包的配置文件解决啦神马问题
- 拷贝工程后如何还原?
- 如何区分开发依赖和生产依赖?
- 如果自身的项目也是一个包,如何描述包的信息
当把源码发送代码仓库后。如果要吧源码下载回来,可是在上传的时候是不把npm安装的工具包进行上传的,当你拔源码下载下来代码是跑不起来的,毕竟工具库没有安装,这时候就需要package.json** 这是一个配置文件 他会将安装过的工具库记录下来
配置文件
npm 将每个使用 npm 的工程本身都看作是一个包,包的信息需要通过一个名称固定的配置文件来描述
配置文件的名称固定为:package.json**
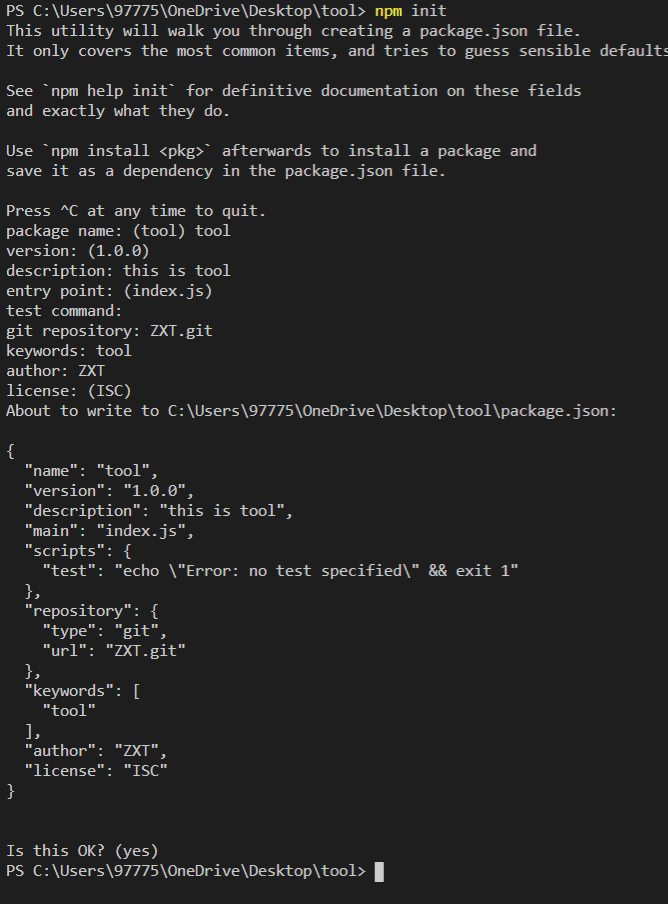
可以手动创建该文件,而更多的时候,是通过命令npm init创建的,
配置文件可以描述大量的信息,包括
- name:包的名称,该名称必须是英文单词字符,支持连接符
- version:版本
- 版本规范:主版本号.次版本号.补丁版本号
- 主版本号:仅当程序发生了重大变化时才会增长,如新增了重要功能、新增了大量的API、技术架构发生了重大变化
- 次版本号:仅当程序发生了一些小变化时才会增长,如新增了一些小功能、新增了一些辅助型的API
- 补丁版本号:仅当解决了一些 bug 或 进行了一些局部优化时更新,如修复了某个函数的 bug、提升了某个函数的运行效率
- description:包的描述
- homepage:官网地址
- author:包的作者,必须是有效的 npm 账户名,书写规范是
account <mail>,例如:zhangsan <zhangsan@gmail.com>,不正确的账号和邮箱可能导致发布包时失败 - repository:包的仓储地址,通常指 git 或 svn 的地址,它是一个对象
- type:仓储类型,git 或 svn
- url:地址
- main(entry point):包的入口文件,使用包的人默认从该入口文件导入包的内容
- keywords: 搜索关键字,发布包后,可以通过该数组中的关键字搜索到包
- test command 测试命令是啥

使用npm init --yes或npm init -y可以在生成配置文件时自动填充默认配置
保存依赖关系
<br />大部分时候,我们仅仅是开发项目,并不会把它打包发布出去,尽管如此,我们仍然需要package.json文件 说白啦就是你把源码下回来时是不带工具库的,需要依靠package.json配置文件所记录的包信息把所需要的工具库安装回来<br />**package.json文件最重要的作用,是记录当前工程所需要的依赖包**
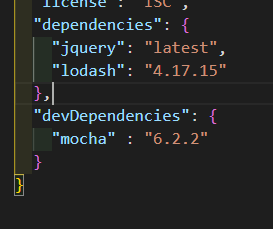
- dependencies:生产环境的依赖包
- devDependencies:仅开发环境的依赖包(也就是测试调试时使用的依赖包,下图中mocha就是测试时使用的依赖包)
本地安装所有依赖 dependencies + devDependencies
## 本地安装所有依赖 dependencies + devDependenciesnpm installnpm i## 仅安装生产环境的依赖 dependenciesnpm install --production
这样一来,代码移植就不是问题了,只需要移植源代码和package.json文件,不用移植node_modules目录,然后在移植之后通过命令即可重新恢复安装
为了更加方便的添加依赖,npm支持在使用install命令时,加入一些额外的参数,用于将安装的依赖包保存到package.json文件中
涉及的命令如下
## 安装依赖到生产环境npm i 包名npm i --save 包名npm i -S 包名## 安装依赖到开发环境npm i --save-dev 包名npm i -D 包名
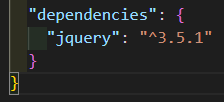
也可以不使用此命令,现在的版本会自动的往配置项里添加 如下图我使用命令 npm i jquery 但是配置文件会自动添加
自动保存的依赖版本,例如^15.1.3,这种书写方式叫做语义版本号(semver version),具体规则后续讲解