indexhtml的代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=f, initial-scale=1.0"><title>Document</title><style>html {min-height: 100%;background: #172f38;color: #d7dbdd;margin: 0;padding: 20px;cursor: pointer;box-sizing: border-box;}body {margin: 0;}.container span {float: left;min-width: 2em;margin-right: 10px;}.center {position: fixed;left: 50%;top: 50%;font-size: 8em;color: rgba(255, 255, 255, .7);transform: translate(-50%, -50%);/* 针对opactiy,变化函数使用ease-in,延迟0.3s变化,变化时在0.7s完成针对其他css属性,变化函数使用ease-in,变化总时间1s*/transition: all 1s ease-in, opacity 0.7s ease-in 0.3s;transform: translate();}</style></head><body><div id="divContainer" class="container"></div><div id="divCenter" class="center"></div><!--此处引入的是经过webpack一系列操作后的生产环境js代码 --><script src="./main.js"></script></body></html>
没有经过webpack 一系列操作的js源码
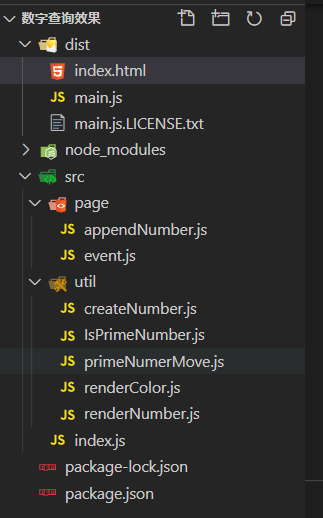
工程目录如下 此时安装的依赖包为 jQuery, webpack, webpack-cli
index.js 里的代码
// 事件import './page/event'
event.js 代码如下
// 生成数字import createNumber from '../util/createNumber'// 添加数字import appendNumber from './appendNumber'let num = new createNumber(600);let isClick = false;/*** 是否开始生成* @param {*} e*/window.onclick = function(e){if(!isClick){num.start()num.callback = appendNumber;isClick = true;}else{num.stop()isClick = false;}
createNumber.js 代码如下
// 判断是否为素数import IsPrimeNumber from './IsPrimeNumber'/*** 生成数字*/export default class createNumber {constructor(duration = 500 ){this.timer = null;this.duration = duration;this.num = 0;this.callback = null;}// 开始生成数字start(){if(this.timer){return;}this.timer = setInterval(() => {// 使用回调函数实现对其数字的操作this.callback && this.callback(this.num,IsPrimeNumber(this.num))this.num++;}, this.duration);}// 暂停生成数字stop(){clearInterval(this.timer)this.timer = null;}}
IsPrimeNumber.js 代码如下
/***判断是否为素数* @param {*} num 需要被判断的数字* @returns 当为素数时返回false*/export default function (num) {if (num < 2) {return false;}let max = num - 1;for (let i = 2; i <= max; i++) {if (num % i === 0) {return true;}}return false
appendNumber.js 的代码如下
// 随机rgb格式颜色值import renderColor from '../util/renderColor'// 素数动画import primeNumerMove from '../util/primeNumerMove'// 引入jQueryimport $ from 'jquery'const divContainer = $('#divContainer');const divCenter = $('#divCenter');/*** 添加元素* @param {Number} num 需要王元素里添加的数字* @param {boolean} isTrue 是否是素数*/export default function(num , isTrue){divCenter.text(num)let span = $('<span>').text(num);if(!isTrue){let color = renderColor()span.css("color", color)primeNumerMove(num,color)}divContainer.append(span)}
renderColor.js 代码如下
// 随机数字import renderNumber from './renderNumber';/*** @returns 返回一个随机的rgb格式的颜色值*/export default function (){let r = renderNumber(255,0);let g = renderNumber(255,0);let b = renderNumber(255,0);return `rgb(${r},${g},${b})`}
renderNumber 代码如下
/*** 返回俩数字之间的随机数* @param {Number} max 最大值* @param {Number} min 最小值* @returns 返回一个数字*/export default function (max, min){return Math.floor( Math.random() * (max - min ) + min)}
primeNumerMove 的代码如下
// 随机数字import renderNumber from './renderNumber'// 引入jQueryimport $ from "jquery"/*** 素数的动画* @param {Number} num 素数* @param {String} color 素数的颜色值*/export default function(num,color){let x = renderNumber(360,-360)let y = renderNumber(360,-360)let div = $('<div>').addClass('center').text(num).css("color",color)$('body').append(div)getComputedStyle(div[0]).width;div.css({'transform':`translate(${x}px,${y}px)`,"opacity": 0,});}
总结:
jQuery的创建元素 $('<div>') 不是 $('div')
createNumber.js 中的 如何使用模块化控制数字的样式与动画呢,此时使用的使用回调函数的形式来实现

