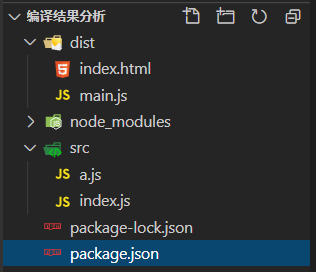
工程目录如下
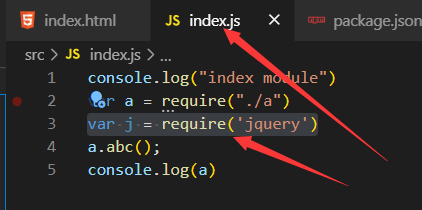
index.js 的代码如下
console.log("index module")var a = require("./a")a.abc();console.log(a)
a.js的代码如下
console.log("module a")module.exports = "a";
main.js 代码如下 下面代码我将其注释删除啦
(() => {// 将导入的模块保存在 __webpack_modules__ 下的属性中var __webpack_modules__ = ({"./src/a.js": // 属性名为引入路径((module) => {eval("console.log(\"module a\")\r\nmodule.exports = \"a\";\n\n//# sourceURL=webpack://analysis/./src/a.js?");})});var __webpack_module_cache__ = {}; // 导入文件的缓存function __webpack_require__(moduleId) {if (__webpack_module_cache__[moduleId]) {//当导入的文件有缓存时 直接返回导出结果return __webpack_module_cache__[moduleId].exports;}// 当导入的文件没有缓存时为其添加缓存var module = __webpack_module_cache__[moduleId] = {exports: {}};// 执行导入的文件__webpack_modules__[moduleId](module, module.exports, __webpack_require__);// 将其结果返回return module.exports;}// 此时是入口文件的执行函数(() => {eval("console.log(\"index module\")\r\nvar a = __webpack_require__(/*! ./a */ \"./src/a.js\")\r\na.abc();\r\nconsole.log(a)\n\n//# sourceURL=webpack://analysis/./src/index.js?");})();})();
当在index.js引入 jQuery 
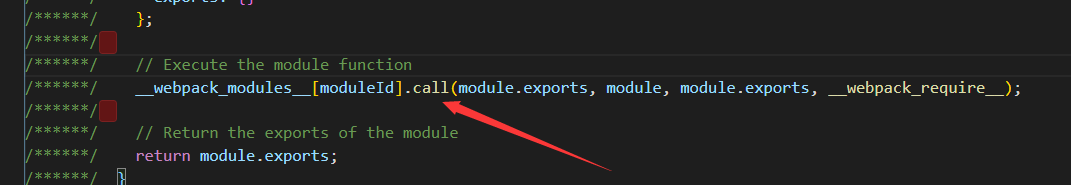
会发现main.js 中执行导入文件会添加使用call函数来执行 代码如下
简单的代码
//合并两个模块// ./src/a.js// ./src/index.js(function (modules) {var moduleExports = {}; //用于缓存模块的导出结果//require函数相当于是运行一个模块,得到模块导出结果function __webpack_require(moduleId) { //moduleId就是模块的路径if (moduleExports[moduleId]) {//检查是否有缓存return moduleExports[moduleId];}var func = modules[moduleId]; //得到该模块对应的函数var module = {exports: {}}func(module, module.exports, __webpack_require); //运行模块var result = module.exports; //得到模块导出的结果moduleExports[moduleId] = result; //缓存起来return result;}//执行入口模块return __webpack_require("./src/index.js"); //require函数相当于是运行一个模块,得到模块导出结果})({ //该对象保存了所有的模块,以及模块对应的代码"./src/a.js": function (module, exports) {eval("console.log(\"module a\")\nmodule.exports = \"a\";\n //# sourceURL=webpack:///./src/a.js")},"./src/index.js": function (module, exports, __webpack_require) {eval("console.log(\"index module\")\nvar a = __webpack_require(\"./src/a.js\")\na.abc();\nconsole.log(a)\n //# sourceURL=webpack:///./src/index.js")}});
为何使用eval来使用 eval里的代码会被浏览器解析为在一个另一个环境去执行的,故报错信息也是提示这个环境里的报错代码
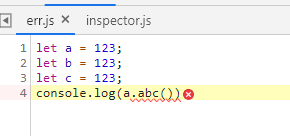
案例如下
let a = 123;let b = 123;let c = 123;console.log(a.abc()) // 此处会报错
直接运行的结果为
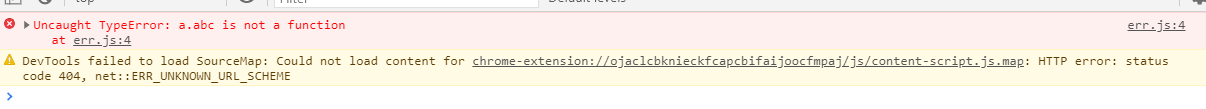
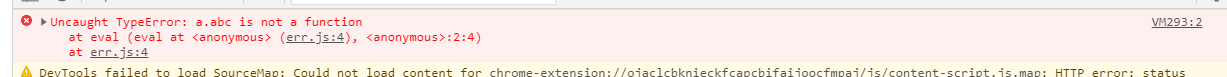
下图为报错信息
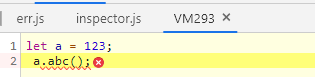
单击进去查看后
当其为eval函数执行时
let b = 123;let c = 123;eval("let a = 123; \n a.abc();") // 此处会报错
报错信息
单击进去查看为
你会发现只有两行代码,其余代码均没有显示,这样能更好的排错

