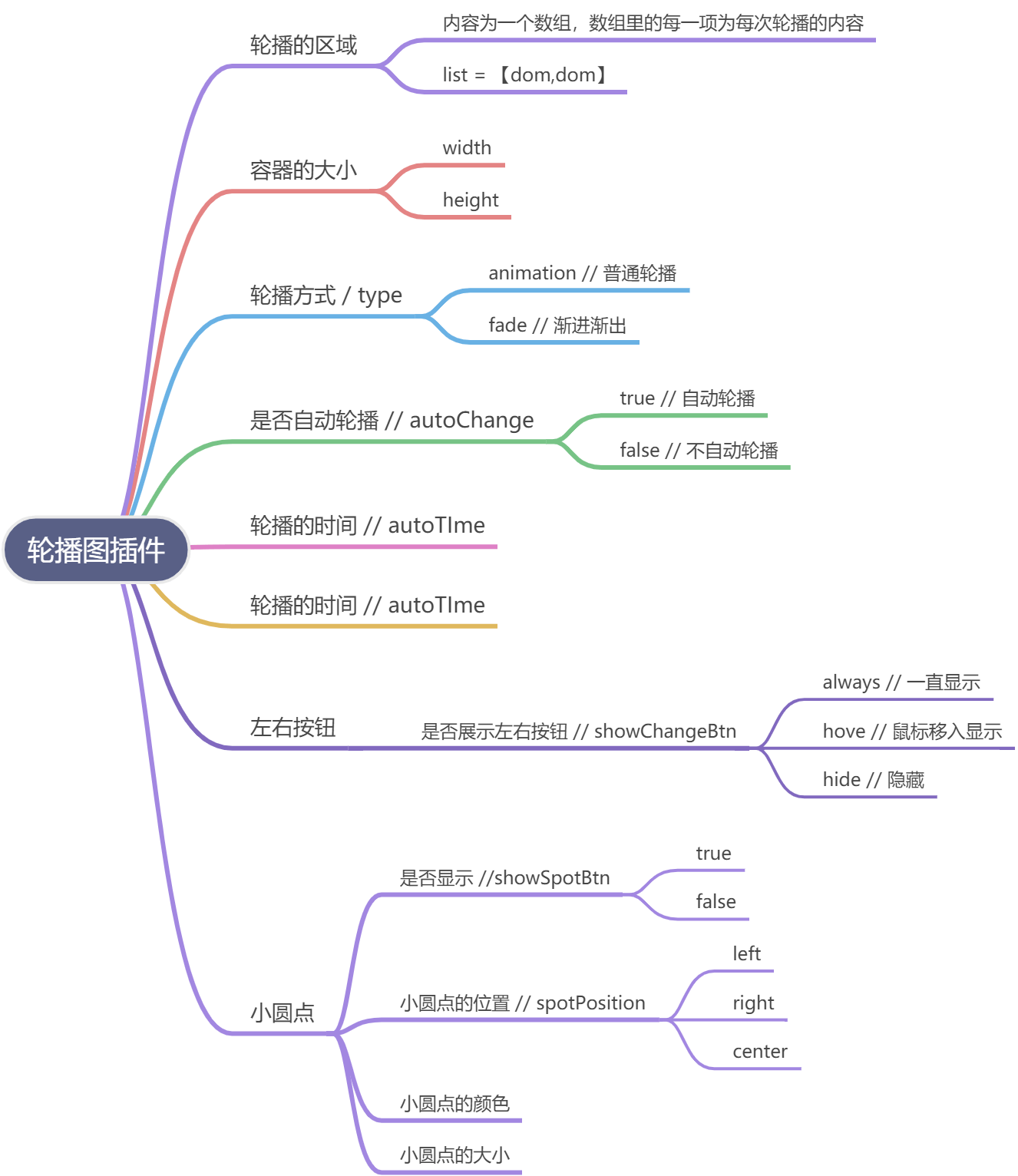
轮播图插件需要思考那些不确定因
 代码如下
代码如下
(function ($) {function Swiper(option, self) {// dom 元素this.list = option.list || [];// 宽度this.width = option.width || $(self).width();// 高度this.height = option.height || $(self).height();// 轮播方式 type: 'animation'(从左到右的轮播) 'fade' (淡入淡出的轮播)this.type = option.type || 'fade';// 是否自动轮播this.autoChange = typeof option.autoChange === 'undefined' ? true : option.autoChange;// 轮播时间this.autoTime = option.autoTime || 5000;// 是否展示左右按钮 showChangeBtn: 'always', 'hover', 'hidden'this.showChangeBtn = option.showChangeBtn || 'always';// 是否展示小圆点this.showSpotBtn = typeof option.showSpotBtn === 'undefined' ? true : option.showSpotBtn;// 小圆点的位置 spotPosition: 'left', 'right', 'center'this.spotPosition = option.spotPosition || 'left';// 小圆点的颜色this.spotColor = option.spotColor || 'red';// 校园度的尺寸this.sportSize = option.sportSize || 10;this.listLen = this.list.length;this.warp = self;this.nowIndex = 0;this.timer = null;this.flag = true;}Swiper.prototype.init = function () {this.createDom()this.initStyle()this.bindEvent()this.autoMove()}/*** 创建html结构*/Swiper.prototype.createDom = function () {// 创建轮播图包含块 轮播区域 小圆点var swiperWarp = $('<div class="my-swiper"></div>');var domList = $('<ul class="my-swiper-list"></ul>');var spotBtn = $('<div class="my-swiper-spots"></div>');// 创建li与小圆点var len = this.list.length;for (var i = 0; i < len; i++) {var oLi = $('<li class="my-swiper-item"></li>');oLi.append(this.list[i]).appendTo(domList);spotBtn.append($('<span></span>'));}// 判断是轮播方式是否为普通轮播,普通轮播需要多处一张图片辅助轮播if (this.type === 'animation') {domList.append($('<li class="my-swiper-item"></li>').append($(this.list[0]).clone(true)));}// 添加左右滚动按钮var swiperLeftBtn = $('<div class="my-swiper-btn my-swiper-lbtn"><</div>');var swiperRightBtn = $('<div class="my-swiper-btn my-swiper-rbtn">></div>');// 将结构添加进页面swiperWarp.append(domList).append(swiperLeftBtn).append(swiperRightBtn).append(spotBtn).appendTo(this.warp).addClass("my-swiper-" + this.type);}/*** 设置样式*/Swiper.prototype.initStyle = function () {var self = this;// 设置轮播区域的宽度与高度 普通轮播区域的ul的宽的需要多加一个li的宽度$('.my-swiper', this.warp).css({width: this.width,height: this.height,}).find('.my-swiper-list').css({width: this.type === "animation" ? this.width * (this.listLen + 1) : this.width,}).find('.my-swiper-item').css({width: this.width,});// 设置淡入淡出轮播图样式if (this.type === 'fade') {$('.my-swiper > .my-swiper-list > .my-swiper-item', this.warp).css({display: 'none',}).eq(this.nowIndex).css({display: 'block',})}// 设置小圆点的样式$('.my-swiper-spots', this.warp).css({textAlign: this.spotPosition,display: this.showSpotBtn ? 'block' : 'none',}).find('span').eq(this.nowIndex).css({backgroundColor: this.spotColor,})// 小圆点的尺寸$('.my-swiper-spots > span' ,this.warp).css({width:this.sportSize,height:this.sportSize,})// 设置左右切换按钮的显示方式if (this.showChangeBtn === 'always') {$('.my-swiper > my-swiper-btn', this.warp).css({display: 'block',})} else if (this.showChangeBtn === 'hidden') {$('.my-swiper > .my-swiper-btn', this.warp).css({display: 'none',})} else if (this.showChangeBtn === 'hover') {$('.my-swiper > .my-swiper-btn', self.warp).css({display:'none',})$('.my-swiper', this.warp).hover(function () {$('.my-swiper > .my-swiper-btn', self.warp).css({display: 'block',})}, function () {$('.my-swiper > .my-swiper-btn', self.warp).css({display: 'none',})})}}/*** 设置事件*/Swiper.prototype.bindEvent = function () {// 左切换图片var self = this;$('.my-swiper-lbtn', this.warp).click(function () {if (self.flag) {self.flag = false;} else {return false;}// 判断是否为第一张// clearInterval(this.timer)if (self.nowIndex === 0) {// 判断是否为普通轮播if (self.type === 'animation') {$('.my-swiper-list', self.warp).css({left: -self.listLen * self.width,})}// 如果为淡入淡出self.nowIndex = self.listLen - 1;} else {self.nowIndex--;}self.swiperMove()})// 右切换图片$('.my-swiper-rbtn', this.warp).click(function () {if (self.flag) {self.flag = false;} else {return false;}// 判断是否为普通轮播动画// clearInterval(this.timer)if (self.type === 'animation') {// 判断是否为最后一张图片if (self.nowIndex == self.listLen) {$('.my-swiper-list', self.warp).css({left: 0,})self.nowIndex = 1;} else {self.nowIndex++;}} else {// 淡入淡动画if (self.nowIndex === self.listLen - 1) {self.nowIndex = 0;} else {self.nowIndex++;}}self.swiperMove()})// 鼠标移入时停止,鼠标移出时是否自动轮播$('.my-swiper', this.warp).mouseenter(function () {clearInterval(self.timer);}).mouseleave(function () {if (self.autoChange) {self.autoMove()}})// 鼠标移入小圆点,播放其对应的图片$('.my-swiper-spots > span').mouseenter(function () {if (self.flag) {self.flag = false;} else {return false;}self.nowIndex = $(this).index()self.swiperMove()})}/**** 轮播动画*/Swiper.prototype.swiperMove = function () {var self = this;// 判断是否为普通动画if (this.type === 'animation') {$('.my-swiper-list', self.warp).animate({left: -self.nowIndex * self.width,}, function () {self.flag = true;})} else {// 淡入淡出轮播动画$('.my-swiper-list > .my-swiper-item', this.warp).fadeOut().eq(this.nowIndex).fadeIn(function () {self.flag = true;})}// 切换小圆点$('.my-swiper-spots > span', this.warp).css({backgroundColor: "#ccc",}).eq(this.nowIndex % this.listLen).css({backgroundColor: this.spotColor,})}// 自动轮播Swiper.prototype.autoMove = function () {var self = this;clearInterval(this.timer);if (this.autoChange) {this.timer = setInterval(function () {$('.my-swiper > .my-swiper-rbtn', self.warp).trigger('click');}, this.autoTime)}}$.fn.extend({swiper: function (option) {var obj = new Swiper(option, this);obj.init()}})}($ || jQuery))
调用方式
$('.swiper-1').swiper({list:$('.focus-item-img'), //需要轮播的图片width: 590,height: 470,type: 'fade',autoChange: true,autoTime: 3000,showChangeBtn: 'always',showSpotBtn: true,spotPosition: 'left',spotColor: 'red',})
html结构为
<div class="swiper-1"><img class="focus-item-img"src="http://imgcps.jd.com/ling4/100010617232/5Lqs6YCJ5aW96LSn/5L2g5YC85b6X5oul5pyJ/p-5bd8253082acdd181d02fa1b/b06140e4/cr/s/q.jpg"><img class="focus-item-img"src="http://img20.360buyimg.com/pop/s590x470_jfs/t1/116840/9/15280/74505/5f3cf320Eebd6a908/7b799f81542a23ec.jpg.webp"><img class="focus-item-img"src="http://img13.360buyimg.com/pop/s590x470_jfs/t1/135367/9/7234/100878/5f3ba809E1b202a8b/81b0be8389b4089a.jpg.webp"><img class="focus-item-img"src="http://img11.360buyimg.com/pop/s590x470_jfs/t1/118356/11/11706/83497/5f0298b3Ee6ef2cc4/c512647552ff81ef.jpg.webp"></div>

