简介
为何会出现Vuex-Module
示例
store.js
import Vue from 'vue'import Vuex from 'vuex'import { COUNT_OBJ, COUNT_MSG } from './mutation-types'import count from './modules/count'import studentList from './modules/studentList'Vue.use(Vuex)export default new Vuex.Store({// 启用严格模式,当在生产环境时取消严格模式strict: process.env.NODE_ENV !== 'production',// 储存信息的仓库state:{obj:{a:1},msg:'请输入值'},/*** 严格模式下,仓库可以修改状态值,但是视口不可以直接修改仓库的状态值,可以通过mutations修改仓库的状态值*/mutations:{[COUNT_OBJ](state){// 不会触发响应式// state.obj.b = 3Vue.set(state.obj, 'b' , '3')},[COUNT_MSG](state,payload){state.msg = payload.value}},/*** 模块*/modules:{count,studentList,}})
模块count.js
import { COUNT_INCREMENT } from '../mutation-types'export default {state: {count: 0,},getters: {countDouble: (state,getters,rootState) => {console.log(rootState,"countDouble-rootDate")return state.count * 2},countAdd: state => num => state.count + num,},/*** 严格模式下,仓库可以修改状态值,但是视口不可以直接修改仓库的状态值,可以通过mutations修改仓库的状态值*/mutations: {[COUNT_INCREMENT](state, payload) {state.count += payload.num;},},actions: {countIncrement(context, payload) {// 使用异步函数// setTimeout(() => {// context.commit(COUNT_INCREMENT, payload)// }, 1000);console.log(context.rootState,'actions-rootState')return new Promise((resolve,reject) =>{setTimeout(() => {console.log(context.state,'context.state')context.commit(COUNT_INCREMENT, payload)resolve()}, 1000);})}},}
模块studentList.js
export default {state: {studentList: [],},getters: {studentLength: state => state.studentList.length,studentJuveniles: state => state.studentList.filter(ele => ele.age < 18)},}
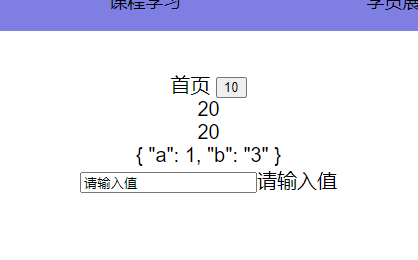
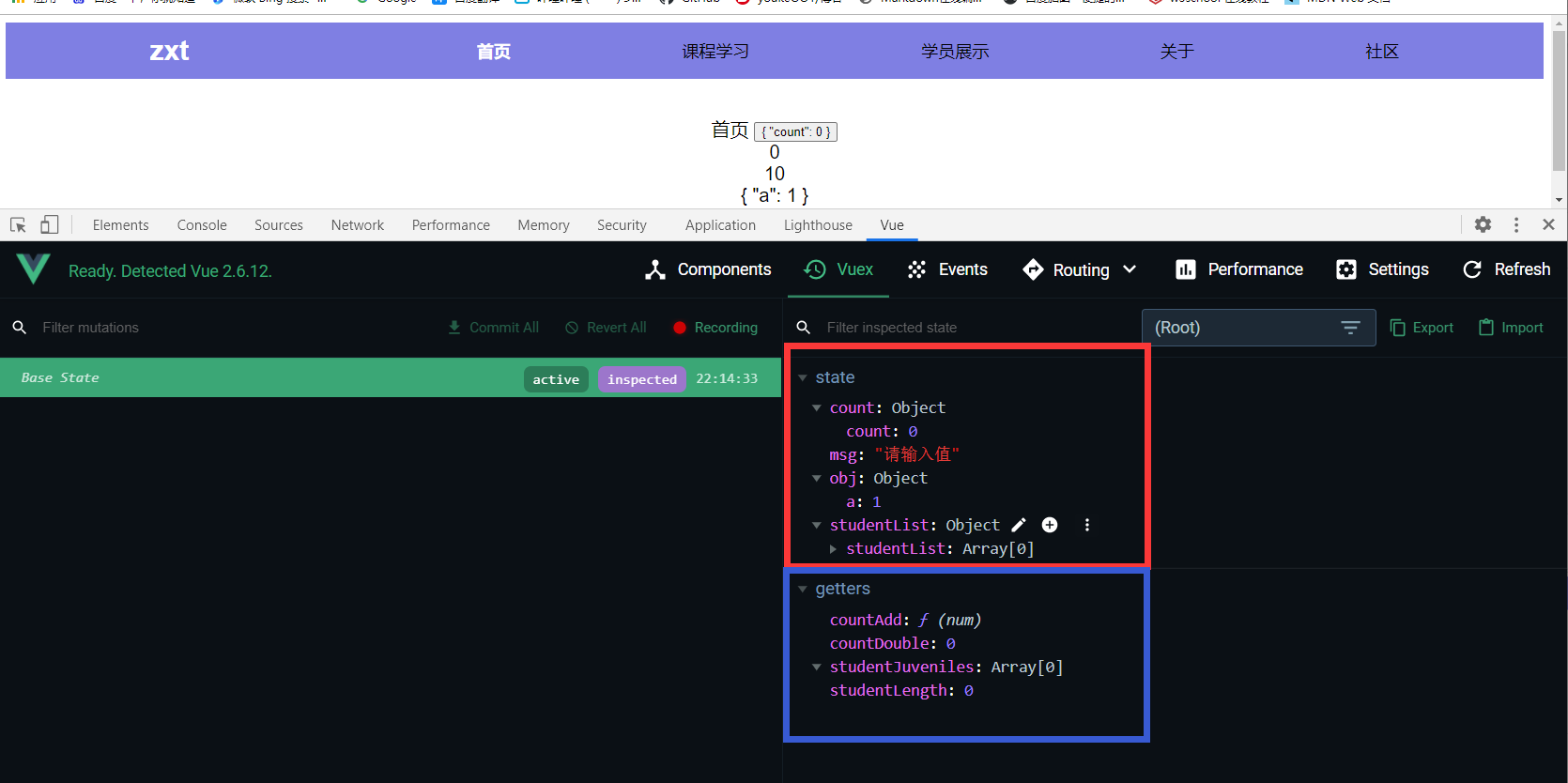
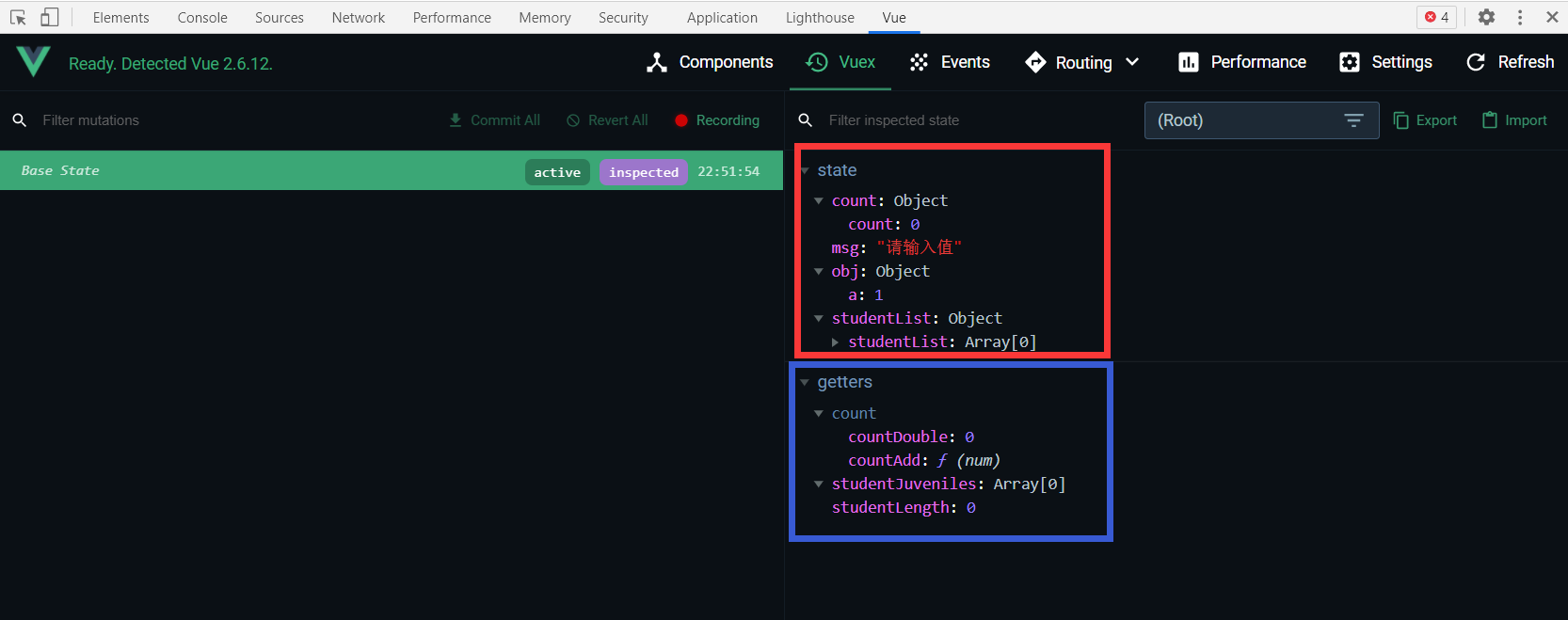
效果图
从效果图中可以可看出count的值显示为啦一个对象,那吗测试getters
你会发现有一个神奇的现象,state显示都是对象,getters功能正常。看下面
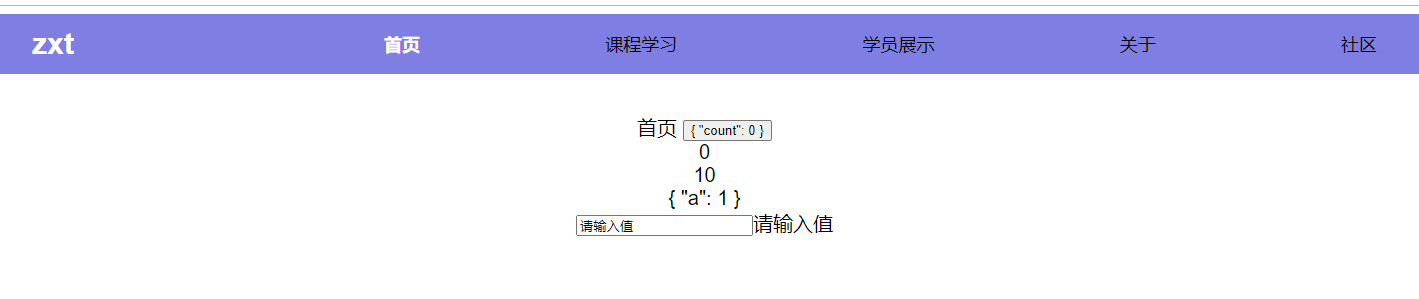
Vuex-module 的缺陷
当使用Vuex-module时。会将state就行模块化,而getters还会继续留在根模块上示意图如下
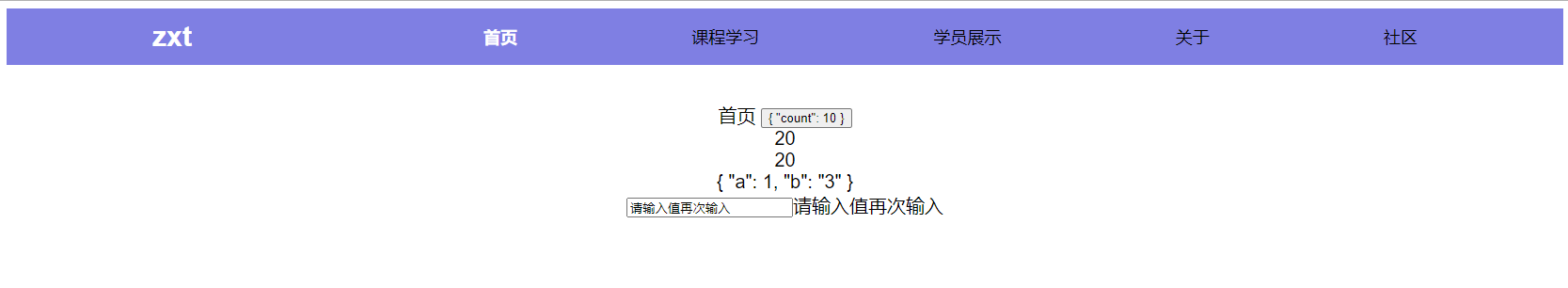
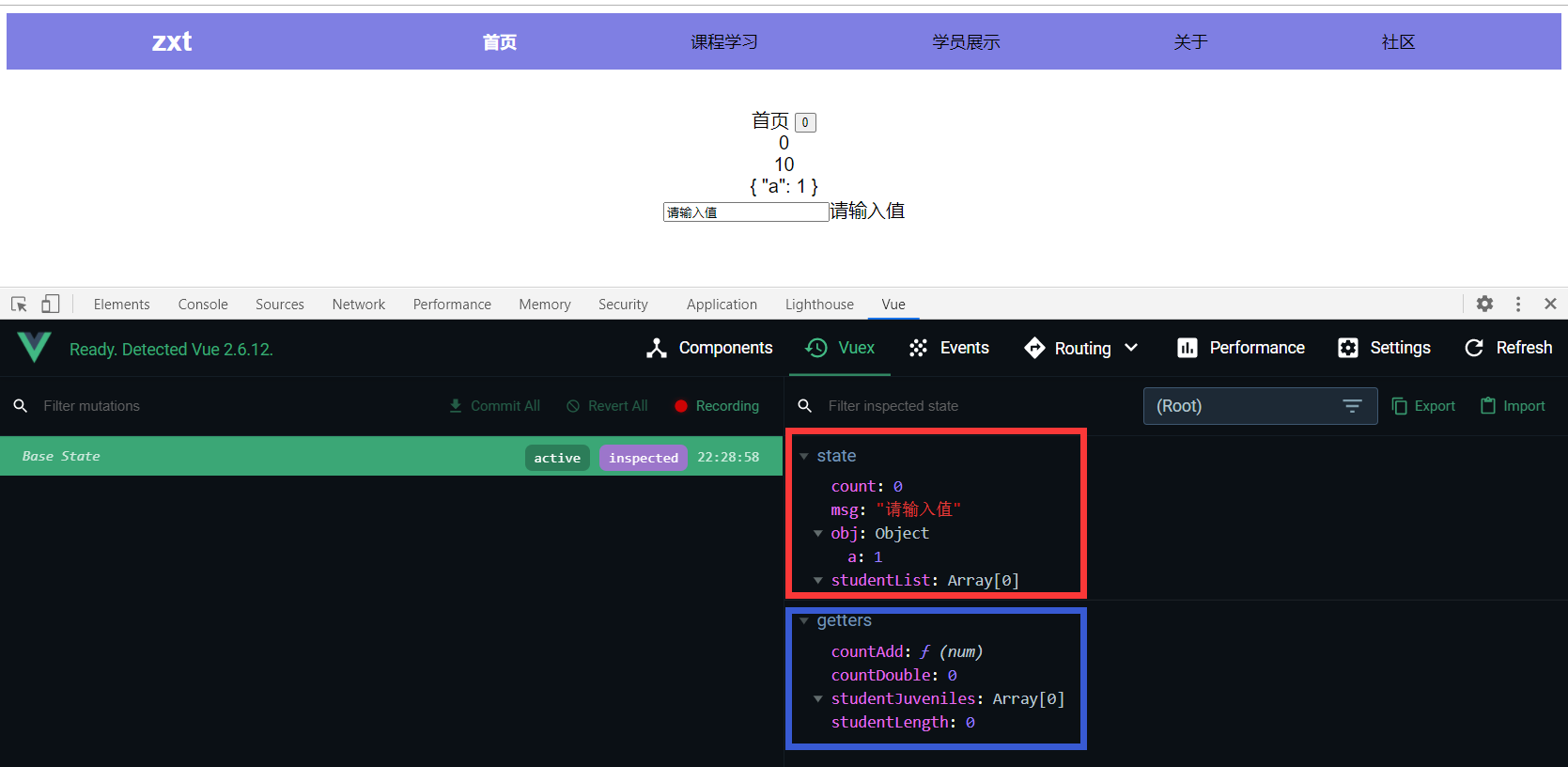
如何从上图看不出啥,当不使用Vuex-module的vueX状态的示意图
对比两张图你会发现,使用Vuex-module会将state中的模块值封装成对象
解决办法
使用count.count
<button @click="handleClick">{{count.count}}</button>
命名空间
命名空间简介
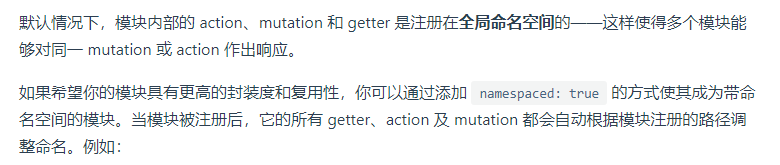
官方解释
开启命名空间
import { COUNT_INCREMENT } from '../mutation-types'export default {// 开启命名空间namespaced: true,state: {count: 0,},getters: {countDouble: (state,getters,rootState) => {return state.count * 2},countAdd: state => num => state.count + num,},/*** 严格模式下,仓库可以修改状态值,但是视口不可以直接修改仓库的状态值,可以通过mutations修改仓库的状态值*/mutations: {[COUNT_INCREMENT](state, payload) {state.count += payload.num;},},actions: {countIncrement(context, payload) {// 使用异步函数// setTimeout(() => {// context.commit(COUNT_INCREMENT, payload)// }, 1000);return new Promise((resolve,reject) =>{setTimeout(() => {context.commit(COUNT_INCREMENT, payload)resolve()}, 1000);})}},}
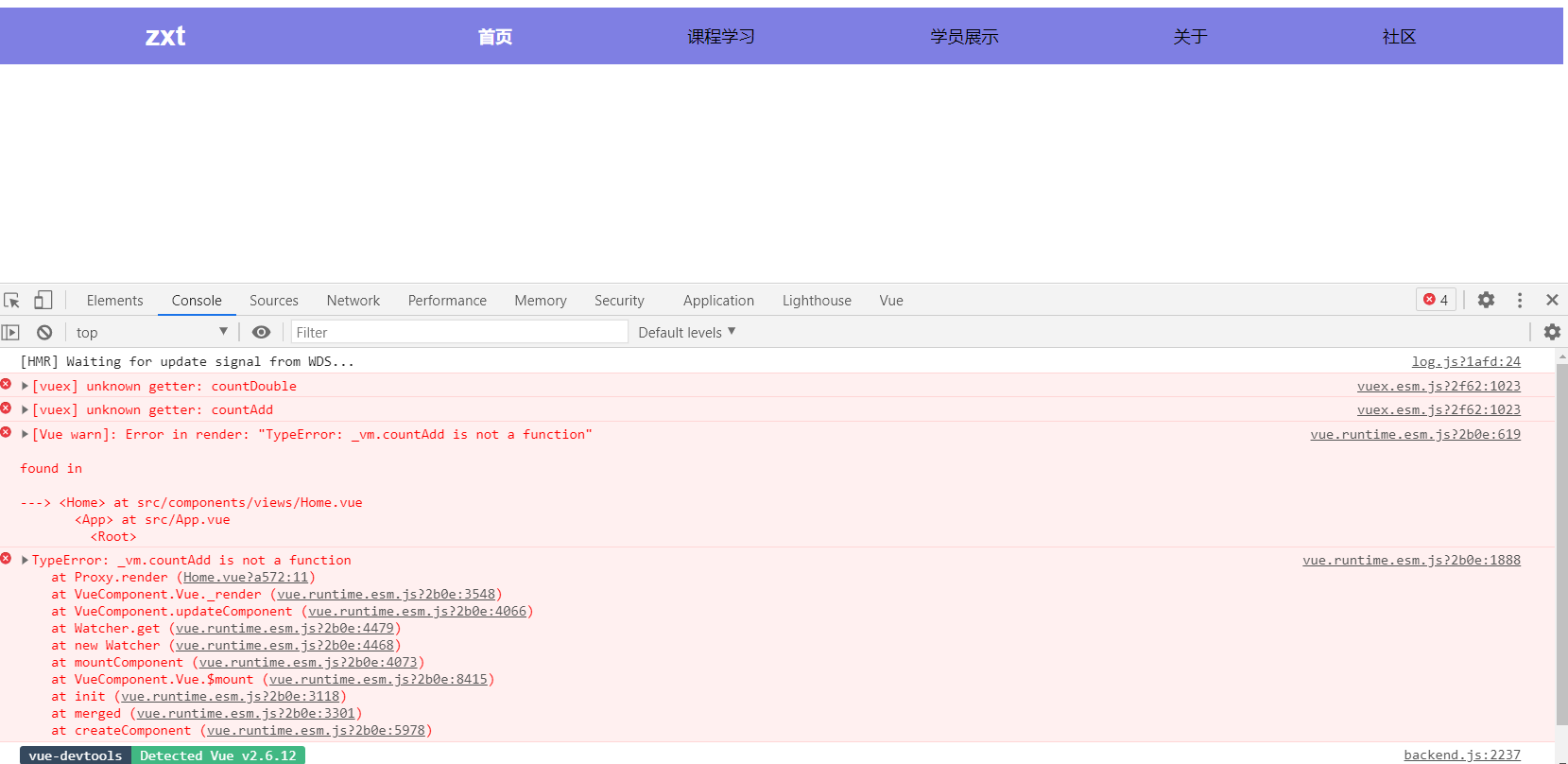
此时你会发现控制台告诉你getters中的属性与方法都不存在
查看vuex的状态为
你会发现getters中启用命名空间的模块都以对象的形式保存根模块上
如何使用辅助函数
//使用辅助函数时需要将第一参填写为空间名前缀...mapState('模块名',['count']),
如何使用使用this.$stroe上的值
// 需要将其空间前缀名/ + 属性名this.$store.dispatch('count/countIncrement',{num:10}).then(res =>{alert("运行成功")})