loader 的功能定位是转换代码
plugin 的功能定位是把一些功能嵌入webpack的编译流程中,就是将一些插件带入编译中
比如:
- 当webpack生成文件时,顺便多生成一个说明描述文件
- 当webpack编译启动时,控制台输出一句话表示webpack启动了

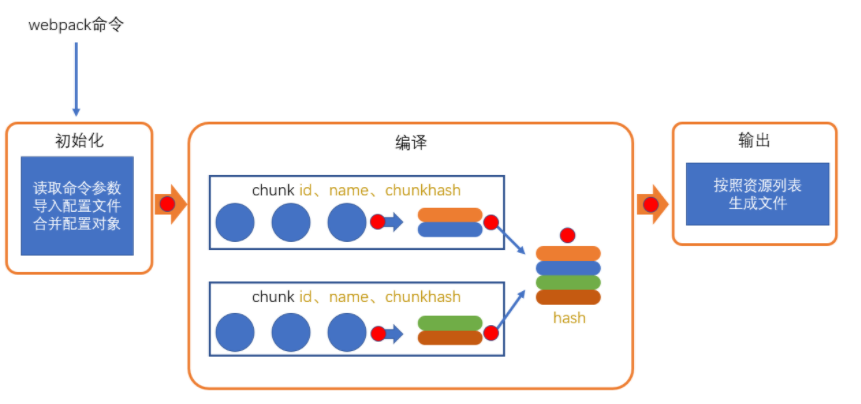
如上图,图中红点的位置都是plugin 插入脚本的地方
plugin提供及监听这些红点的事件
plugin的本质是一个带有apply方法的对象
var plugin = {apply: function(compiler){}}
通常,习惯上,我们会将该对象写成构造函数的模式
class MyPlugin{// apply函数会在初始化阶段,创建好Compiler对象后运行。apply(compiler){}}var plugin = new MyPlugin();
要将插件应用到webpack,需要把插件对象配置到webpack的plugins数组中,如下:
module.exports = {plugins:[new MyPlugin()]}
apply函数会在初始化阶段,创建好Compiler对象后运行。
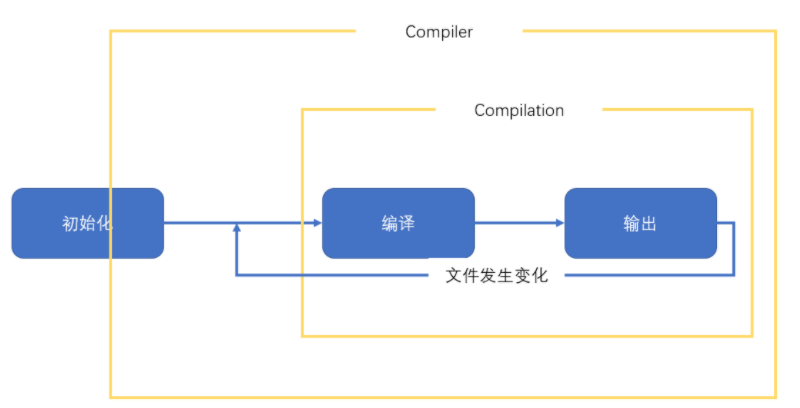
compiler对象是在初始化阶段构建的,整个webpack打包期间只有一个compiler对象,后续完成打包工作的是compiler对象内部创建的,当可开启webpack的热更新只会创建新的compiler如下面的示意图
apply方法会在创建好compiler对象后调用,并向方法传入一个compiler对象compilation
示意图如下

compiler对象提供了大量的钩子函数(hooks,可以理解为事件),plugin的开发者可以注册这些钩子函数,参与webpack编译和生成
你可以在apply方法中使用下面的代码注册钩子函数:
class MyPlugin{apply(compiler){compiler.hooks.事件名称.事件类型(name, function(compilation){//事件处理函数})}}
事件名称
即要监听的事件名,即钩子名,所有的钩子:https://www.webpackjs.com/api/compiler-hooks
事件类型
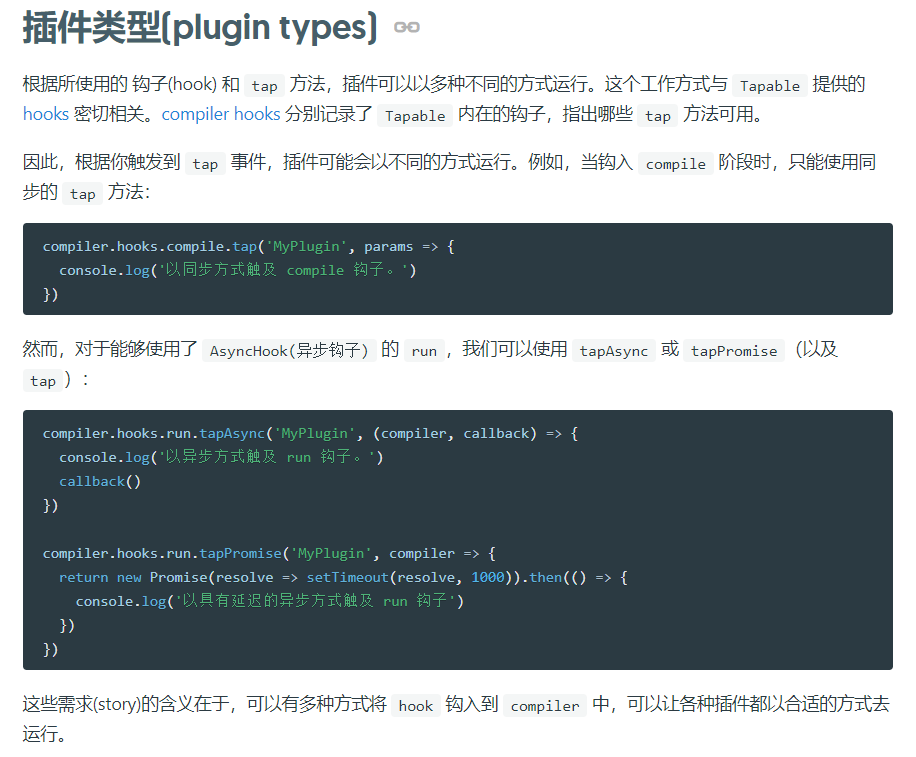
它提供了一些事件类型:
- tap:注册一个同步的钩子函数,函数运行完毕则表示事件处理结束
- tapAsync:注册一个基于回调的异步的钩子函数,函数通过调用一个回调表示事件处理结束
- tapPromise:注册一个基于Promise的异步的钩子函数,函数通过返回的Promise进入已决状态表示事件处理结束
处理函数
处理函数有一个事件参数compilation