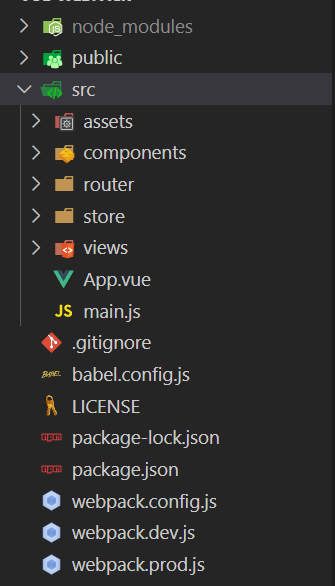
搭建完成后的工程目录

这个目录结构是不是跟vue的工程目录很像,但是使用vue-cli3的版本将webpack的配置文件隐藏啦
我找到的webpack的配置文件在:**node_modules/@vue/cli-service/lib/config/base.js**
webpack配置解析
基础配置:webpack.config.js
const path = require("path");const { CleanWebpackPlugin } = require("clean-webpack-plugin"); // 清除 dist 目录const CopyPlugin = require("copy-webpack-plugin"); // 处理静态资源const HtmlWebpackPlugin = require("html-webpack-plugin"); // 处理模板页面const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // 打包css文件const VueLoaderPlugin = require("vue-loader/lib/plugin");// webpack的基本配置module.exports = {entry: "./src/main.js", // 获取入口配置output: {filename: "js/[name].[chunkhash:5].js", // js 输出到 dist/js/xxxpublicPath: "/", // 公用的公共路径 /path: path.resolve(__dirname, "dist"), // 输出目录为 dist},resolve: {extensions: [".js", ".vue", ".json"],alias: {"@": path.resolve(__dirname, "src"), // 别名 @ = src目录_: __dirname, // 别名 _ = 工程根目录},},stats: {colors: true, // 打包时使用不同的颜色区分信息modules: false, // 打包时不显示具体模块信息entrypoints: false, // 打包时不显示入口模块信息children: false, // 打包时不显示子模块信息},module: {rules: [{// 各种图片、字体文件,均交给 url-loader 处理test: /\.(png)|(gif)|(jpg)|(svg)|(bmp)|(eot)|(woff)|(ttf)$/i,use: [{loader: "url-loader",options: {limit: 1024,name: "static/[name].[hash:5].[ext]",esModule: false,},},],},{test: /\.vue$/,use: "vue-loader",},{test: /\.css$/i,use: [MiniCssExtractPlugin.loader, "css-loader"],},{ test: /\.js$/, use: "babel-loader" },],},plugins: [new CleanWebpackPlugin(), // 应用 清除输出目录 插件new CopyPlugin({// 应用 复制文件 插件patterns: [{from: path.resolve(__dirname, "public"), // 将public目录中的所有文件to: "./", // 复制到 输出目录 的根目录},],}),new HtmlWebpackPlugin({template: "./public/index.html",filename: "index.html",}),new MiniCssExtractPlugin({// 打包 css 代码 到文件中filename: "css/[name].css",chunkFilename: "css/common.[hash:5].css", // 针对公共样式的文件名}),new VueLoaderPlugin(),],};
开发环境配置:webpack.dev.js
const merge = require("webpack-merge");const baseConfig = require("./webpack.config.js");// webpack的开发环境配置,从基本配置中合并// 合并是利用 webpack-merge 完成的: https://github.com/survivejs/webpack-mergeconst devConfig = {mode: "development",devtool: "source-map",devServer: {open: true,port: 8080,proxy: {// 如果开发环境中有跨域问题,在这里配置代理},stats: "minimal",},};module.exports = merge(baseConfig, devConfig);
生产环境配置:webpack.prod.js
const merge = require("webpack-merge");const baseConfig = require("./webpack.config.js");const prodConfig = {mode: "production",devtool: "none",optimization: {splitChunks: {//分包配置chunks: "all",cacheGroups: {styles: {minSize: 0,test: /\.css$/,minChunks: 2,},},},},};module.exports = merge(baseConfig, prodConfig);
package.json 信息展示
{"name": "vue-webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"serve": "webpack-dev-server --config webpack.dev.js","build": "webpack --config webpack.prod.js"},"repository": {"type": "git","url": "git+https://github.com/yjisme/vue-webpack.git"},"keywords": [],"author": "","license": "ISC","bugs": {"url": "https://github.com/yjisme/vue-webpack/issues"},"homepage": "https://github.com/yjisme/vue-webpack#readme","devDependencies": {"@babel/core": "^7.10.2","babel-loader": "^8.1.0","babel-preset-vue": "^2.0.2","clean-webpack-plugin": "^3.0.0","copy-webpack-plugin": "^6.0.2","css-loader": "^3.5.3","file-loader": "^6.0.0","html-webpack-plugin": "^4.3.0","mini-css-extract-plugin": "^0.9.0","url-loader": "^4.1.0","vue-loader": "^15.9.2","vue-template-compiler": "^2.6.11","webpack": "^4.43.0","webpack-cli": "^3.3.11","webpack-dev-server": "^3.11.0","webpack-merge": "^4.2.2"},"dependencies": {"vue": "^2.6.11","vue-router": "^3.3.2","vuex": "^3.4.0"}}
项目源码
源码
地址
https://github.com/yjisme/vue-webpack
备用地址:https://github.com/youkeOO1/vue-webpack

