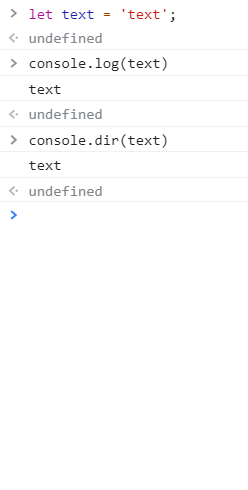
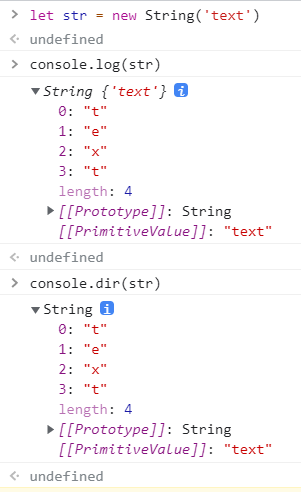
// 原始类型let text = 'text';text.length; // 4text.trim();console.log(text); //textconsole.dir(text); //text// String 类let str = new String('text');str.length; // 4str.trim();console.log(str); // String {'text'}console.log(str); // String
原始类型怎吗能操作属性
如果语法上,将原始类型当作对象使用时(一般是在使用属性时),JS会自动在该位置利用对应的构造函数,创建对象来访问原始类型的属性
text.length//等效于(new String(text)).length
包装类型有那些
- Boolean
- Number
- String