搭建方式
搭建vue3的工程的构建工具具有两种
- webpack
- vite
构建工具webpack 与 vite 的区别
运行的差距
运行命令的差距
webpack运行vue的命令
vite运行vue的命令npm run serve
npm run dev
构建工具运行的速度差距
vue2使用的官方脚手架,使用的构架工具是默认的webpack,使用webpack启动vue时,你会发现它打包过程很慢,还在开始的时候会有点卡顿,而vite的启动vue的速度第一次会进行缓存相比于后面的缓存会慢点但是相对于webpack那吗vite的的速度飞快
打包的速度差距不大
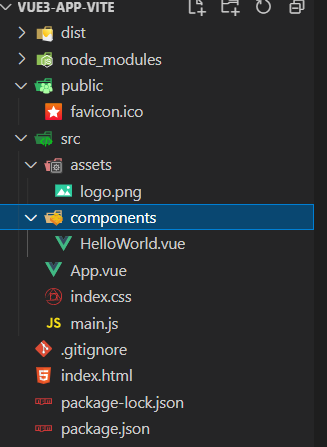
vite搭建项目
使用命令npm init vite-app 项目名 // 使用这个命令临时安装vite后搭建vue3的开发环境
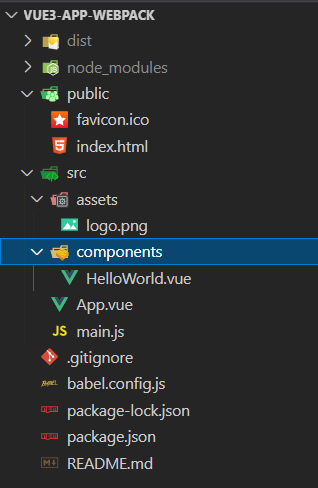
vite与webpack构建出来的项目的差距
webpack构建出来的项目目录
webpack构建出来的项目目录
你会发现Viet的inhex.html在根目录,而webpack的index在public文件下

