let box = document.getElementById("box");box.onclick = function () {const a = require("./util/"+ box.className);console.log(a);};
如上面的代码,webpack是分析不出到底依赖那个文件的,如果出现这个不确定的动态导入webpack会把uti目录下的文件下都导入
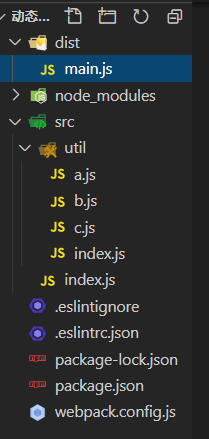
工程目录
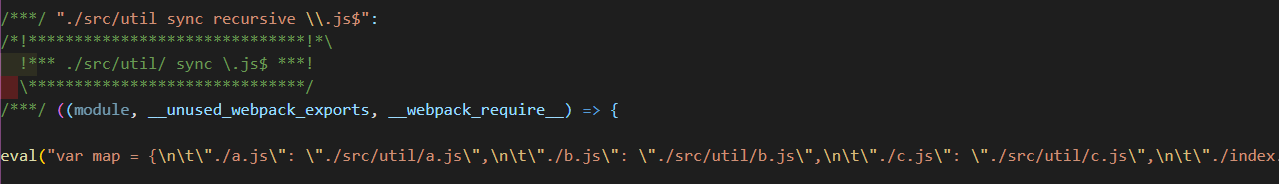
main.js里的导入
util文件下的文件都导入啦
上面的代码等效于
// 仅在webpack运行过程中有效// 参数1:目录,哪个目录中的模块需要添加到打包结果// 参数2:是否递归寻找子目录,如果为true,表示需要寻找子目录// 参数3:正则表达式,凡是匹配的才会加入到打包结果const context = require.context("./", true, /\.js$/);console.log(context)
如何使用工程下的a.js呢
const context = require.context("./util", true, /\.js$/);const a = context("./a.js");console.log(a);
你看main.js中的代码 
假设util目录下有很多模块将来还会增加模块,我们可以将其作为一个整体将其导出
示例:
/util/index.js的代码
const context = require.context("./", true, /\.js$/);for (const key of context.keys()) {if (key !== "./index.js") {let filename = key.substr(2);filename = filename.substr(0, filename.length - 3);exports[filename] = context(key);}}
index.js 的代码
const util = require("./util");console.log(util.a);

