
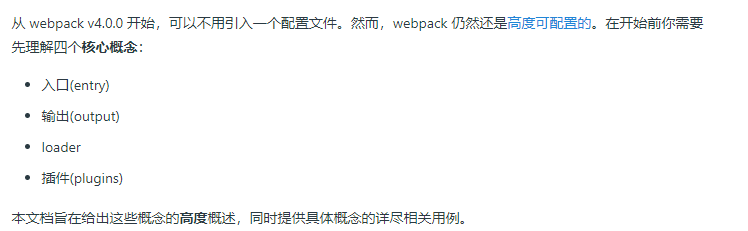
上面如webpack的官方解释,默认情况下,webpack会读取webpack.config.js文件作为配置文件,但也可以通过CLI参数--config来指定某个配置文件
配置文件中通过CommonJS模块导出一个对象,对象中的各种属性对应不同的webpack配置
注意:配置文件中的代码,必须是有效的node代码
这个webpack.config.js文件会在webpack打包时运行,而webpack是需要node环境的,当其里面代码出错时会在webpack打包时报错,而默认的dist下的mian.js 与 js源码 是不依赖node的,当webpack进行打包时他们是不运行的,即使他们里面有错误也会在运行中报错,不会在打包的过程报错
当命令行参数与配置文件中的配置出现冲突时,以命令行参数为准
mode:编译模式,字符串,取值为development或production,指定编译结果代码运行的环境,会影响webpack对编译结果代码格式的处理
如上图我在配置文件中设置打包的模式为开发模式
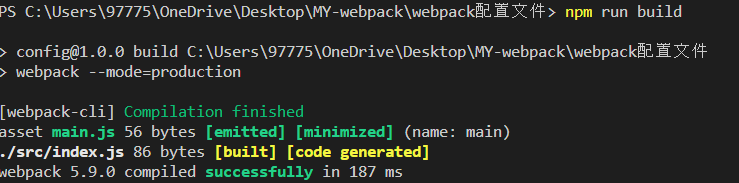
当我在命令行中使用生产模式时会以命令行为准
如下图 这是以产模式打包的
- entry:入口,字符串,指定入口文件
- output:出口,对象,指定编译结果文件
将配置文件修改如下
module.exports = {mode:'production',entry:"./src/1.js", // 入口文件output:{filename:"2.js", // 出口文件名}}
1.js下的代码
打包后的js文件