热替换 HMR {ignore}
热替换并不能降低构建时间(可能还会稍微增加),但可以降低代码改动到效果呈现的时间
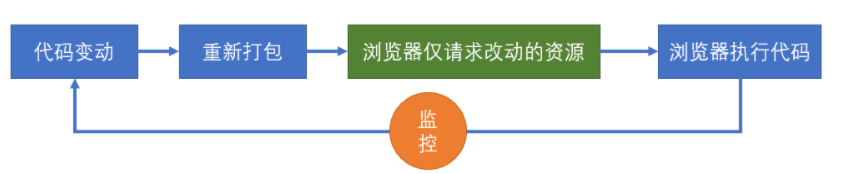
当使用webpack-dev-server时,考虑代码改动到效果呈现的过程
使用和原理
更改配置
module.exports = {devServer:{hot:true // 开启HMR},plugins:[// 可选new webpack.HotModuleReplacementPlugin()]}
更改代码 ```javascript // index.js
if(module.hot){ // 是否开启了热更新
module.hot.accept() // 接受热更新
}
``
首先,这段代码会参与最终运行!<br />当开启了热更新后,webpack-dev-server会向打包结果中注入module.hot属性<br />默认情况下,webpack-dev-server不管是否开启了热更新,当重新打包后,都会调用location.reload刷新页面<br />但如果运行了module.hot.accept(),将改变这一行为<br />module.hot.accept()的作用是让webpack-dev-server通过socket`管道,把服务器更新的内容发送到浏览器

然后,将结果交给插件HotModuleReplacementPlugin注入的代码执行
插件HotModuleReplacementPlugin会根据覆盖原始代码,然后让代码重新执行
所以,热替换发生在代码运行期
样式热替换
对于样式也是可以使用热替换的,但需要使用style-loader
因为热替换发生时,HotModuleReplacementPlugin只会简单的重新运行模块代码
因此style-loader的代码一运行,就会重新设置style元素中的样式
而mini-css-extract-plugin,由于它生成文件是在构建期间,运行期间并会也无法改动文件,因此它对于热替换是无效的