,200,200)
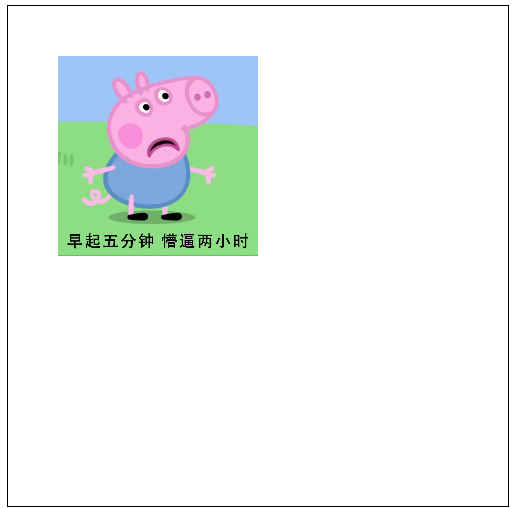
效果如图
当为九个参数时
drawImage(图片对象, 图片上x轴位置, 图片上y轴位置, 图片宽度, 图片高度, canvas的x轴, canvas的y轴, canvas里图片显示的宽度, canvas里图片显示的高度);
ctx.drawImage(img,450,70,130,150,50,50,200,200)
导出图片
canvas.toDataURL()
const imgSrc = canvas.toDataURL() //这个方法要注意:它是放在canvas身上的,并不是ctx身上!!!
像素操作
获取图片数据
getImageData(起点x,起点y,宽,高)
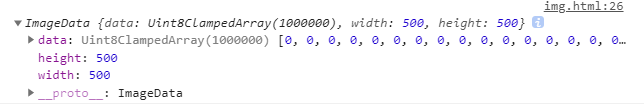
ctx.drawImage(img,50,50,200,200)const imgInfo = ctx.getImageData(0,0,500,500)console.log(imgInfo)
将像素信息对象放回到canvas
ctx.putImageData(修改后的img对象,50,50);
案例可以看类型化数组制作黑白图片