前端发展到现阶段,很多时候都不会直接运行源代码,可能需要对源代码进行合并、压缩、转换等操作,真正运行的是转换后的代码
当经过webpack一系列操作后的代码是生产环境与开发环境的代码,这些代码报错的话是无法判断错误在哪,
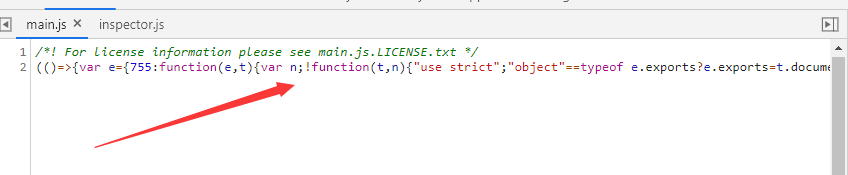
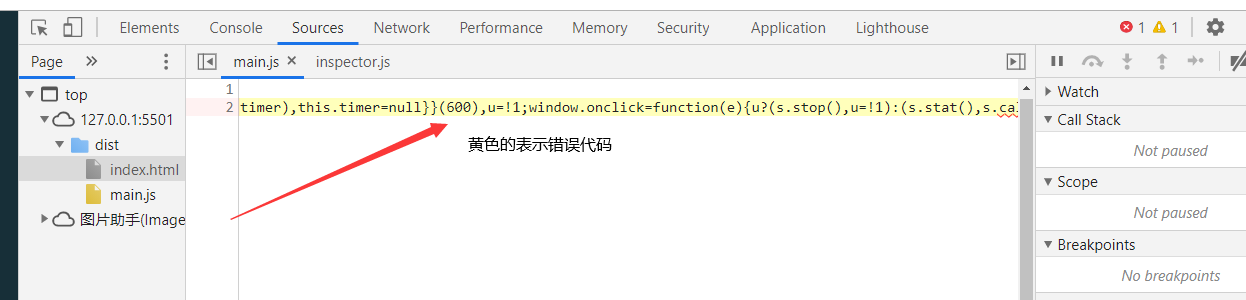
下图的代码为是生产环境的代码,这些代码都在一行,如果报错的话无法判断源码哪里报错,就算找到错误也是经过webpack转换后的代码到时候还要去源码里找
source map 源码地图
source map 就是解决这个问你题,可以让开发者在控制台看到源码也可以看到经过webpack进行压缩后的代码
webpack 是将代码进行合并压缩转换等一系列操作, 而 source map 就是将其还原。
source map 的兼容性,source map 是针对开发者使用的故没有兼容性问题。
source map实际上是一个配置,配置中不仅记录了所有源码内容,还记录了和转换后的代码的对应关系
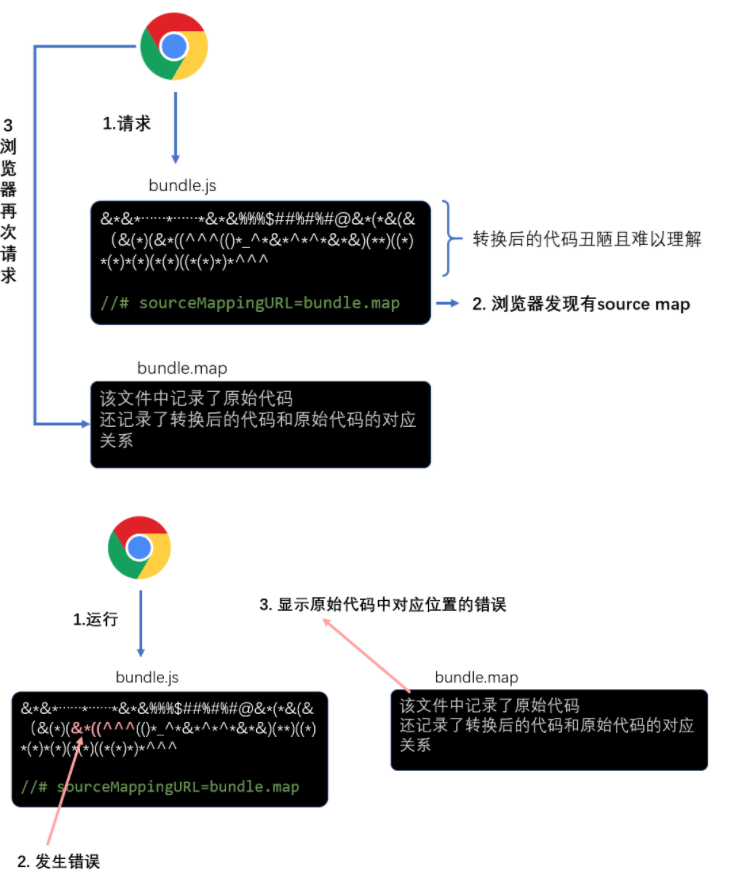
下面是浏览器处理source map的原理
最佳实践:
source map 应在开发环境中使用,作为一种调试手段
source map 不应该在生产环境中使用,source map的文件一般较大,不仅会导致额外的网络传输,还容易暴露原始代码。即便要在生产环境中使用source map,用于调试真实的代码运行问题,也要做出一些处理规避网络传输和代码暴露的问题。
webpack中的source map
使用 webpack 编译后的代码难以调试,可以通过 devtool 配置来优化调试体验
具体的配置见文档:https://www.webpackjs.com/configuration/devtool/
以之前的酷炫文字查询效果为例子
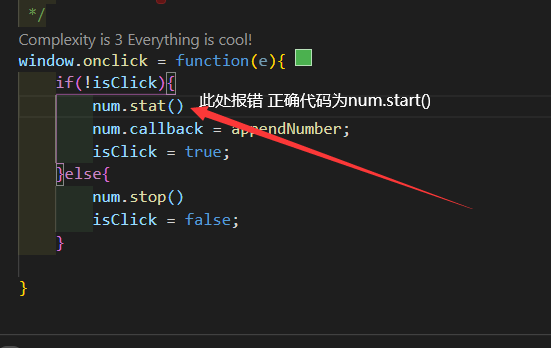
此处我故意让其报错 修改代码如下
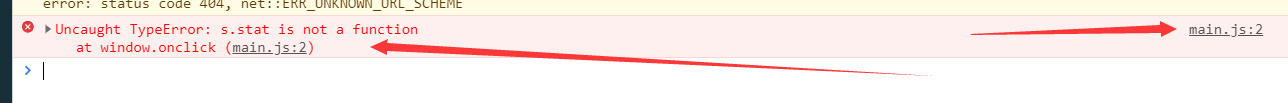
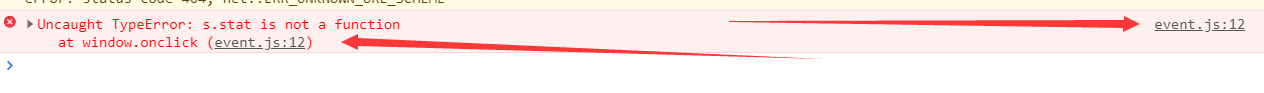
浏览器报错信息
单击进去查看错误信息
如上图这怎吗排除错误
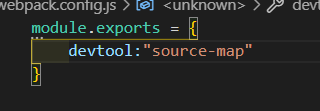
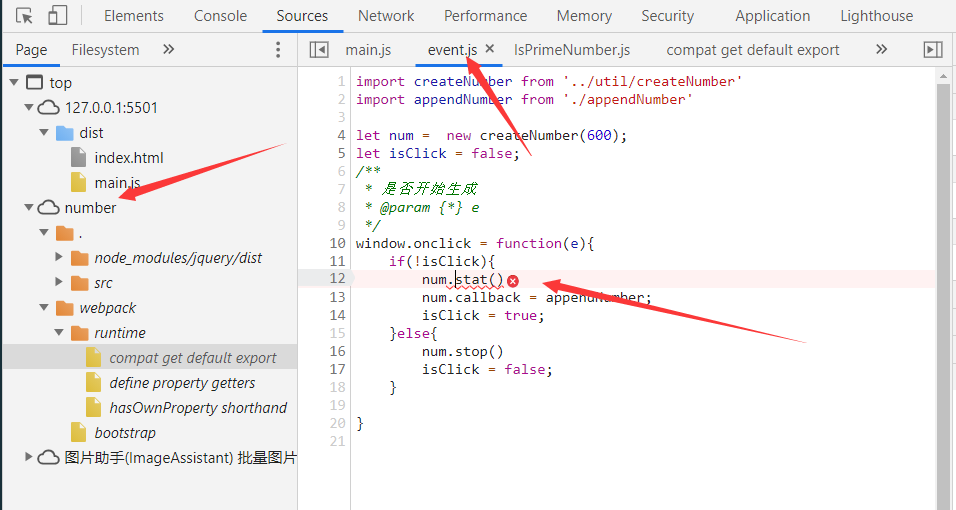
使用配置项devtool配置source map 如下 此处使用的格式为 source-map
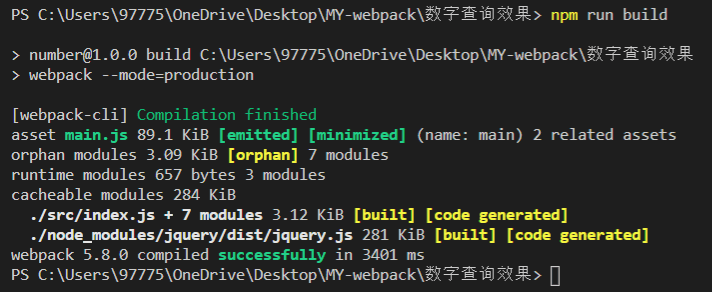
终端信息
浏览器的报错信息 如上图的报错信息 直接显示源码位置的报错信息
如上图的报错信息 直接显示源码位置的报错信息
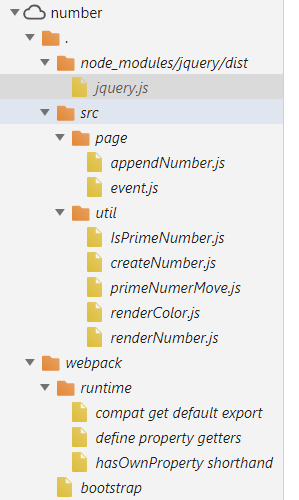
你会发现浏览器控制台会多出一个number 的文件整个项目的源码都在这里
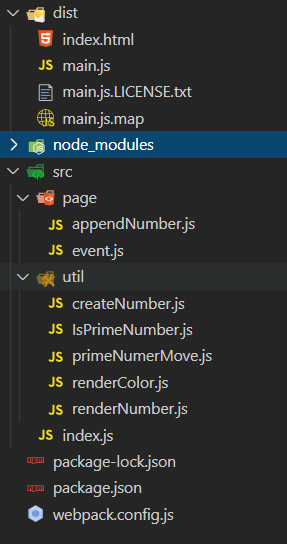
如下如图的项目的目录 左边为浏览器中source map 显示的 右边是本地项目目录

其他source map 可以查看文档文档连接在上方

