前面都是使用style-loader 来将css-loader转换后的js代码进一步处理,将css-loader导出的字符串加入到页面的style元素中
但是无法创建一个css文件
可是使用插件: mini-css-extract-plugin
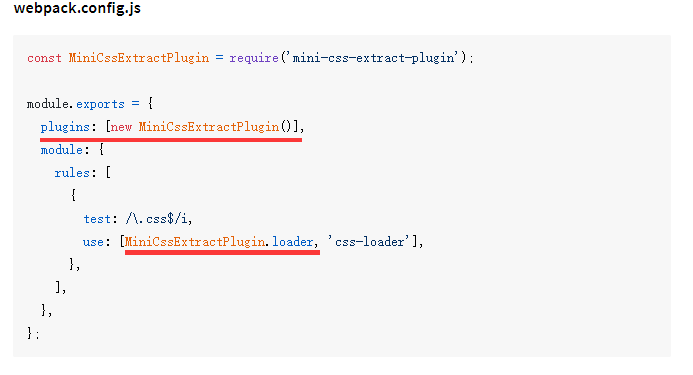
npm 显示的用法
从上图可以看出这个插件既有plugin 也有 loader
loader: 负责记录要生成的css文件的内容,同时导出开启css-module后的样式对象
plugins:负责生成css文件
配置生成的文件名
同output.filename的含义一样,即根据chunk生成的样式文件名,如不配置生成文件名会使用chunk的名字来给css文件命名,假如有多个css文件引入到一个chunk会将css合并到最终生成的css文件
配置生成的文件名,例如[name].[contenthash:5].css
默认情况下,每个chunk对应一个css文件

