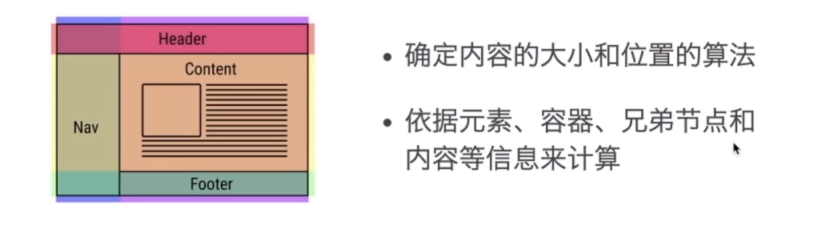
布局是什么

布局的相关技术
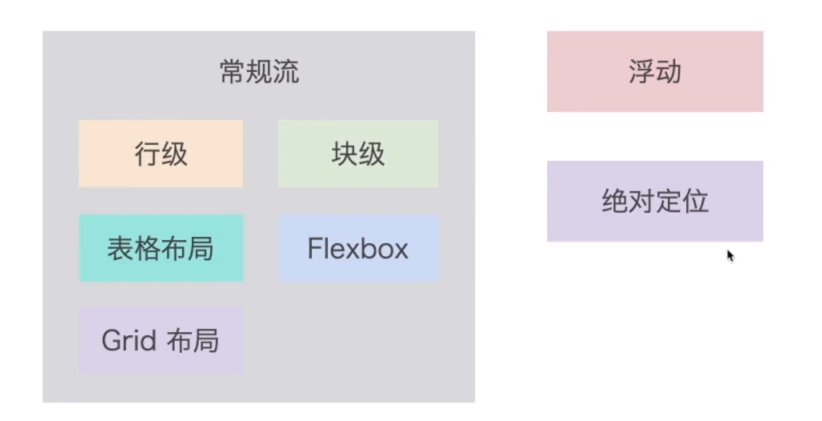
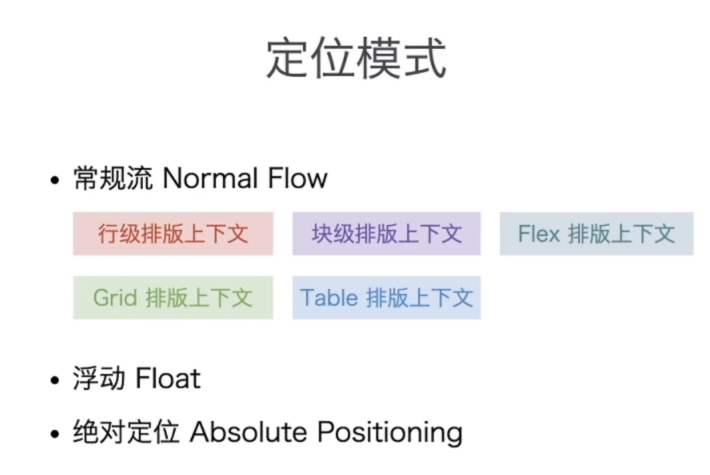
定位模式
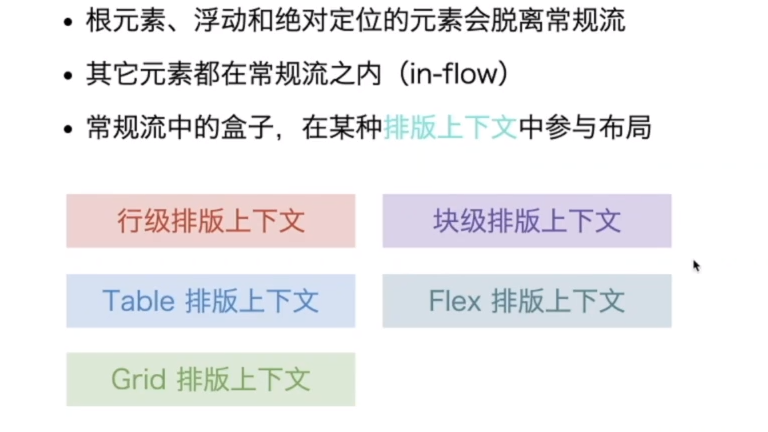
常规流 // 也叫文档流
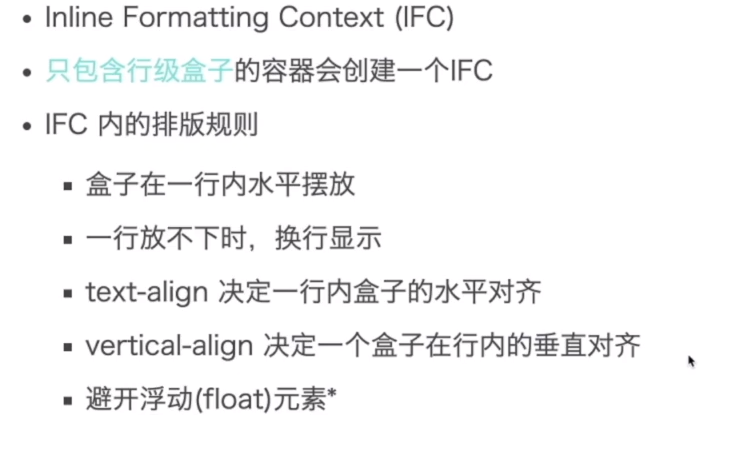
行级排版上下文
块级排版上下文

BFC就是流的容器,一个绝对定位的元素会脱离文档流,但是绝对定位元素内的内容该怎吗布局呢?还是需要按照流的方式去摆放,所以绝对定位元素就会创建一个BFC,由一个新的流来布局里面的内容
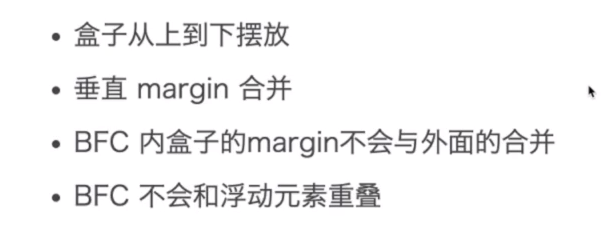
BFC的排版规则
Flexible Box
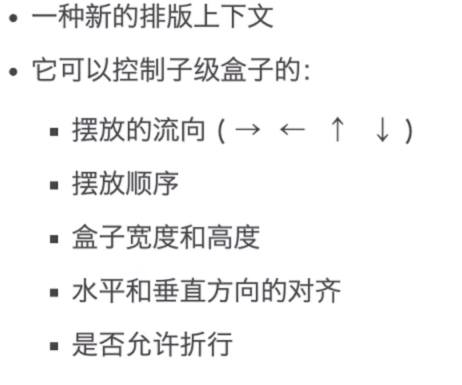
Flexible Box是什么
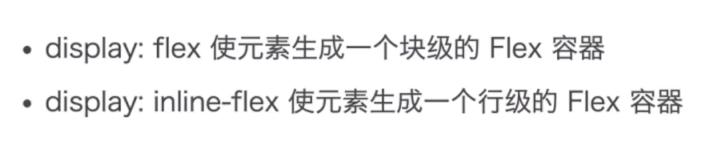
怎吗使用Flexible
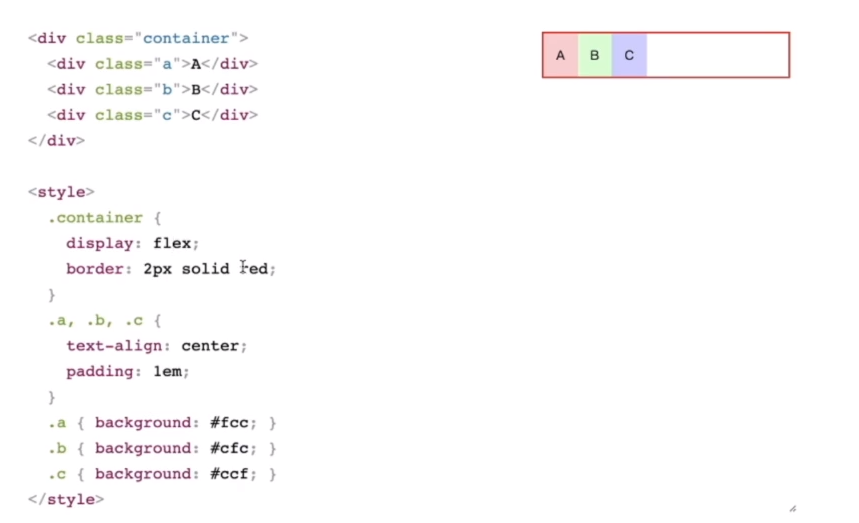
示例
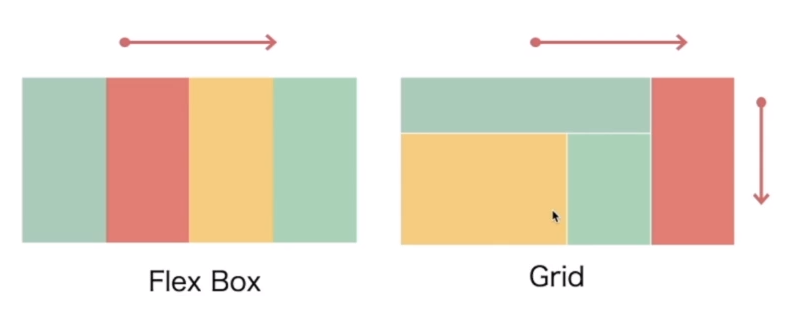
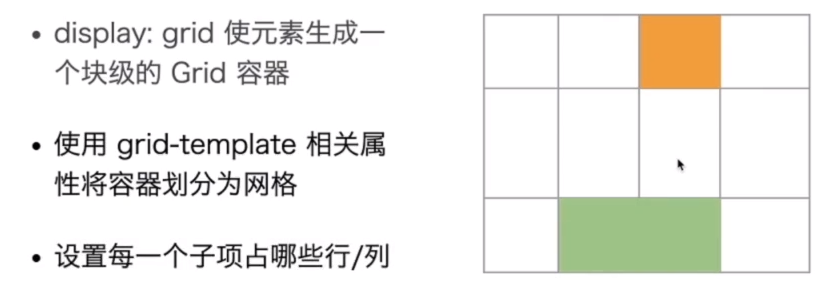
Gird
gird 与 flex 的区别
flex是单个方向上的布局不是横向摆放就是竖向摆放,gird是一个二维的布局方式将容器从横向到纵向划分成一些网格,把子元素放在这个子元素里