所使用的npm依赖包
其源码为
index.js的代码
var getMovies = require("./getMovies")var fs = require("fs"); // fs模块可用于与文件系统进行交互 是node.js内部模块getMovies().then(movies => {var json = JSON.stringify(movies); // 转换为JSON的字符// 将json格式的string字符保存在movie.json 的文本下,当前目录下没有movie.json的话会自动创建一个,第二个参数为数据参数fs.writeFile("movie.json", json, function () {console.log("成功!")});})
getMovies.js 的源码
const axios = require("axios");const cheerio = require("cheerio");/*** 得到所有电影的html字符串*/async function getMoviesHtml() {// axios 会返回一个promise对象const resp = await axios.get("https://movie.douban.com/chart")return resp.data;}/*** 获取所有电影数据*/async function getMoviesData() {const html = await getMoviesHtml();const $ = cheerio.load(html); // 将其html运行在内置的jQuery中var trs = $("tr.item")var movies = [];for (let i = 0; i < trs.length; i++) {var tr = trs[i];//分析每个tr的数据,得到一部电影对象var m = getMovie($(tr));movies.push(m);}return movies;}/*** 分析tr,得到一部电影对象* @param {*} tr*/function getMovie(tr) {var name = tr.find("div.pl2 a").text();name = name.replace(/\s/g, "");//去掉空白字符name = name.split("/")[0]; // 拿取到电影名字var imgSrc = tr.find("a.nbg img").attr("src");var detail = tr.find("div.pl2 p.pl").text();return {name,imgSrc,detail}}module.exports = getMoviesData;
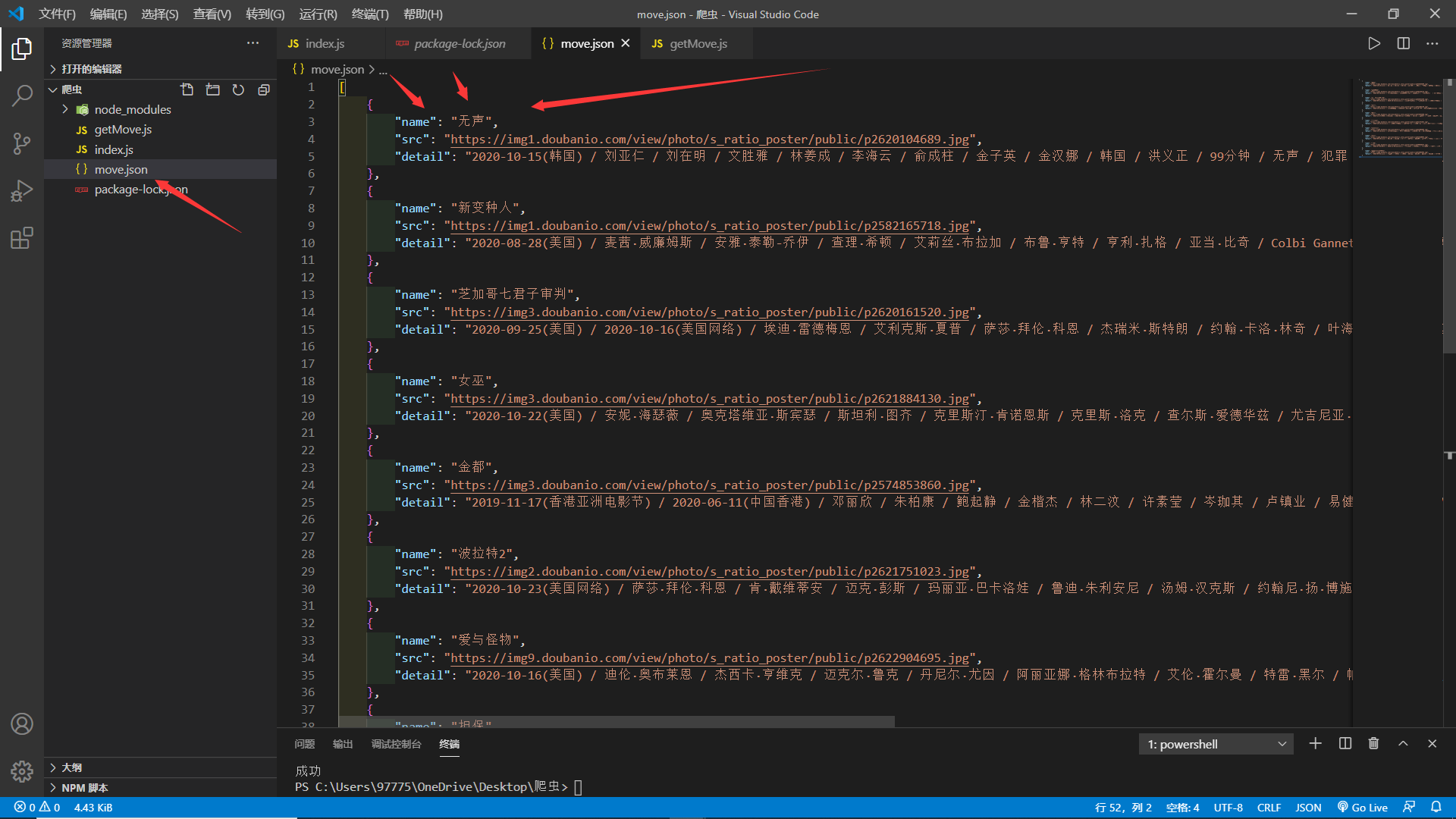
运行结束后 新建movie.json