ESLint是一个针对JS的代码风格检查工具,当不满足其要求的风格时,会给予警告或错误
官网:https://eslint.org/
民间中文网:https://eslint.bootcss.com/
使用
Eslint需要配置编译器使用
1.在vscode中安装Eslilnt
2.安装插件是无法使用的,它还需要安装插件库 eslint
npm instll eslint --save-dev
3.创建配置文件
可以通过eslint交互式命令创建配置文件
由于windows环境中git窗口对交互式命名支持不是很好,建议使用powershell
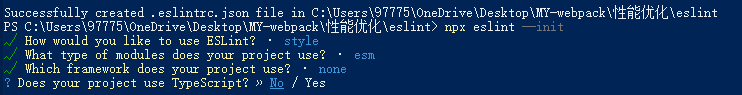
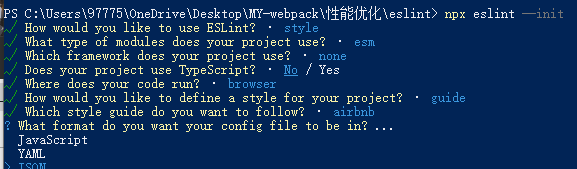
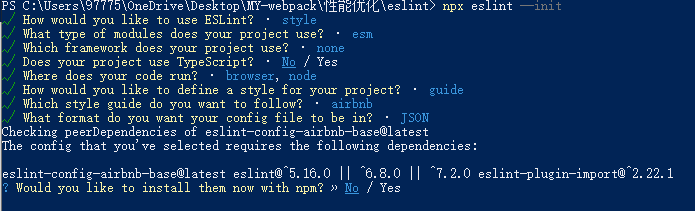
npx eslint --init
eslint会识别工程中的
.eslintrc.*文件,也能够识别package.json中的eslintConfig字段
配置

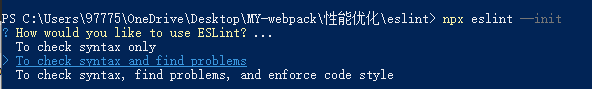
第一个是只检查代码
第二个比第一个多个查找问题
第三个比第二个多个啦强制代码风格 , 建议第三个
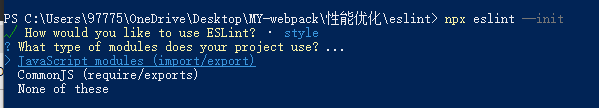
使用那个模块化
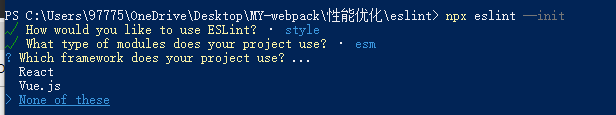
使用那个框架
是否使用Ts
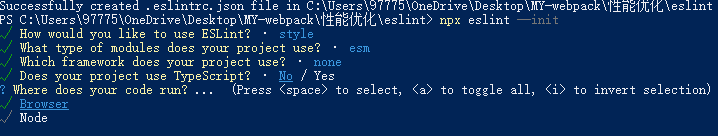
运行环境 按住空格可以多选
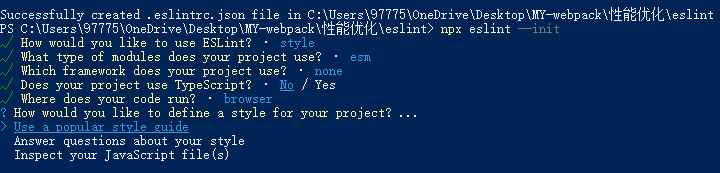
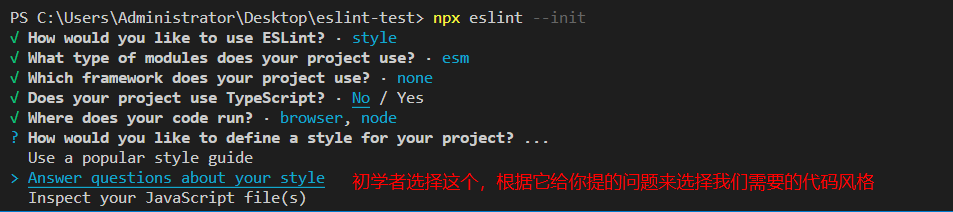
使用按个标椎
第一个是流行风格
第二是回答问题来定义风格
第三个检查javaScript文件
前两个任选一个,规则是可以修改
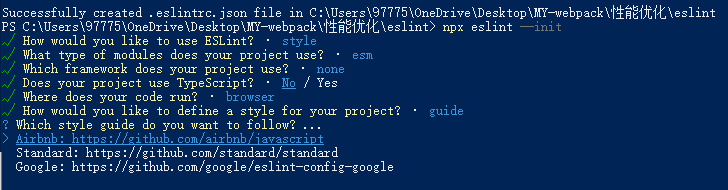
此处我选啦第一个
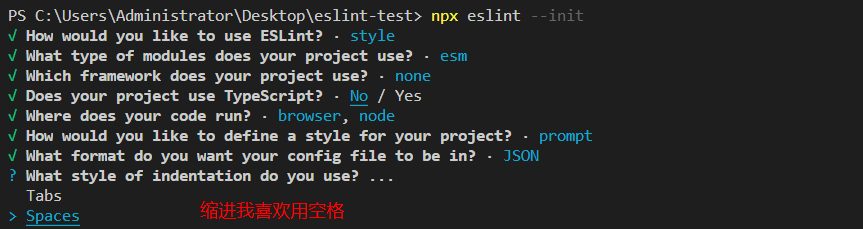
此处我默认选啦第一个
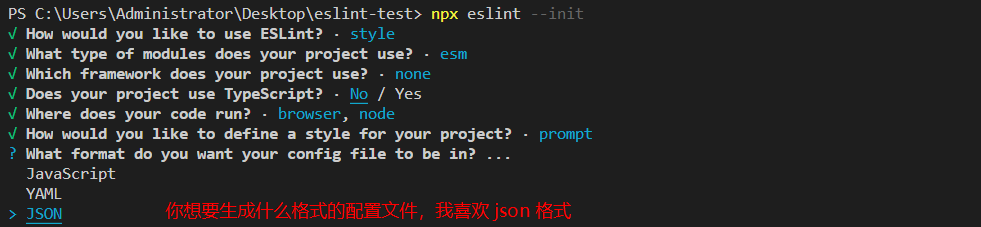
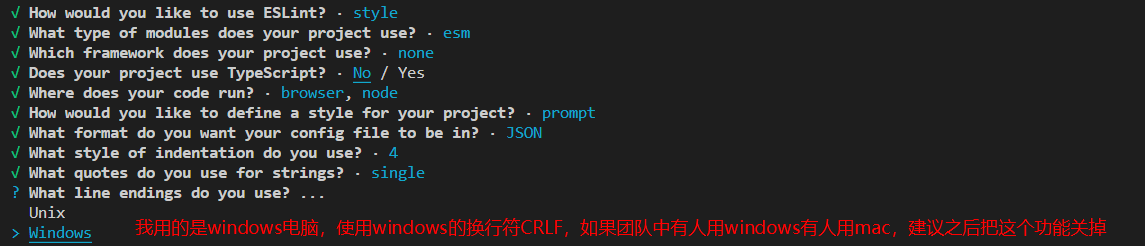
选择生成配置文件的格式
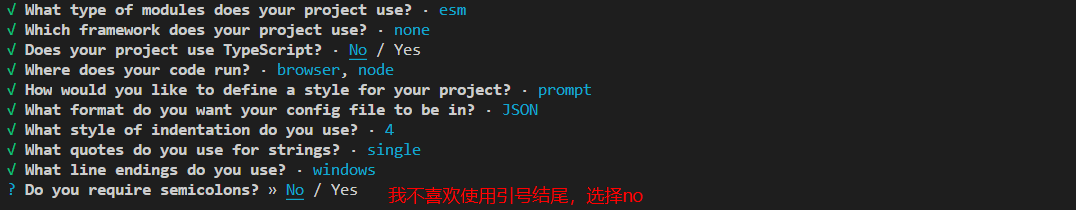
是否使用npm安转它们,选是
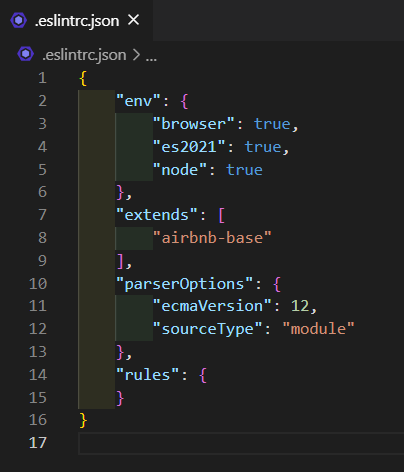
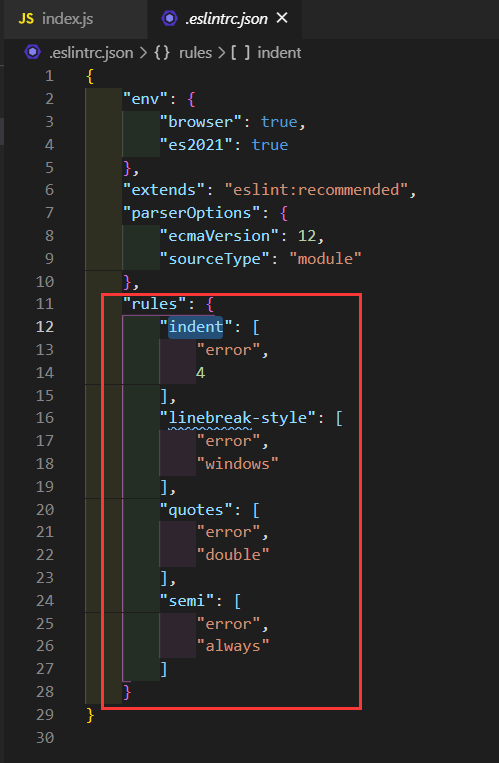
生成的配置文件
配置文件的配置信息
env
配置代码的运行环境
- browser:代码是否在浏览器环境中运行
-
parserOptions
该配置指定
eslint对哪些语法的支持 ecmaVersion: 支持的ES语法版本
sourceType
- script:传统脚本
- module:模块化脚本
parser
eslint的工作原理是先将代码进行解析,然后按照规则进行分析eslint默认使用Espree作为其解析器,你可以在配置文件中指定一个不同的解析器。globals
配置可以使用的额外的全局变量{"globals": {"var1": "readonly","var2": "writable"}}
eslint支持注释形式的配置,在代码中使用下面的注释也可以完成配置/* global var1, var2 *//* global var3:writable, var4:writable */
extends
该配置继承自哪里
它的值可以是字符串或者数组
比如:
表示,该配置缺失的位置,使用{"extends": "eslint:recommended"}
eslint推荐的规则ignoreFiles
排除掉某些不需要验证的文件 这个文件需要在根目录下.eslintignoredist/**/*.jsnode_modules
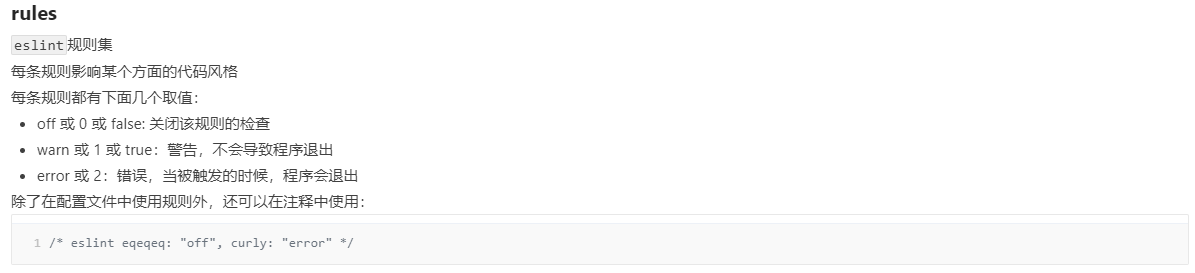
rules
eslint规则集
每条规则影响某个方面的代码风格
每条规则都有下面几个取值:
off 或 0 或 false: 关闭该规则的检查
- warn 或 1 或 true:警告,不会导致程序退出
- error 或 2:错误,当被触发的时候,程序会退出
除了在配置文件中使用规则外,还可以在注释中使用:
/* eslint eqeqeq: "off", curly: "error" */
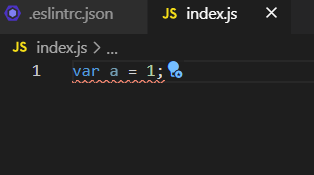
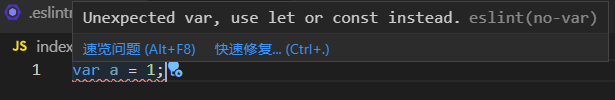
如何查看报错信息

你会现这句代码并没有错,但是它报错啦,这是Eslint在报错说你的代码风格报错,这个代码风格报错是不是影响代码的执行的
查看第一个报错位置,前面是报错信息,报错信息后面的灰色的告诉你是不符合eslint中的那个规则括号里是规则名,你可以单击规则名进官网去查看改规则的定义
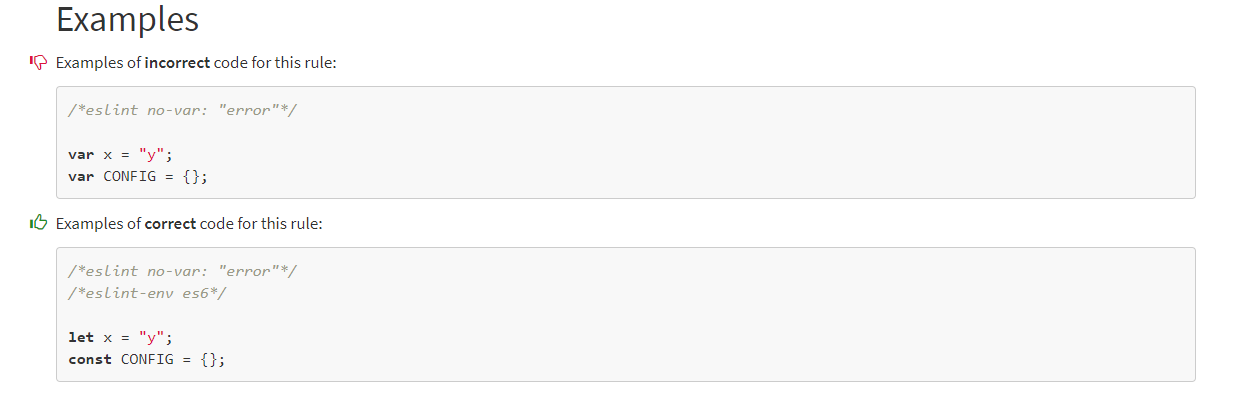
以规则名 no-var为例
官网的例子为
这说明要吧var 替换成let 或 const
如何修改规则

上面说的是简易修改规则
这是选用回答问题的方式生成的配置文件,
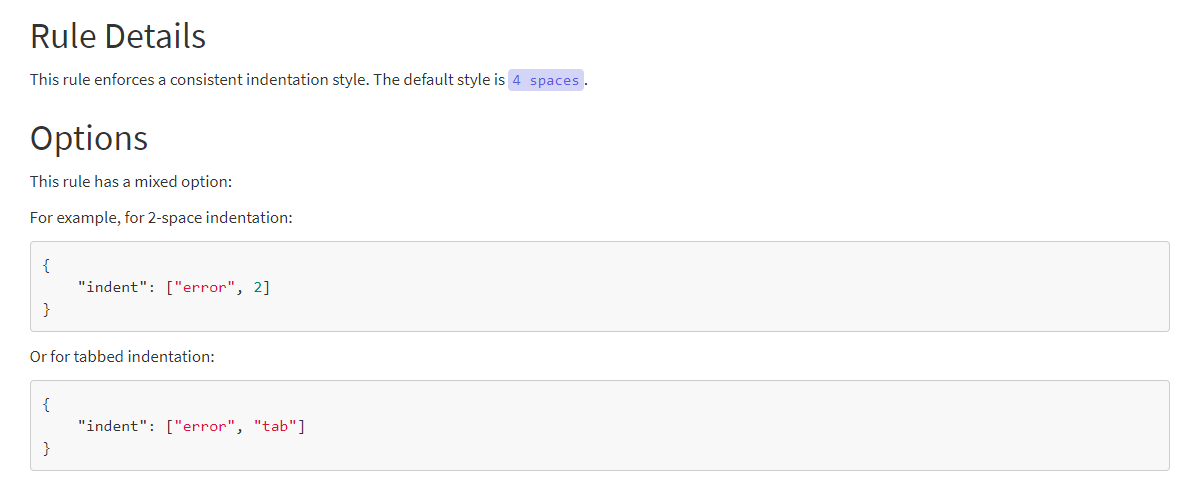
indent 这是缩进值 可看下面官网规则对其的定义
也可是使用这种方式将其关闭
使用回答问题的方式生成配置文件
参考文档来自:https://juejin.cn/post/6918685070488240142





代码修复

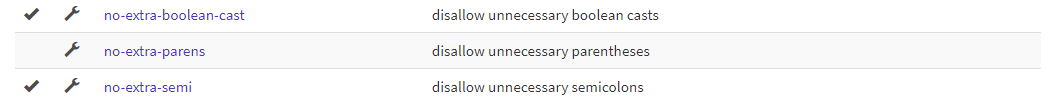
看上图,官网上的规则有些前面有对号,有的有扳手
对号表示,推荐的规则
扳手表示:可以自动修复
命令修复
npx eslint --fix 需要修复的文件
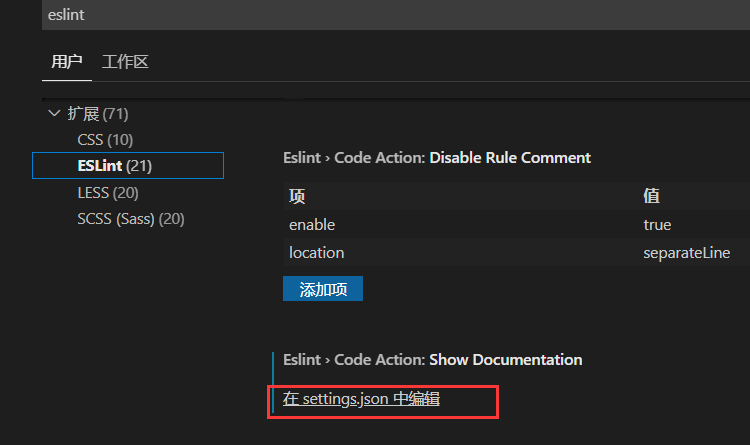
开启快速修复
进入红色中的文件
将下图的代码复制进上图的配置中,可以实现保存自动修改代码风格

