<section style="display: flex; height: 117px;"><img src="./img/liao.jpg" alt="" id="img"><button id="btn" onclick="change()">btn</button><canvas id="canvas" height="117 "></canvas></section><script>const img = document.getElementById('img')const canvas = document.getElementById('canvas')function rendenImg() {const can = canvas.getContext('2d');can.drawImage(img, 0, 0)/*** getImageData() 得到画布某一区域的图像信息* 从左上角 获取整张图像的信息*/const imgData = can.getImageData(0, 0, img.width, img.height)console.log(imgData)// 获取Uint8ClampedArray 中存储的图像信息/*** Uint8ClampedArray 与 Uint8Array* Uint8ClampedArray 多拉些对图片的处理方式* 这里系统自动是使用Uint8ClampedArray 是因为rgb的最大值为255 而Uint8ClampedArray的最大值为255* 可以节省很多内存空间 ,普通数组需要 365kb储存这个图像,uint8需要45kb*/const data = imgData.data/** 画布中的1个图像是由多个像素点组成,每个像素点拥有4个数据:红、绿、蓝、alpha* 把一个图像变成黑白,只需要将图像的每个像素点设置成为红绿蓝的平均数即可*/for (let i = 0; i < data.length; i += 4) {const r = data[i],g = data[i + 1],b = data[i + 2]const avg = (r + g + b) / 3data[i] = data[i + 1] = data[i + 2] = avg;}// 将图像数据设置到画布can.putImageData(imgData, 0, 0)}function change() {rendenImg()}

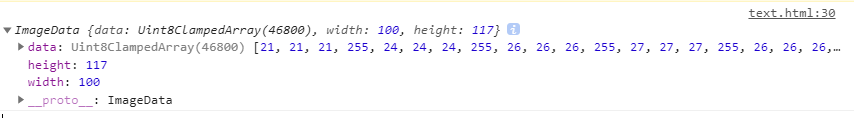
如图
图像的height = 117 width = 100 那这个图像所需要的像素点为 11700 可是一个像素点需要四个数据 就需要46800个数据,这也是Uint8ClampedArray中数据的长度
数组的长度 46800
假设是使用普通数组存储
·数组的每一项为64位
占用内存空间为: 46800 *64 =2995200
字节数: 2295200 / 8 = 374400
所需要的kb: 374400 / 1024 = 365.625kb
使用uint8
占用空间: 46800
字节数:46800
所需要的的kb: 46800 /1024 = 45.703125kb

