vue的响应式是,当数据更新,会重新渲染
如下
<section id="app">{{ msg }}</section><script>const vm = new Vue({el:'#app',data:{msg:'second-add',zxt:{name:'zxt',age:'120',sex:'nan',love:"sleep",}}})vm.msg = 'first-add';</script>
这样就能重新渲染dom上的数据
如何按照以前的逻辑,那就要封装一个函数来更新dom上的数据。
当创建vue实例时,vue会将data中的成员代理给vue实例,目的是为了实现响应式,监控数据变化,执行某个监听函数
更改的数据必须是存在的数据,否则不能重新渲染页面,因为他监听不到
<section id="app"><!-- 即使更改了数据,也不会重新渲染页面 -->{{ zxt.son }}</section><script>const vm = new Vue({el:'#app',data:{msg:'second-add',zxt:{name:'zxt',age:'120',sex:'nan',love:"sleep",}}})vm.zxt.son = 'first-add';</script>
更改的数据必须已渲染过的数据,否则从性能角度考虑,不会重新渲染页面
<section id="app"><!-- 即使更改了数据,也不会重新渲染页面 -->{{ msg }}</section><script>const vm = new Vue({el:'#app',data:{msg:'second-add',zxt:{name:'zxt',age:'120',sex:'nan',love:"sleep",}}})vm.zxt.sex = 'nv';</script>
更改数据后,页面会立刻重新渲染吗?
vue更新DOM的操作是异步执行的,只要侦听到数据变化,将开启一个异步队列,如果一个数据被多次变更,那么只会被推入到队列中一次,这样可以避免不必要的计算和DOM操作。
<section id="app">{{ msg }}</section><script>const vm = new Vue({el:'#app',data:{msg:'second-add',zxt:{name:'zxt',age:'120',sex:'nan',love:"sleep",}}})vm.msg = 'nv';console.log(vm.msg) // 此时数据已经更改console.log(vm.$el.innerText) // 此时页面还没重新渲染</script>
vm.$el
vm.$nextTick & Vue.nextTick
在页面重新渲染,DOM更新后,会立刻执行vm.$nextTick或Vue.nextTick
这两个的区别是
- vm.$nextTick 的this 指向实例对象
- Vue.nextTick 的this指向window
vm.nextTick和Vue.nextTick还可以作为Promise使用
vm.$nextTick(()=>{console.log(vm.$el.innerText + '$$$$$$$$$$$$$$$$$$');})Vue.nextTick(()=>{console.log(vm.$el.innerText + 'VVVVVVVVVVVVVVVVVVVVV');})vm.$nextTick().then(()=>{console.log(vm.$el.innerText + '$$$$$$$$$$$$')})
nextTick是怎么实现的
在nextTick的实现源码中,会先判断是否支持微任务,不支持后,才会执行宏任务
if(typeof Promise !== 'undefined') {// 微任务// 首先看一下浏览器中有没有promise// 因为IE浏览器中不能执行Promiseconst p = Promise.resolve();} else if(typeof MutationObserver !== 'undefined') {// 微任务// 突变观察// 监听文档中文字的变化,如果文字有变化,就会执行回调// vue的具体做法是:创建一个假节点,然后让这个假节点稍微改动一下,就会执行对应的函数} else if(typeof setImmediate !== 'undefined') {// 宏任务// 只在IE下有} else {// 宏任务// 如果上面都不能执行,那么则会调用setTimeout}
曾经vue用过的宏任务
- MessageChannel 消息通道 宏任务
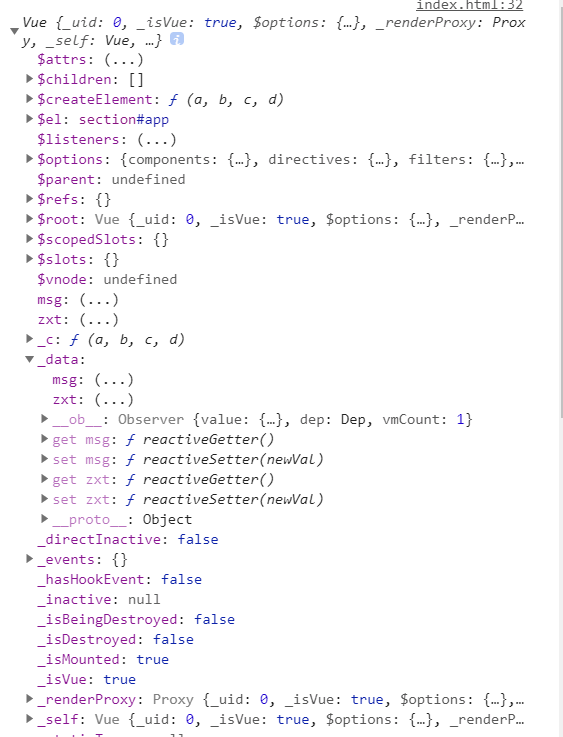
vue的实例中都有啥

你会发现他里面的属性前面不是加 $ 就是 _
前面加 $ 的是我们可以使用的属性
见面加 _ 的是Vue自己内部使用的属性

