作用
将vue中的HTML代码按照自己的逻辑排版,但是有些代码需要在生成模板后需要变动位置,
举例,有一个蒙层组件,代码为
<Modal v-if="modaVisibles"><button @click=" modaVisibles = false">关闭蒙层</button></Modal
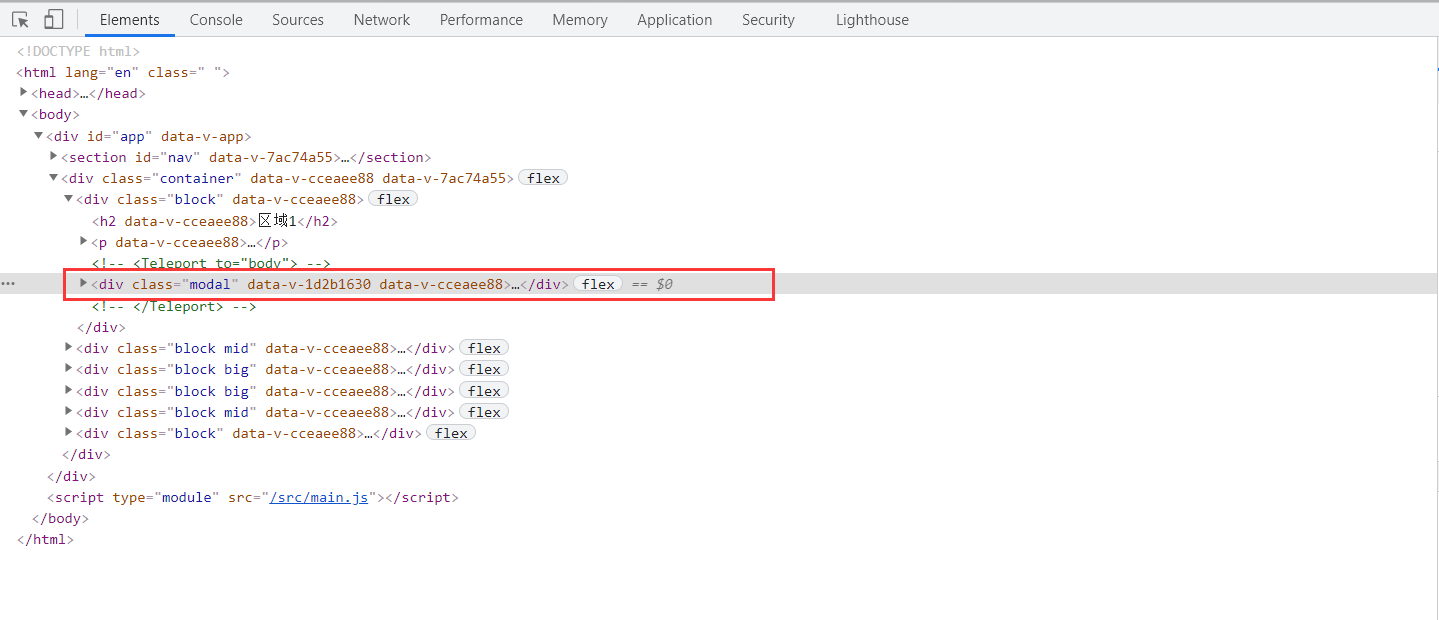
但是生成后他会在挂载的元素内部,如图
且这个蒙层组件是全屏的
那吗它的位置最好是在在body下
vue3提供啦 Teleport
示例代码
<Teleport to="body"><Modal v-if="modaVisibles"><button @click=" modaVisibles = false">关闭蒙层</button></Modal></Teleport>

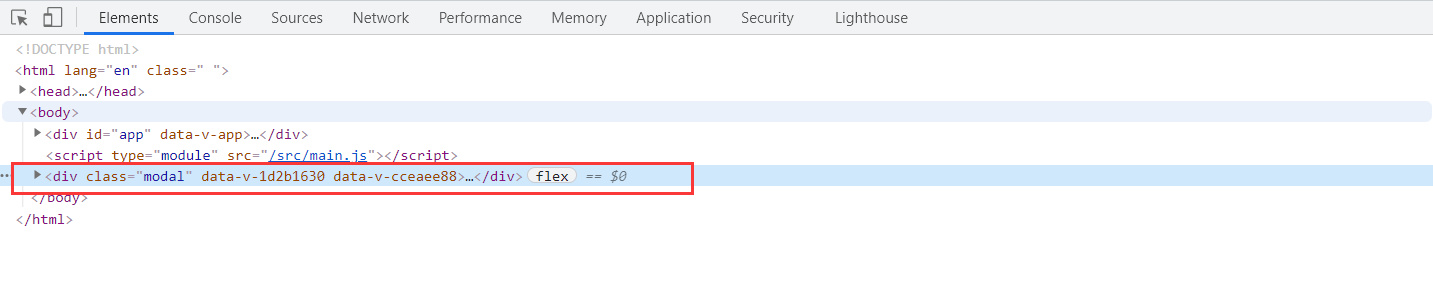
你可以看到蒙层组件生成在啦body下,但在逻辑代码(也就是vue中写的html代码)的位置是不一样
示例:vue3-component.rar

