何为可迭代对象
// obj为可迭代对象let obj = {[Symbol.iterator]() {return {next() {return {value: "值",done: "判断是否还有后续数据的能力",}}}}}
可迭代协议
ES6规定,如果一个对象具有知名符号属性Symbol.iterator,并且属性值是一个迭代器创建函数,则该对象是可迭代的(iterable),参考何为可迭代对象
如何判断对象是否为可迭代的 该对象拥有符号属性中的Symbol.iterator 然后看该符号属性是否为个函数如上图
如何遍历可迭代对象
for-of循环
for-of 循环用于遍历可迭代对象,格式如下
//迭代完成后循环结束for(const item in iterable){//iterable:可迭代对象//item:每次迭代得到的数据}
如例:
const arr = [1,2,3,4,6]const iterator = arr[Symbol.iterator]();let result = iterator.next();while(!result.done){console.log(result.value);result = iterator.next()}// 等效于 for-offor (const iterator of arr) {console.log(iterator)}
类数组可以使用当其为对象的时候就会出问题
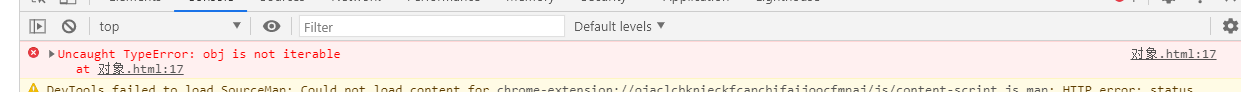
const obj = {n1: 1,n2: 2,n3: 3,}for (const iterator of obj) {console.log(iterator)}

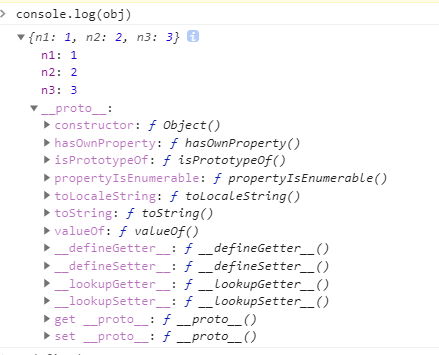
你会发现对象不是一个可迭代的 查看其proto
对象并没有符号属性中的Symbol.iterator 可以自己添加以此实现对象的迭代
const obj = {n1: 1,n2: 2,n3: 3,[Symbol.iterator](){const keys = Object.keys(this)let i = 0;return{next:() =>{const propName = keys[i];const propValue = this[propName];// console.log(this[propName])const result = {value: {propName,propValue},done: i >= keys.length,}i++return result;}}}}for (const item of obj) {console.log(item)}
展开运算符与可迭代对象
展开运算符可以作用于可迭代对象,这样,就可以轻松的将可迭代对象转换为数组。


