简介
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
注册Vue-Action
让我们来注册一个简单的 action:
const store = new Vuex.Store({state: {count: 0},mutations: {increment (state) {state.count++}},actions: {increment (context) {context.commit('increment')}}})
参数context的解释
使用结构参数的形式提交一个Mutation
actions: {increment ({ commit }) {commit('increment')}}
分发Action//如何使用
store.dispatch('increment')
传递参数
// 以载荷形式分发store.dispatch('incrementAsync', {amount: 10})// 以对象形式分发store.dispatch({type: 'incrementAsync',amount: 10})
辅助函数mapActions的使用
import { mapActions } from 'vuex'export default {// ...methods: {...mapActions(['increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`// `mapActions` 也支持载荷:'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`]),...mapActions({add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`})}handleClick(){this.increment()this.incrementBy(amout)this.add()}}
Action实现异步Mountain
actions: {incrementAsync ({ commit }) {setTimeout(() => {commit('increment')}, 1000)}}
组合Action
Action 通常是异步的,那么如何知道 action 什么时候结束呢?更重要的是,我们如何才能组合多个 action,以处理更加复杂的异步流程?
首先,你需要明白 store.dispatch 可以处理被触发的 action 的处理函数返回的 Promise,并且 store.dispatch 仍旧返回 Promise:
actions: {actionA ({ commit }) {return new Promise((resolve, reject) => {setTimeout(() => {commit('someMutation')resolve()}, 1000)})}}
现在你可以:
store.dispatch('actionA').then(() => {// ...})
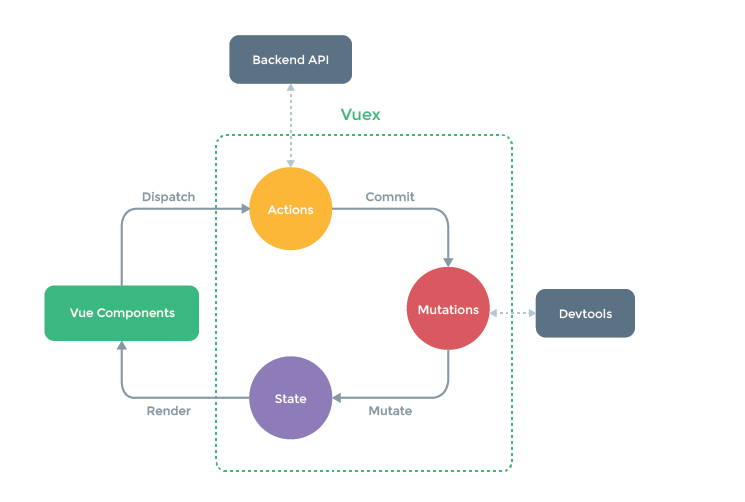
Vuex管理模式//Action 的工作的示意图