需要使用到的插件为 webpack-bundle-analyzer
配置文件为
const { CleanWebpackPlugin } = require("clean-webpack-plugin");const WebpackBundleAnalyzer = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;const path = require("path")module.exports = {mode: "production",output: {path: path.resolve(__dirname, 'dist'),},optimization: {splitChunks: {// 分包策略chunks: "all",}},devServer: {open: true,port: 9000},plugins: [new CleanWebpackPlugin(),new WebpackBundleAnalyzer()],};
index.js 的代码
const $ = require('jquery')// 懒加载const { compact } = await import(/* webpackChunkName:"lodash" */"lodash-es"); // lodash-es是使用es6导出的方式导出的,lodash是commonJs的方式导出的let box = document.getElementsByClassName('box')[0];box.onclick = async function(){console.log("box的单击事件触发")let a = compact([0,"",1,2,false,50])console.log(a)}
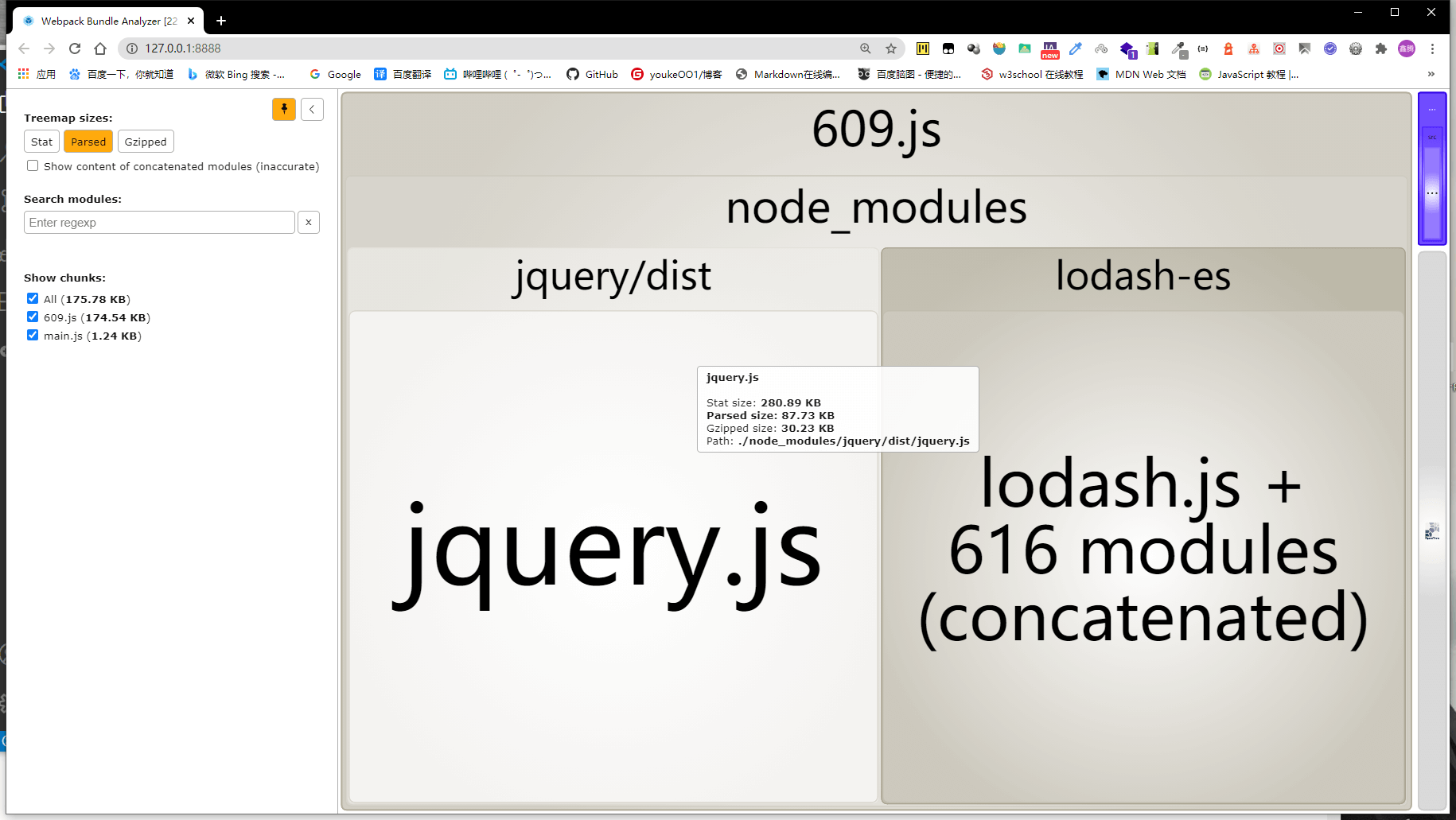
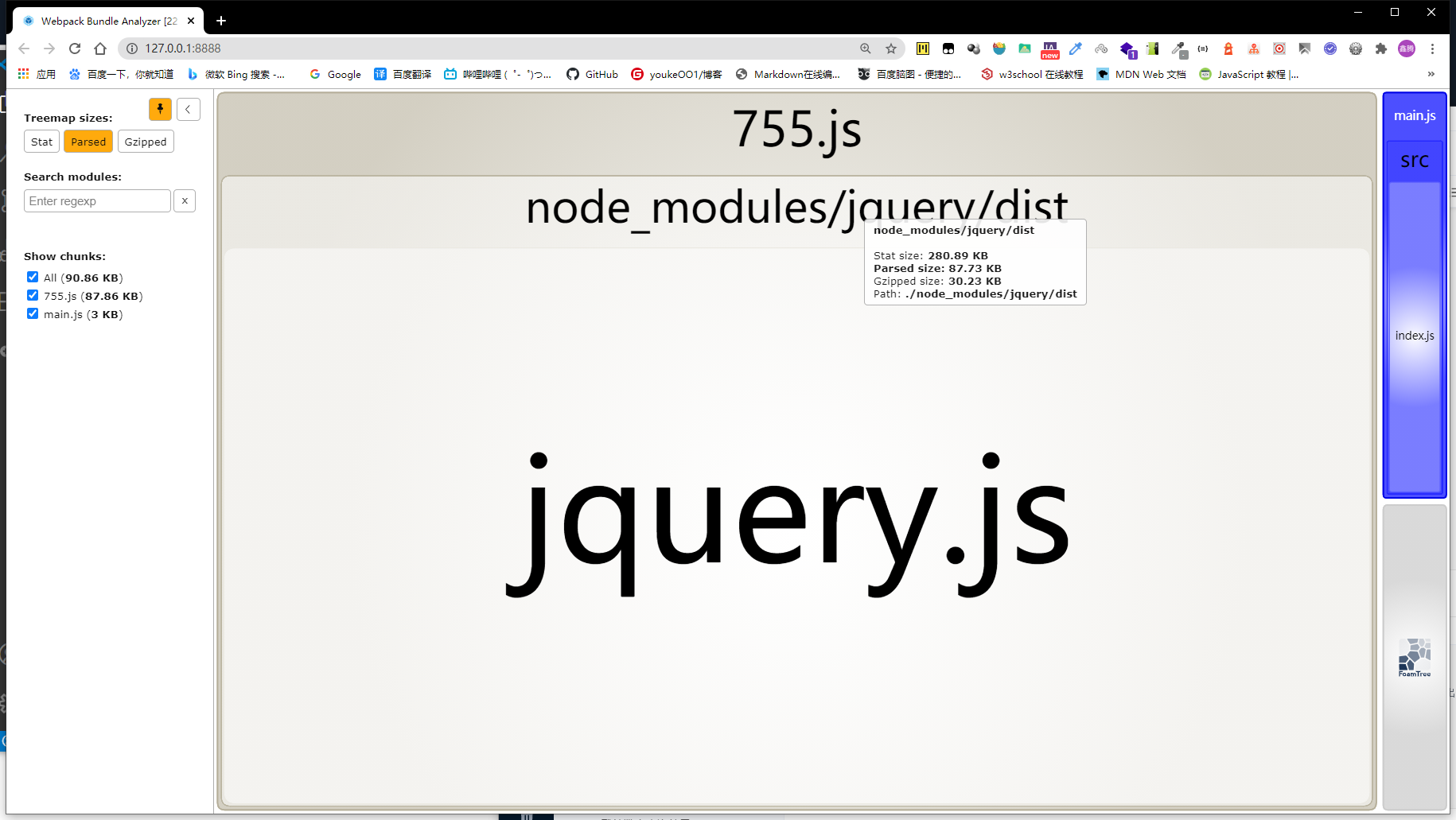
打包好后插件会自动运行
运行结果
可以看到整个bundle的大小信息 stat是打包前的大下 parsed 是打包后的大小 gzipped 是经过gzip压缩后的大小
当我取消懒加载后的效果图如下,你会发现包的体积变大啦