成员速写
如果对象字面量初始化时,成员的名称来自于一个变量,并且和变量的名称相同,则可以进行简写
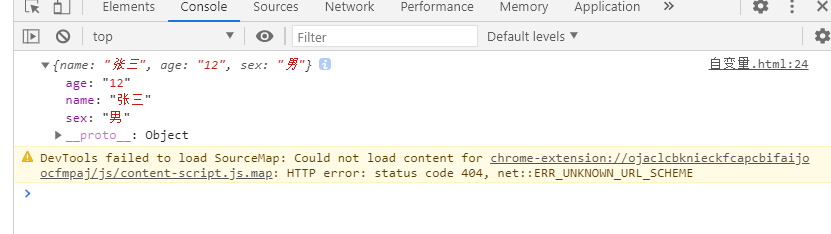
function func(name, age, sex) {return {// 简写前// name: name,// age :age,// sex :sex,// 简写后name,age,sex,}}console.log(func('张三','12','男'))
方法速写
对象字面初始化**时,方法可以省略冒号和function关键字**
var obj = {// 简写前// func:function(){// console.log(123)// }// 简写侯func(){console.log(123)}}
计算属性名
有的时候,初始化对象时,某些属性名**可能来自于某个表达式的值,在ES6,可以使用中括号来表示该属性名是通过计算得到的。**
const prop1 = "name2";const prop2 = "age2";const prop3 = "sayHello2";const user = {[prop1]: "姬成",[prop2]: 100,[prop3](){console.log(this[prop1], this[prop2])}}user[prop3]();console.log(user)