题目一
const promise = new Promise((resolve, reject) => {console.log(1);resolve();console.log(2);})promise.then(() => {console.log(3);})console.log(4);
当代码运行到Promise会立即执行(此处是同步代码), console.log(1) 与 console.log(2); 会在控制打印,此时将promise 推向resolved的状态,.then函数异步运行,此时then函数内部的回调函数会被被添加进微队列等待执行栈为空时才会调用,代码会继续往下执行console.log(4);
当此句代码执行完成后才会执行thne()函数内部的回调函数console.log(3);才会执行
执行结果
题目二
const promise1 = new Promise((resolve, reject) => {setTimeout(() => {resolve()}, 1000)})const promise2 = promise1.catch(() => {throw new Error("aa")})console.log('promise1', promise1)console.log('promise2', promise2)setTimeout(() => {console.log('promise1', promise1)console.log('promise2', promise2)}, 2000)
遇到promise会立即执行但是里面是一个setTimeout函数,所以会加入宏队列,由于setTimeout里的代码是异步执行所以,Promise并没推送已决状态,此时会处于pending状态console.log(‘promise1’, promise1) 和 console.log(‘promise2’, promise2) 输出 promise1
与promise2的状态为pending 代码执行到第二个setTimeout,会加入宏队列此时宏队列中会有两个setTimeout函数,此时执行栈为空会执行第一个setTimeout函数 也就是执行resolve() 将Promise推向resolved的状态,但是接收的是promise1.catch(() => {
throw new Error(“aa”) 也就是rejected的状态,并不会执行promise1.catch(() => { throw new Error(“aa”) 此代码但是promise1会返回一个状态也就是resolved的状态给promise2
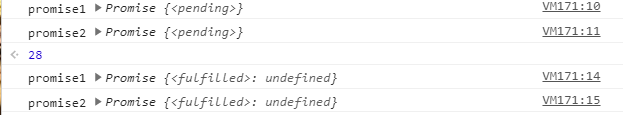
控制台打印效果
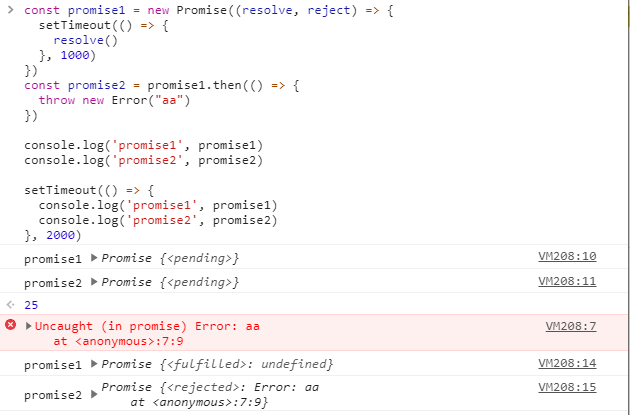
const promise1 = new Promise((resolve, reject) => {setTimeout(() => {resolve()}, 1000)})const promise2 = promise1.then(() => {throw new Error("aa")})console.log('promise1', promise1)console.log('promise2', promise2)setTimeout(() => {console.log('promise1', promise1)console.log('promise2', promise2)}, 2000)
控制台打印效果
// 与上面的代码不一样地方const promise2 = promise1.then(() => {throw new Error("aa")})
此时promise1会接受resolve()传递过来的参数,那吗promise1会是resolved的状态但是代码内部报错 throw new Error(“aa”) 由于此处报错会将后续的Promise传递reject的状态,详情看Promise的串联,此时promise2的状态会是reject的状态
题目三
const promise = new Promise((resolve, reject) => {resolve('success1')reject('error')resolve('success2')})promise.then((res) => {console.log('then: ', res)}).catch((err) => {console.log('catch: ', err)})
遇到Promise函数会立即执行,但是 resolve(‘success1’) reject(‘error’) resolve(‘success2’) 此时定义啊三个状态但是 无论是阶段,还是状态,是不可逆的!所以resolve(‘success1’)后的reject(‘error’)resolve(‘success2’)会直接无视掉,因为状态不可逆,第一句已经将Promise推向resolved的状态,后面再次修改状态是不可能的,到啦下面的代码中只会执行.then函数内部代码,后面的.catch的代码不会执行。
题目四
Promise.resolve().then(() => {return new Error('error!!!')}).then((res) => {console.log('then: ', res)}).catch((err) => {console.log('catch: ', err)})
第一句代码将Promise推向resolved的状态。第一个.then函数内部return new Error(‘error!!!’) 返回一个错误信息,这样并没有代码报错,后续会接受resolved的状态.catch()函数并不会执行,因为并没reject的状态
题目五
Promise.resolve(1).then(console.log)
控制台打印效果