ES6提供了一个特殊的API,可以使用该API在函数内部,判断该函数是否使用了new来调用
new**.target
该表达式,得到的是:如果没有使用new来调用函数,则返回unfinished
如果使用new来调用函数,则返回的时new关键字后面的函数本身**
function A(){if(new.target){console.log(new.target) //打印new 关键字后面的函数本身}else{console.log(new.target) // unfinishedthrow new Error('错误')}}let newA = new A()A()
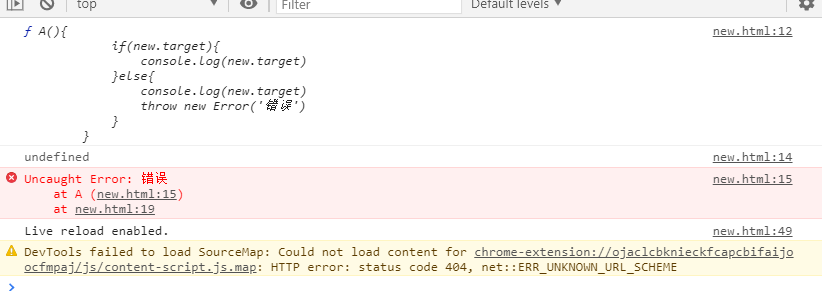
控制台打印如下