template
如果在实例化时存在这个选项,实例将立即进入编译过程,否则,需要显式调用 vm.$mount() 手动开启编译。
一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素,挂载元素的内容都将被忽略。
<div id="app"></div><script>const vm = new Vue({el:'#app',data:{},template:`<div id="app-1"></div>`})</script>
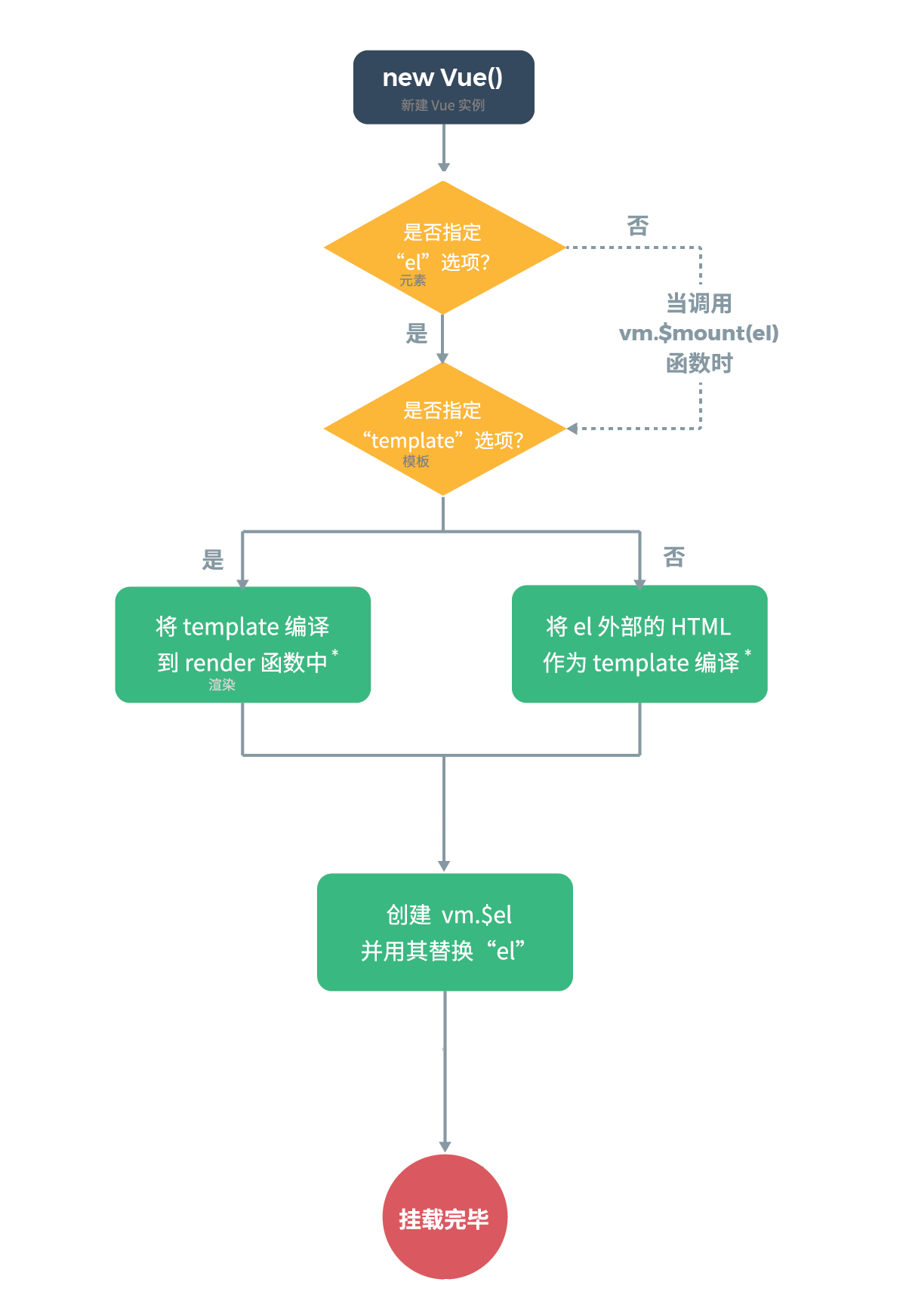
挂载流程 — 三种挂载方式的区别

上图是挂载流程