尽量导出不可变值
当导出一个内容时,尽量保证该内容是不可变的(大部分情况都是如此)
因为,虽然导入后,无法更改导入内容,但是在导入的模块内部却有可能发生更改,这将导致一些无法预料的事情发生
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="./index.js" type="module"></script></body></html>
const.js 代码
export let name = "张三"export default function updateName(){name = "李四"}
index.js 代码
import updataName,{name} from "./const.js"updataName()console.log(name)
默认导入后名字都会常量,无法进行修改,但是可以通过模块内部就行修改,这样会无意间修改模块内部的变量,可以将模块内的变量设置为常量
修改后的 const.js 代码
export const name = "张三"export default function updateName(){name = "李四"}
可以使用无绑定的导入用于执行一些初始化代码
如果我们只是想执行模块中的一些代码,而不需要导入它的任何内容,可以使用无绑定的导入:
import "模块路径"
例如以下例子
模块 print.js 的代码 , 拓展数组
Array.prototype.print = function(){console.log(this.length)}
index.js 的代码
import './print.js'; // 直接执行print.js 并不导入const arr = [1,2,3]arr.print()
可以使用绑定再导出,来重新导出来自另一个模块的内容
有的时候,我们可能需要用一个模块封装多个模块,然后有选择的将多个模块的内容分别导出,可以使用下面的语法轻松完成
export {绑定的标识符} from "模块路径"
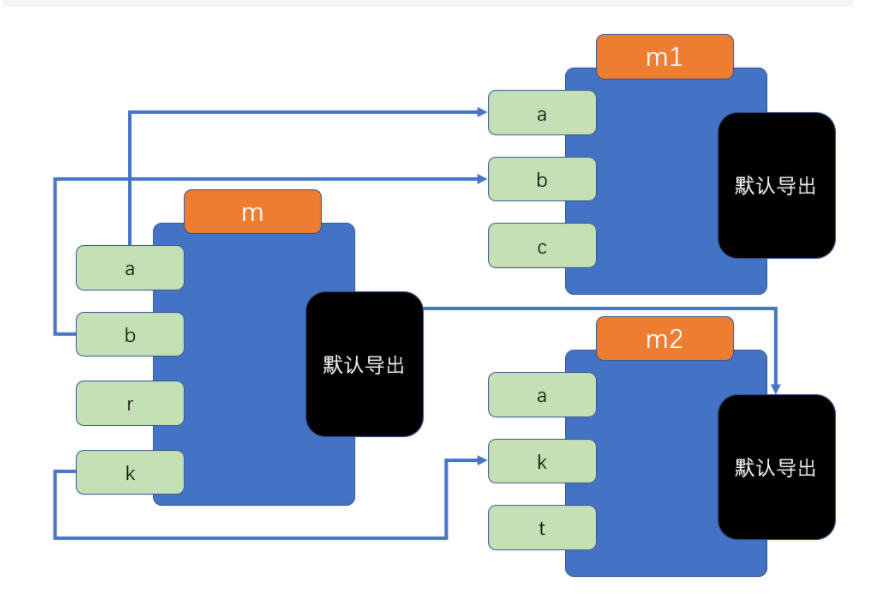
如图模块之间的关系

m1.js 代码
export const a = "m1-a";export const b = "m1-b";export const c = "m1-c";export default "m1-default";
m2.js 代码
export const k = 'm2-k';export const a = "m2-a";export const t = "m2-t";export default function m2Fn(){}
m.js 代码 将m1与m2的整合再导出
export {a as m1A,b} from './m1.js'; // 导出m1export {k ,a as m2A , default as m2Fn} from "./m2.js" //导出 m2
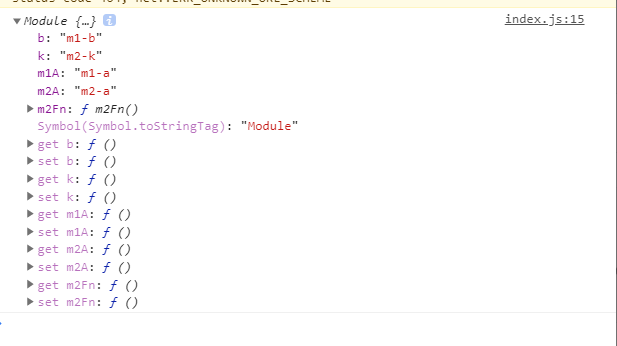
index.js 的代码
import * as mod from './m.js'console.log(mod)