pnpm是一种新起的包管理器,从npm的下载量看,目前还没有超过yarn,但它的实现方式值得主流包管理器学习,某些开发者极力推荐使用pnpm
从结果上来看,它具有以下优势:
- 目前,安装效率高于npm和yarn的最新版
- 极其简洁的node_modules目录
- 避免了开发时使用间接依赖的问题
间接依赖,举例说,安装mocha包,mocha包会还有许多依赖包,但是这些依赖是不能直接导入使用的,当为npm时是可以直接导入mocha的依赖包的
安装 pnpm
npm install -g pnpm
之后在使用时,只需要把npm替换为pnpm即可
如果要执行安装在本地的CLI,可以使用pnpx,它和 npx 的功能完全一样,唯一不同的是,在使用pnpx执行一个需要安装的命令时,会使用pnpm进行安装
比如npx mocha执行本地的mocha命令时,如果mocha没有安装,则npx会自动的、临时的安装mocha,安装好后,自动运行mocha命令
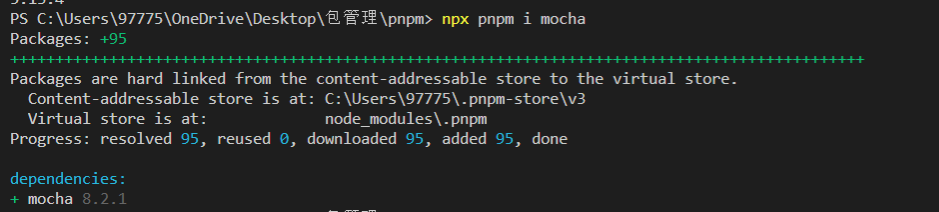
安装 mocha (此处我无法使用pnpm 命令 只能以npx 的方式使用pnpm的)
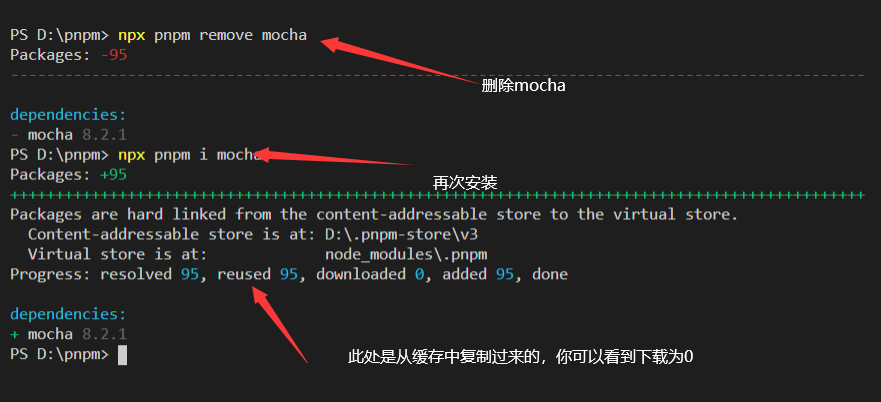
当删除后重新安装
pnpm原理
- 同 yarn 和 npm 一样,pnpm 仍然使用缓存来保存已经安装过的包,以及使用 pnpm-lock.yaml 来记录详细的依赖版本
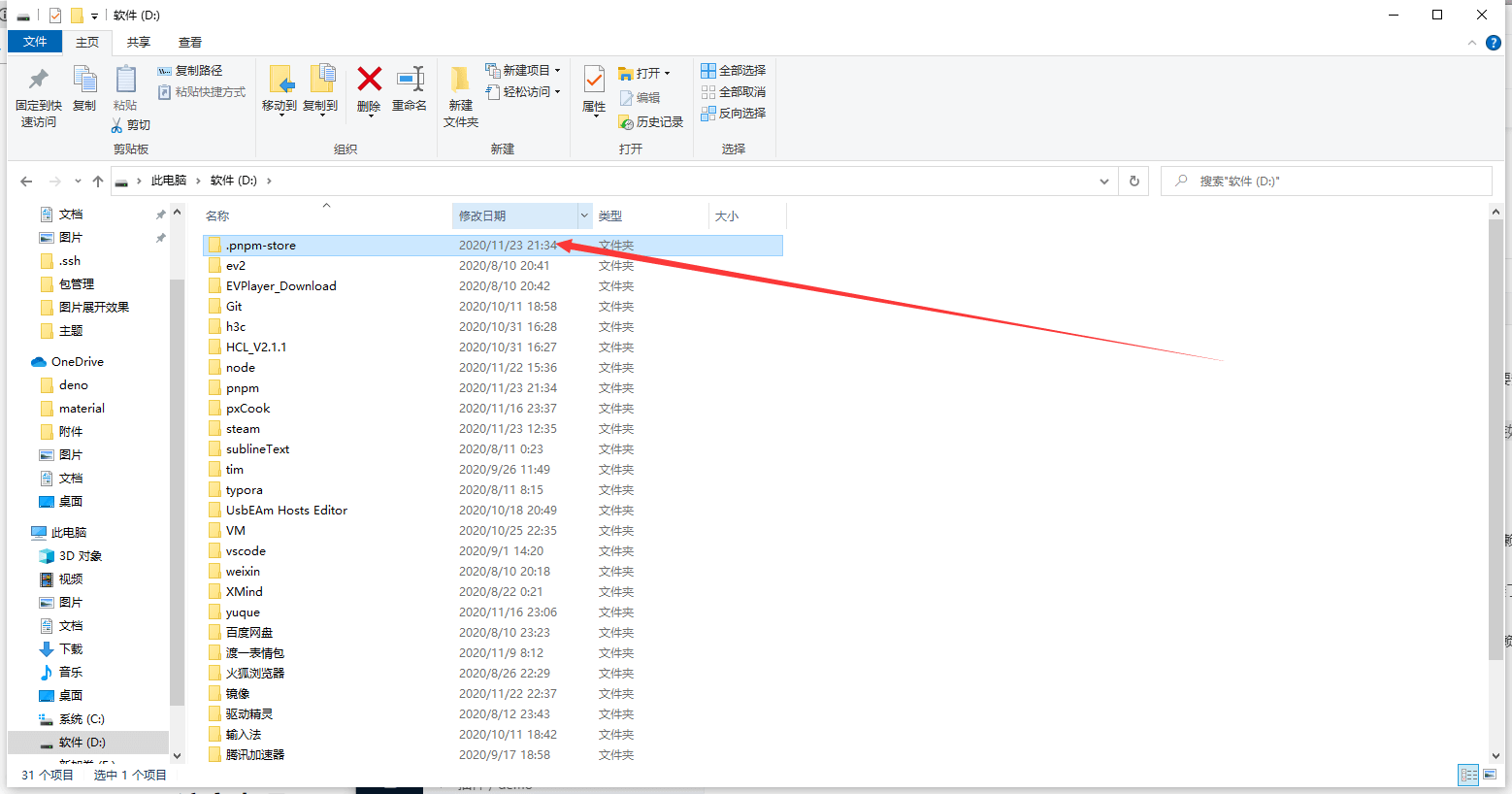
pnpm 的缓存在当前项目所在盘符下进行缓存 如下图 ,此时我的测试项目是在D盘下,故缓存文件存在D盘根目录下,当再次下载会从缓存中读取
- 不同于 yarn 和 npm, pnpm 使用符号链接和硬链接(可将它们想象成快捷方式)的做法来放置依赖,从而规避了从缓存中拷贝文件的时间,使得安装和卸载的速度更快,而npm与yarn 是复制缓存中所需的包的到所需的项目中
- 由于使用了符号链接和硬链接,pnpm可以规避windows操作系统路径过长的问题,因此,它选择使用树形的依赖结果,有着几乎完美的依赖管理。也因为如此,项目中只能使用直接依赖,而不能使用间接依赖
注意事项**
由于 pnpm 会改动 node_modules 目录结构,使得每个包只能使用直接依赖,而不能使用间接依赖,因此,如果使用 pnpm 安装的包中包含间接依赖,则会出现问题(现在不会了,除非使用了绝对路径)
由于 pnpm 超高的安装卸载效率,越来越多的包开始修正之前的间接依赖代码

