数字存储的前值知识
计算机必须使用固定的位数来存储数字,无论存储的数字是大是小,在内存中占用的空间是固定的。
2. n位的无符号整数能表示的数字是2^n个,取值范围是:0 ~ 2^n - 1
3. n位的有符号整数能表示的数字是2^n个,取值范围是:-2^(n-1) ~ 2^(n-1) - 1
4. 浮点数表示法可以用于表示整数和小数,目前分为两种标准:
1. 32位浮点数:又称为单精度浮点数,它用1位表示符号,8位表示阶码,23位表示尾数
2. 64位浮点数:又称为双精度浮点数,它用1位表示符号,11位表示阶码,52位表示尾数
5. JS中的所有数字,均使用双精度浮点数保存类型化数组
类型化数组,用于优化多个数组的存储。
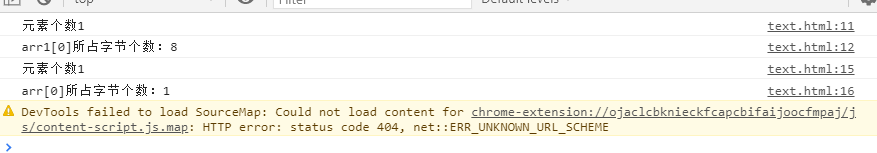
如例const arr1 = Float64Array.of(127)console.log("元素个数"+arr1.length)console.log("arr1[0]所占字节个数:"+arr1.byteLength)const arr = Int8Array.of(127)console.log("元素个数"+arr.length)console.log("arr[0]所占字节个数:"+arr.byteLength)

从控制台打印的结果可以看出,Float64Array使用啦8个字节,而Int8Array比它使用的字节少,假如堆内存有要求你会让用哪个?也不是都用Int8Array,用哪个需要看需求
具体分为:
- Int8Array: 8位有符号整数(-128 ~ 127)
- Uint8Array: 8位无符号整数(0 ~ 255)
- Int16Array: … 下面根据上面的公式自行计算他们的数字的区间
- Uint16Array: …
- Int32Array: …
- Uint32Array: …
- Float32Array:
- Float64Array
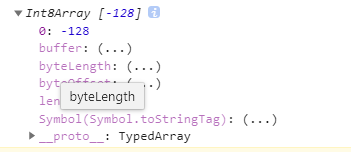
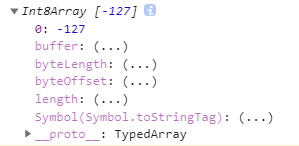
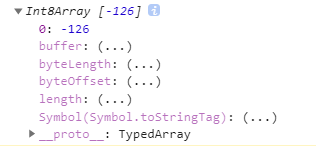
当心数字超过范围,会溢出 那Int8Array为例const arr = Int8Array.of(128)console.log(arr)const arr = Int8Array.of(129)console.log(arr)const arr = Int8Array.of(130)console.log(arr)



如控制台打印结果,溢出后会从最小位加上溢出的位数占用字节的多少
Int8Array 每一个元素占用一个字节
Int16Array 每一个元素占用2个字节
Int32Array 每一个元素占用4个字节
Float64Array 每一个元素占用8个字节如何创建数组
```javascript new 数组构造函数(长度)
数组构造函数.of(元素…)
数组构造函数.from(可迭代对象)
new 数组构造函数(其他类型化数组)
<a name="Sy8jY"></a>## 得到长度```javascript数组.length //得到元素数量数组.byteLength //得到占用的字节数
其他的用法跟普通数组一致,但是:
-** 不能增加和删除数据,类型化数组的长度固定
-** 一些返回数组的方法,返回的数组是同类型化的新数组

