创建正则表达式
使用一个正则表达式字面量
var exp = /ab+c/;
或者调用RegExp对象的构造函数
var exp = new RegExp("ab+c");
捕获组
用小括号括起来的是捕获组,捕获组会出现在匹配结果中,输出顺序时从左到右
如何使用 
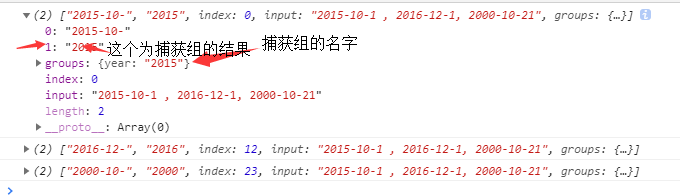
var s = '2015-10-1 , 2016-12-1, 2000-10-21'//第一种// 下面匹配中用小括号括起来的时捕获组 想要取消使用?: 如例:(?:\d{1,2})// ?<year> 为捕获组的名字var reg = /(?<year>\d{4})-(\d{1,2})-(?<day>\d{1,2})/gconsole.log(reg.exec(s));while(result = reg.exec(s)){console.log(result)}// 第二种// match 为匹配结果 g1到g3为捕获结果s.replace(reg,function(match,g1,g2,g3){console.log(match,g1,g2,g3);})// 第三种// $1到$3为捕获组结果s = s.replace(reg,'$1.$2,$3') ;console.log(s)
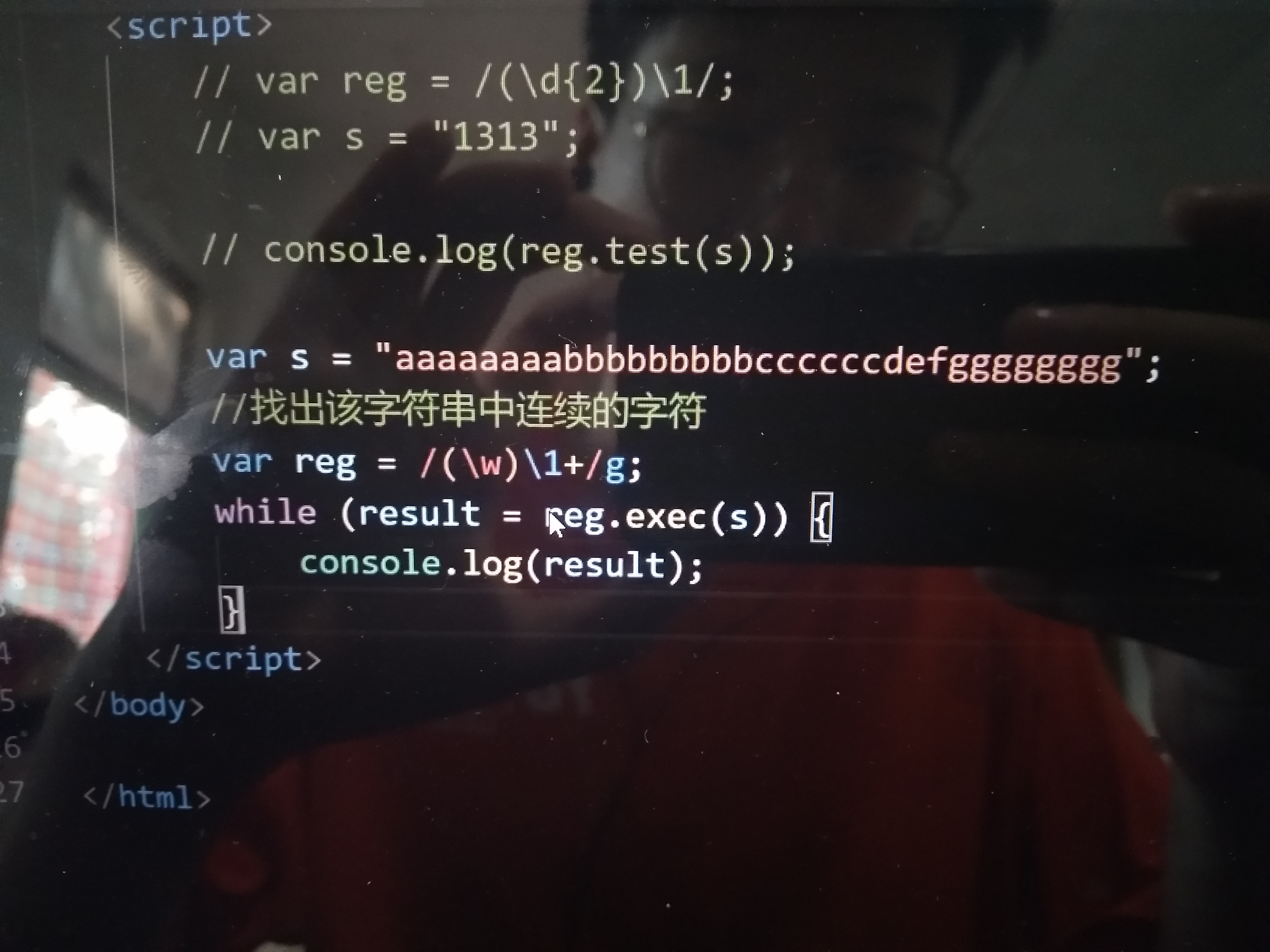
反向引用
在正则表达式中,使用某个捕获组 \捕获组编号

正向断言 /反向断言
正向断言:检查某个字符后面的字符是否满足某个规则,该规则不称为匹配结果 并且不称为捕获组 使用 ?= 进行正向断言
反向断言:检查某个字符后面的字符是否不满足某个规则,该规则不称为匹配结果并且不称为捕获组 使用 ?! 进行反向断言
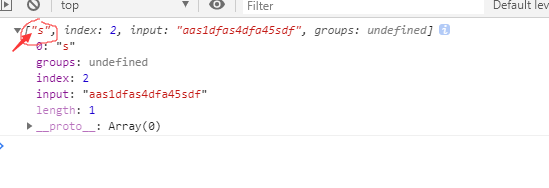
// ?= 为正向断言var s = 'aas1dfas4dfa45sdf'var reg = /[a-z](?=\d)/; //检查字母后面是否有数字console.log(reg.exec(s))
正向断言demo
// 判断密码强度function judegPWd(pwd){// var reg = /^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#_.]).{6,12}$/;if(/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#_.]).{6,12}$/.test(pwd)){return '密码强度高'}else if(/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9]).{6,12}$/.test(pwd) ){return '密码轻度中'}else if(/^(?=.*[a-z])(?=.*[A-Z]).{6,12}$/.test(pwd)){return '密码强度弱'}else{return '无密码'}}console.log(judegPWd('Acbsdf'))
exec()
执行匹配,得到匹配结果
match()
使用正则表达式与字符串相比较
var s = '123adf312'var reslut = s.match(/\d+/g)console.log(reslut)
search()
对正则表达式和指定字符串进行匹配搜索,返回第一个匹配项的下标
var s = '123adf312'var reslut = s.search(/\d+/g)console.log(reslut)
1:text()
用来查看正则表达式与指定得字符串是否匹配,具有返回值 返回值为true和false
在全局匹配模式中,第二次匹配会接着上一次匹配结束时匹配,当发现匹配不了时,会复位重新匹配。
var exp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; //设置规则var email = document.my_f1.email.value; //获取valueif(exp.test(email)){ // 使用exp.text() 会返回一个bool值,如果符合规则就返回true否则将返回falsereturn true;alert("邮箱格式正确");}else{return false;alert("邮箱格式不正确");}
2: replace()
replace(需要匹配得模式,替换值) replace()方法将由一个替换值替换一些或所有匹配得模式后得新字符串。模式可以时字符串正则表达式,替换值可以是字符串或者一个回调函数,如果是回调函数且模式为正则表达式并且为全局匹配模式得话,会被多次调用,每次匹配都会调用。
var str = 'hello word' ;var newStr = str.replace(/\s*\b[a-z]\s*/g,function(ele){return ele.toUpperCase().trim()})console.log(newSt)

