以其星巴克官网为例导航为例lc端的显示方式为
在其手机端显示方式为
这两个显示方式只在特定情况下显示
但是星巴克的官网使用的是boostrapv3.x的版本,此教程是用是boostrapv4.x的版本
v3.x的版display的value v4.x的版本的value 

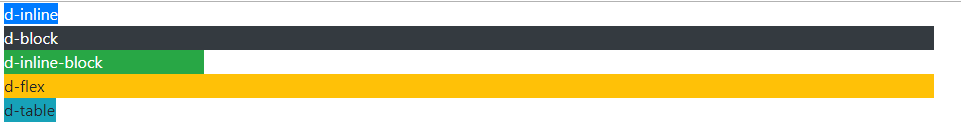
以v4.x的版本为例,代码如下
注意此处为啦懒省事没有复制container
<div class="row"><div class="col"><!-- 把元素显示成各种类型,3.x的版本只有三种,block,inline,inline-block --><div class="d-inline bg-primary text-white" style="width: 150px;">d-inline</div><span class="d-block bg-dark text-white">d-block</span><span class="d-inline-block bg-success text-white" style="width: 200px;">d-inline-block</span><div class="d-flex bg-warning">d-flex</div><div class="d-table bg-info">d-table</div></div></div>
在其特定情况下显示
在各种尺寸下显示一个元素。只在某一个尺寸下显示,在其它的尺寸下都要隐藏
1、隐藏是分为两个部分
1、比它大的尺寸隐藏
2、比它小的尺寸隐藏
<div class="row mt-5"><div class="col bg-primary text-white d-xl-block d-none">只在超大屏幕下显示,其余类型就需要隐藏</div><div class="col bg-dark text-white d-none d-lg-block d-xl-none">只在大屏幕下显示,由于媒体特性中是大于等于的情况是显示,会导致超大屏幕时也会显示,既要隐藏比他小的屏幕,又需要隐藏比他大的屏幕</div><div class="col bg-success text-white d-none d-md-block d-lg-none">只在中等屏幕下显示</div><div class="col bg-warning text-white d-none d-sm-block d-md-none">只在小屏幕下显示</div><div class="col bg-info text-white d-sm-none">只在超小屏幕下显示,那么就需要将小屏幕以上的隐藏,默认值为block,所以不需要设置超小屏显示</div><!-- 3.x的版本显示的类名为.visiable-*-block --></div>
以 <div class="col bg-dark text-white d-none d-lg-block d-xl-none"> 的效果图为例
在其特情况下隐藏
与其在特定下显示原理基本一致
<div class="row mt-5"><!--在各种尺寸下隐藏--><div class="col bg-primary text-white d-xl-none">超大屏幕以外的显示</div><div class="col bg-dark text-white d-lg-none d-xl-block">大屏以外的显示</div><div class="col bg-success text-white d-md-none d-lg-block ">中等屏以外的显示</div><div class="col bg-warning text-white d-sm-none d-md-block">小屏以外的显示</div><div class="col bg-info text-white d-none d-sm-block">超小屏以外的显示</div><!-- 3.x的版本隐藏的类名为.hidden-* --></div>
补充在其打印中显示
<div class="row mt-5"><div class="col d-none d-print-block">author:陈学辉;wechart:kaivon</div><!-- 3.x的版本打印的类名为.visiable-print-block --></div>