简介
Object.defineProperty
语法:
Object.defineProperty(obj, prop, descriptor)
参数:
- obj :要定义的属性的对象
- prop :要定义或修改的属性的名称或
Symbol - descriptor :要定义或修改的属性描述符
返回值:被传递给函数的对象。
Object.defineProperty() MDN文档
prototype
案例
class Vue {constructor(params) {}con(){console.log(this) // 打印 Vue{}console.log(this.route) // 打印 {get:function}console.log(this.router)// 打印 Vue{}}}Object.defineProperty(Vue.prototype,'router',{get(){console.log(this)return "this is router"}})Vue.prototype.route = {get(){console.log(this)return "this is route"}}let vue = new Vue()vue.con()
你会发现都是同一个this调用的到那时最终输出的this确实不一样的
这句代码的执行过程为
当程序执行时,con里的this是不是指向当前的实例
也就是vue
vue是不是没有route
就会去原型上访问
也就是: Vue.prototoye.route = {}
这个对象,所以打印出来的就是{get: function}
这句代码的执行过程为
当执行这个时,vue上也没有router
就会往原型上找
这里的this.router的this指向的是vue
也就是vue.router
这里会去原型上找,然后就会发现这个属性是个get
访问是就会触发get
get里面的this指向的就是vue
补充
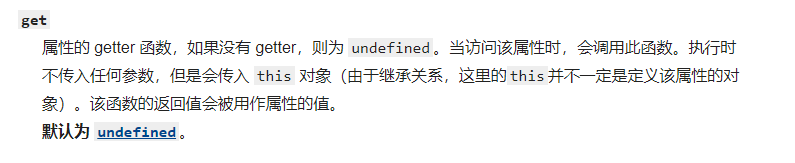
Object.defineProperty()中的属性描述符get()
MDN的解释为: