createRadialGradient(x0,y0,r0,x1,y1,r1)
设置某个区域放射性渐变
参数 : 6
x0,y0,r0 设置初始圆的大小
x1,y1,r1 设置结束圆的大小
渐变从初始圆的边缘到结束圆的边缘,且默认从坐标抽原点开始填充
当初始圆与结束圆的会有多种情况的渲染情况
实例代码
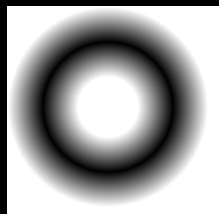
1:当圆心重合,初始圆小于结束圆
<canvas id="canvas" width="500" height="500" style="width: 500px; height: 500px; border: 1ex solid black;"></canvas><script>var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var bg = ctx.createRadialGradient(100,100,30,100,100,100)bg.addColorStop(0,'white') // 关键帧 第一个参数 只能0 到 1bg.addColorStop(0.5,'black')bg.addColorStop(1,'white')ctx.fillStyle= bg;ctx.fillRect(0,0,200,200);</script>
效果图
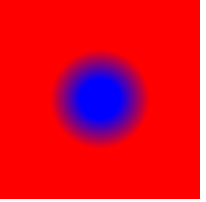
2:当圆心重合,初始圆大于结束圆
var bg = ctx.createRadialGradient(100,100,50,100,100,20)

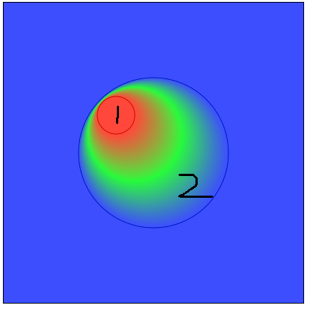
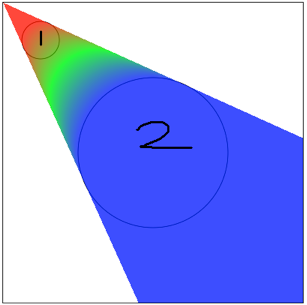
3:当圆心不重合 ,初始圆小于结束圆
效果如下 1位初始圆 2 位结束圆
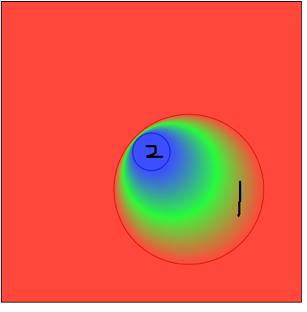
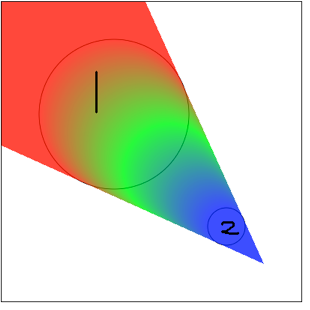
4:当圆心不重合 ,初始圆大于结束圆
效果如下 1位初始圆 2 位结束圆
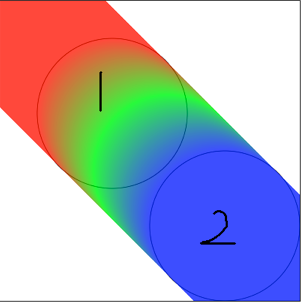
5:当圆心相离 ,初始圆小于结束圆
效果图如下 1位初始圆 2 位结束圆
6:当圆心相离 ,初始圆大于结束圆
效果图如下 1位初始圆 2 位结束圆
7:当圆心相离 ,初始圆等于结束圆
效果图如下 1位初始圆 2 位结束圆
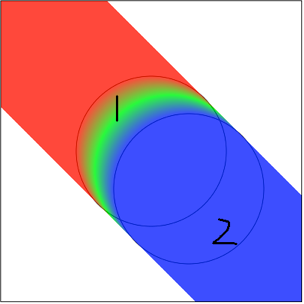
8:当圆心相离 ,初始圆与结束圆相交
效果图如下 1位初始圆 2 位结束圆
9:当圆心相同 ,初始圆与结束圆相交 并且大小相等
效果图如下  **
**
https://www.cnblogs.com/tianma3798/p/5895811.html

